文章目录
本文概述: 由于笔者之前整理了关于
gitbook的基础安装与使用相关文章,接下来将介绍gitbook各种实用插件的使用,本文中介绍的插件是用于文章中目录生成的插件toc的安装配置与使用方法。
原文地址: http://www.crazydeveloper007.com/gitbook-plugins-toc/
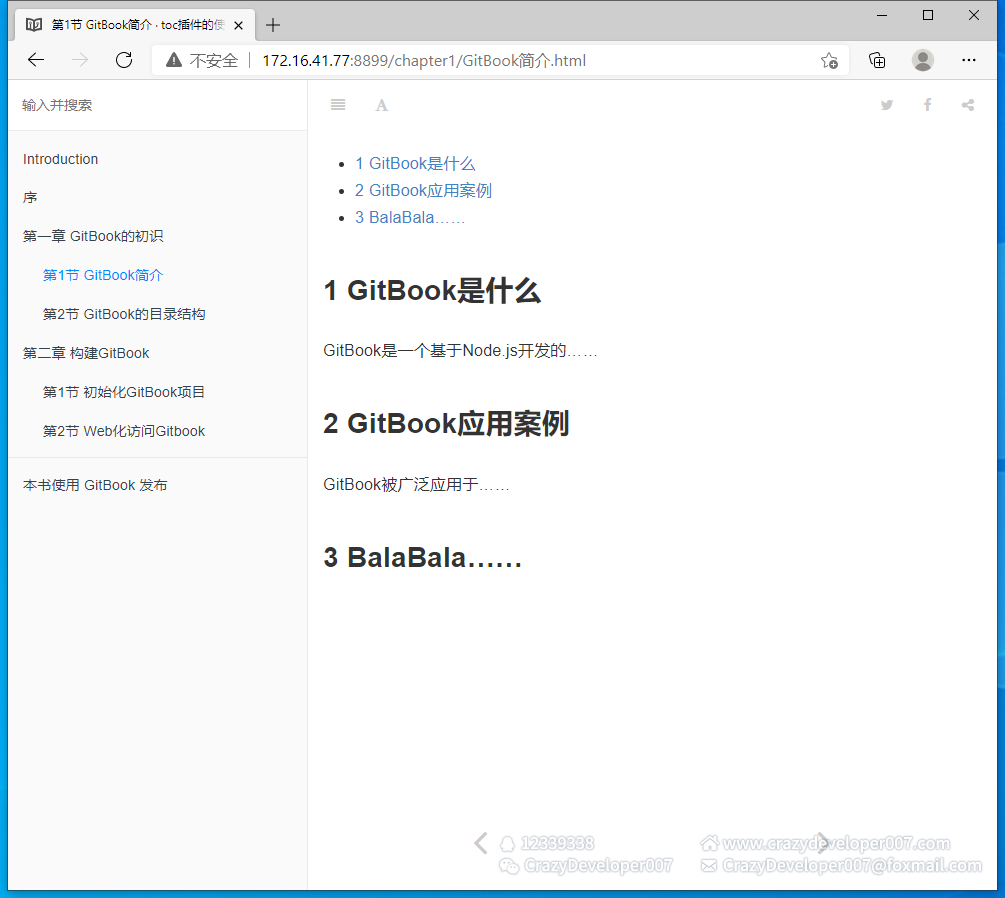
开始之前先让我们一起看看最终效果:

1 准备工作
1.1 操作系统说明
本文中使用的操作系统为 CentOS 7.8 64bit ,以下的操作与其他发行版本的 Linux 类似,不再赘述。
1.2 gitbook 的安装与使用
详见文章《基于GitBook搭建“线上”知识管理“平台”》
http://www.crazydeveloper007.com/gitbook-setting-








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 985
985











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








