使用表格和表单制作以下页面

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Document</title>
<style>
table{
text-align: left;
}
</style>
</head>
<body>
<div>
<h1>工商银行电子汇款单</h1>
<table border="1px" cellspacing=0 cellpadding=5>
<tr>
<td colspan="2" width="100px"><b>回单类型</b></td>
<td width="400px">网上转账汇款</td>
<td colspan="2" width="100px"><b>指令序号</b></td>
<td width="400px">HQH0000000000000013878172</td>
</tr>
<tr>
<td rowspan="4" width="15px"><b>收款人</b></td>
<td>户名</td>
<td>老牟</td>
<td rowspan="4" width="15px"><b>付款人</b></td>
<td>户名</td>
<td>老刘</td>
</tr>
<tr>
<td><b>卡号</b></td>
<td>000000000001</td>
<td><b>卡号</b></td>
<td>000000000002</td>
</tr>
<tr>
<td>地区</td>
<td>南京</td>
<td>地区</td>
<td>杭州</td>
</tr>
<tr>
<td><b>网点</b></td>
<td>工商江苏南京业务处理中心</td>
<td><b>网点</b></td>
<td>江苏徐州业务中心</td>
</tr>
<tr>
<td colspan="2"><b>币种</b></td>
<td>人民币</td>
<td colspan="2"><b>炒汇标志</b></td>
<td>钞票</td>
</tr>
<tr>
<td colspan="2"><b>金额</b></td>
<td>1.00元</td>
<td colspan="2"><b>手续费</b></td>
<td>0.57元</td>
</tr>
<tr>
<td colspan="2"><b>合计</b></td>
<td colspan="4">人民币(大写):壹元整</td>
</tr>
<tr>
<td colspan="2"><b>交易时间</b></td>
<td><i>2017年6月1日</i></td>
<td colspan="2"><b>时间戳</b></td>
<td><i>2017-06-13.00.00. 00000</i></td>
</tr>
</table>
<br />
票据打印时间:2017-06-01 15:00:12<br /><br />
<del>票据打印单位:江苏徐州业务中心</del><br /><br />
操作员:大曾
</div>
</body>
</html>


