一、概念
绝对定位(absolute):将被赋予此定位方法的对象从文档流中拖出,使用left,right,top,bottom等属性相对于其最接近的一个最有定位设置的父级对象进行绝对定位,如果对象的父级没有设置定位属性,即还是遵循HTML定位规则的,则依据body对象左上角作为参考进行定位。
注明:绝对定位对象可层叠,层叠顺序可通过z-index属性控制,z-index值为无单位的整数,大的在最上面,可以有负值(目前负值FF不支持)。
相对定位(relative):对象不可层叠,依据left,right,top,bottom等属性在正常文档流中偏移自身位置。同样可以用z-index分层设计。
二、使用情况
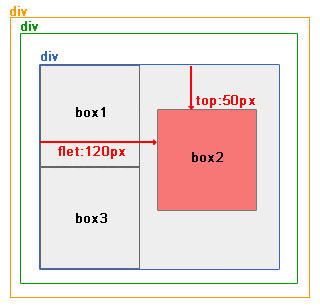
第一种:
层级关系为:
<div ——————————— position:relative; 不是最近的祖先定位元素,不是参照物
<div—————————————————没有设置为定位元素,不是参照物
<div—————————————————position:relative 参照物
<div box1
<div box2 ——–—position:absolute; top:50px; left:120px;
<div box3
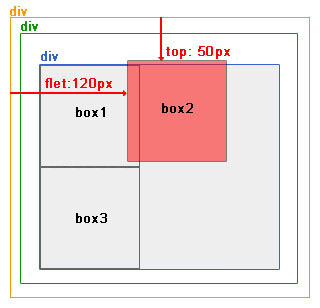
第二种:
层级关系为:
<div ——————————————position:relative;最近的祖先定位元素,参照物
<div———————————————没有设置为定位元素,不是参照物
<div———————————————没有设置为定位元素,不是参照物
<div box1
<div box2 ——–————position:absolute; top:50px; left:120px;
<div box3
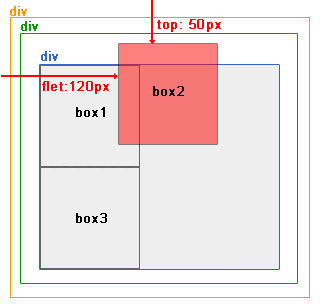
第三种:
层级关系为:
<div —————————————————没有设置为定位元素,不是参照物
<div———————————————————没有设置为定位元素,不是参照物
<div———————————————————没有设置为定位元素,不是参照物
<div box1
<div box2 ——–position:absolute; top:50px; left:120px;
<div box3以上三种情况为DIV+CSS布局中最常见的相对定位与绝对定位的情况,并不包含所有情况,适用于那些刚接触布局或者对定位感觉混淆的人理清思路,也是题主在实际布局中感觉混淆后回看的重新认识。























 513
513

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








