uView 的使用
文章内容只是记录自己在开发过程中的经验和步骤
本人使用的是安装包的形式
步骤一:
下载uView包

下载zip 并解压

步骤二:
讲解压后的 uView 放入我们项目的根目录

步骤三:
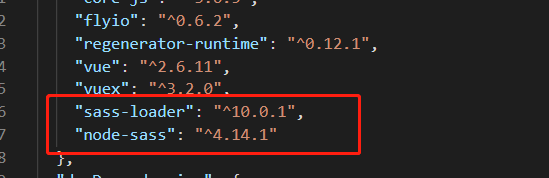
安装 scss (注意sass版本不要过高 ,sass-loader 11以上 node-sass 5以上会出现错误)

步骤四:
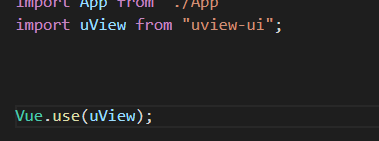
在main.js 中引入uView

步骤五:
在uni.scss 引入 theme.scss
@import 'uview-ui/theme.scss';
步骤六:
在APP.vue里引入uview的基本样式
@import "uview-ui/index.scss"
步骤七:配置easycom组件模式
(在pages.json)
"easycom": {
"^u-(.*)": "@/uview-ui/components/u-$1/u-$1.vue"
},

以上就是基本内容 ,配置完毕,启动项目ok






















 2302
2302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