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Document</title>
</head>
<body>
<div>
<table cellspacing=0 cellpadding=10 width="800px">
<tr>
<td colspan="10"><h2>热门电影板块</h2></td>
</tr>
<tr>
<td colspan="13"><hr size="1" color="#cfcfcf"/></td>
</tr>
<tr>
<td><b>最近热门电影</b></td>
<td>热门</td>
<td>最新</td>
<td>豆瓣高分</td>
<td>冷门佳片</td>
<td>华语</td>
<td>欧美</td>
<td>韩国</td>
<td>日本</td>
<td width="100px" style="text-align: center;">更多>></td>
</tr>
<tr>
<td colspan="13"><hr size="1" color="#cfcfcf"/></td>
</tr>
</table>
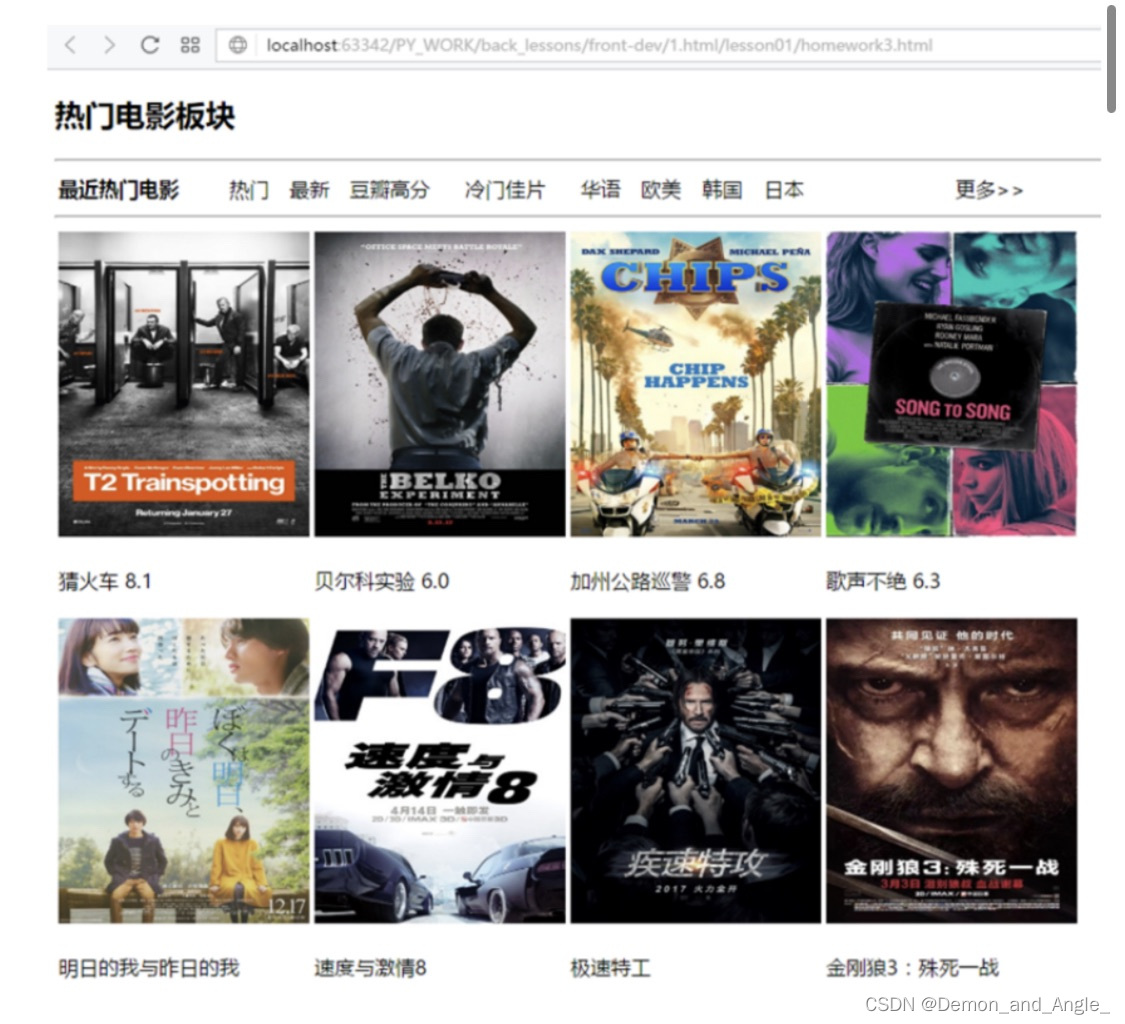
<table cellspacing=0 cellpadding=10 width="800px">
<tr>
<td><img src="images/2.png"/></td>
<td><img src="images/3.png"/></td>
<td><img src="images/4.png"/></td>
<td><img src="images/5.png"/></td>
</tr>
<tr>
<td>猜火车 8.1</td>
<td>贝尔科实验 6.0</td>
<td>加州公路巡警 6.8</td>
<td>歌声不绝 6.3</td>
</tr>
<tr>
<td><img src="images/6.png"/></td>
<td><img src="images/7.png"/></td>
<td><img src="images/8.png"/></td>
<td><img src="images/9.png"/></td>
</tr>
<tr>
<td>明日的我与昨日的我</td>
<td>速度与激情8</td>
<td>极速特工</td>
<td>金刚狼3:殊死一战</td>
</tr>
</table>
</div>
</body>
</html>


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Document</title>
<style>
div{
margin: auto;
}
.head{
text-align: center;
background-color: #b4b4b4;
}
tr{
background-color: #cecece;
}
.one{
text-align: right;
}
.foot{
text-align: center;
background-color: #b4b4b4;
