这篇文章是百度地图结合echarts
第一步、申请百度地图应用
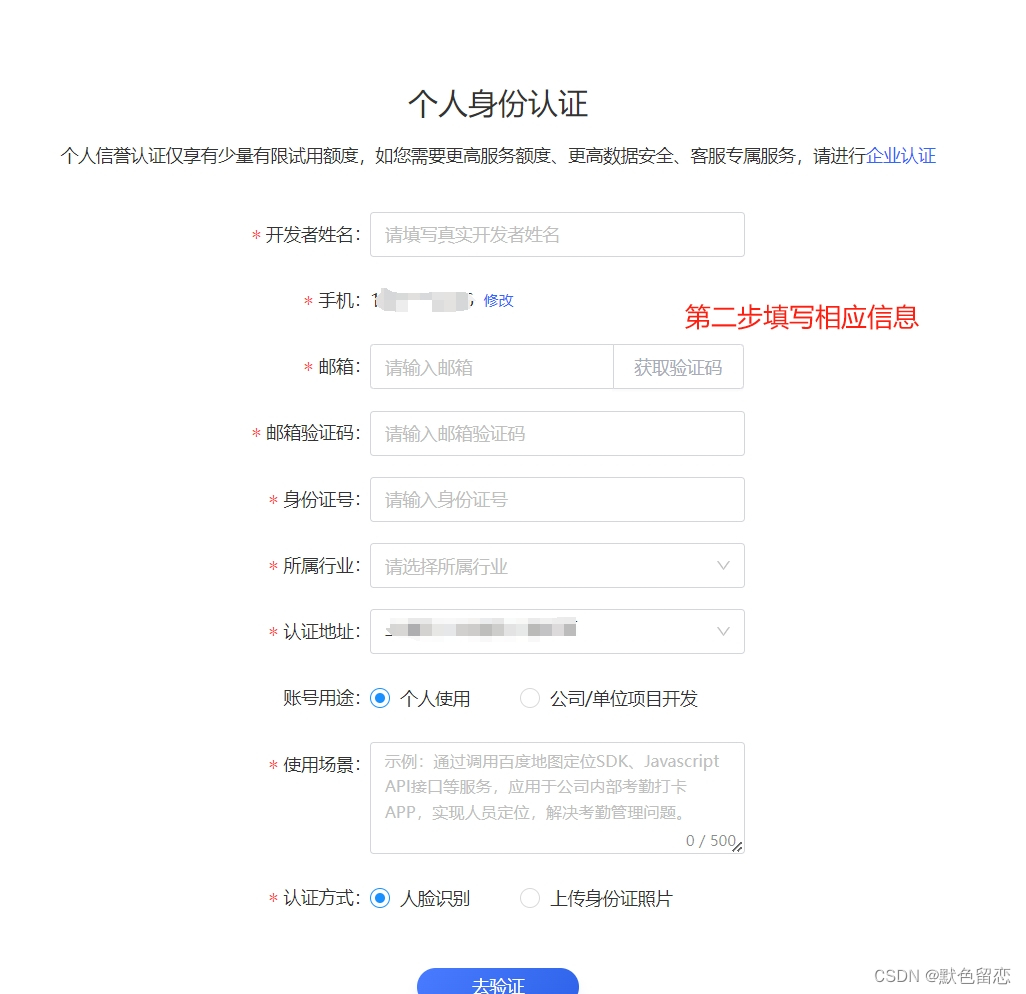
1、注册开发者
2、申请应用
注册开发者
1、打开百度地图API
2、点击登录进行登录或注册
3、成功登录以后点击导航上的 控制台 ,然后操作如下图



点击 应用管理下的 我的应用,创建应用

注意白名单
这时要注意白名单这个部分,企业项目的话是需要把域名加进来才可以启用
我这是自己项目打个 * 号就可以了

提交以后就可以获取到AK了

Vue3项目中,地图可视化是 百度地图+Echarts
步骤一、在 public/index.html 中,导入百度地图 API
<script src="https://api.map.baidu.com/api?v=3.0&ak=此处写入你的 AK"></script>步骤二、在map.vue页面
<template>
<el-card class="container">
<div class="title">{{ $t('msg.chart.bmapChartTitle') }}</div>
<div ref="target" class="box"></div>
</el-card>
</template>
<script setup>
import { onMounted, ref } from 'vue'
import * as echarts from 'echarts'
// 导入 bmap 模块
import 'echarts/extension/bmap/bmap.js'
import { getChartMap } from '@/api/chart'
/**
* 获取数据
*/
const chartData = ref({})
const getChartData = async () => {
const res = await getChartMap()
chartData.value = res
// 渲染图表
renderBMap()
}
getChartData()
/**
* 初始化 echarts
*/
const target = ref(null)
let mChart = null
onMounted(() => {
mChart = echarts.init(target.value)
})
/**
* 渲染地图数据
*/
const renderBMap = () => {
const options = {
tooltip: {
trigger: 'item'
},
// 地图配置
bmap: {
// 中心点
center: [109.114129, 36.550339],
// 缩放级别
zoom: 5,
// 是否可拖动
roam: true
},
series: [
{
name: '营收( 万元 )',
// 散点图
type: 'scatter',
// 使用的表坐标
coordinateSystem: 'bmap',
// 数据源
data: convertData(chartData.value.data),
// 散点的大小
symbolSize: function (val) {
return val[2] / 10
},
// 数据使用下标为2的值(item.value[2])
encode: {
value: 2
},
// 鼠标移入时,高亮的标签样式
emphasis: {
label: {
// 鼠标移入时,显示高亮
show: true
}
},
// 散点色值
color: '#15803d'
},
{
name: '营收 TOP 5(万元)',
// 包含涟漪特效动画的散点的散点图
type: 'effectScatter',
// 使用的表坐标
coordinateSystem: 'bmap',
// 数据源(top 5)
data: convertData(
chartData.value.data
.sort(function (a, b) {
return b.value - a.value
})
.slice(0, 6)
),
// 散点的大小
symbolSize: function (val) {
return val[2] / 10
},
// 数据使用下标为2的值(item.value[2])
encode: {
value: 2
},
// 涟漪特效
rippleEffect: {
// stroke 类型的波纹
brushType: 'stroke'
},
// 显示地名
label: {
formatter: '{b}',
position: 'right',
show: true
},
// 散点层级
zlevel: 2,
// 散点色值
color: '#166534'
}
]
}
mChart.setOption(options)
}
</script>





















 3798
3798











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