}
</style>
</head>
<body>
<div>
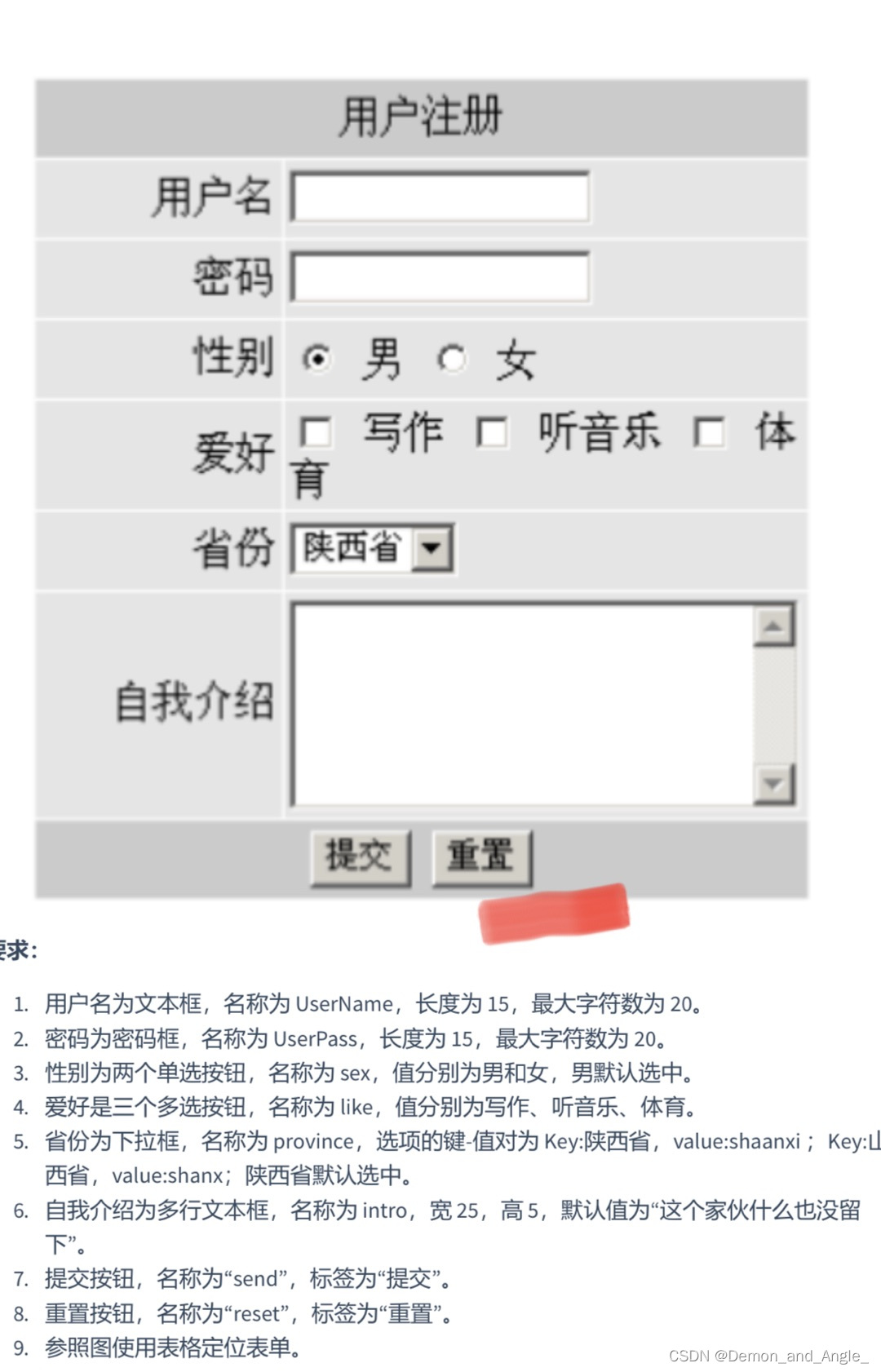
<form action="#" method="post">
<table>
<tr class="head">
<td colspan="2">用户注册</td>
</tr>
<tr>
<td class="one">用户名</td>
<td><input type="text" name="UserName" width="15" maxlength="20"/></td>
</tr>
<tr>
<td class="one">密码</td>
<td><input type="password" name="UserPass" width="15" maxlength="20"/></td>
</tr>
<tr>
<td class="one">性别</td>
<td>
<input type="radio" name="sex" value="male" checked/>男
<input type="radio" name="sex" value="female"/>女
</td>
</tr>
<tr>
<td class="one">爱好</td>
<td>
<input type="checkbox" name="like"> 写作
<input type="checkbox" name="like"> 听音乐
<input type="checkbox" name="like"> 体育
</td>
</tr>
<tr>
<td class="one">省份</td>
<td>
<select name="province">
<option value="shaanxi">陕西省</option>
<option value="shanx">山西省</option>
</select>
</td>
</tr>
<tr>
<td class="one">自我介绍</td>
<td>
<textarea name="intro" cols="25" rows="5" placeholder="这个家伙什么也没留下"></textarea>
</td>
</tr>
<tr class="foot">
<td colspan="2"><input type="submit" name="send" value="提交"/> <input type="reset" name="reset" value="重置"/></td>
</tr>
</table>
</form>
</div>
</body>
</html>








 本文通过实例展示了如何在前端开发中运用表格和表单元素来构建网页,包括数据展示和用户交互功能的设计,旨在提升用户体验。
本文通过实例展示了如何在前端开发中运用表格和表单元素来构建网页,包括数据展示和用户交互功能的设计,旨在提升用户体验。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








