点击“开发者技术前线”,选择“星标?”
13:21 在看|星标|留言, 真爱

英文:Faraz Kelhini 译文:展翅肥羊 https://www.zcfy.cc/article/new-es2018-features-every-javascript-developer-should-know
前言
第9版ECMAScript标准于2018年6月发布,正式名称为ECMAScript 2018(简称ES2018)。从ES2016开始,ECMAScript规范的新版本每年发布一次,而不是每隔几年发布一次,相应的,每版增加的功能也更少一些。最新版本的标准通过添加4个新的RegExp特性、rest/spread属性、异步迭代和Promise.prototype.finally来延续每年的发布周期。此外,ES2018取消了标记模板转义序列的语法限制。 以下将逐一解释这些变动:一、Rest/Spread 特性
ES2015中添加的最有趣的特性之一是spread操作符。你可以用它替换concat()和slice()方法,使数组的操作(复制、合并)更加简单。const arr1 = [10, 20, 30];
// make a copy of arr1
const copy = [...arr1];
console.log(copy); // → [10, 20, 30]
const arr2 = [40, 50];
// merge arr2 with arr1
const merge = [...arr1, ...arr2];
console.log(merge); // → [10, 20, 30, 40, 50]const arr = [10, 20, 30]
// equivalent to
// console.log(Math.max(10, 20, 30));
console.log(Math.max(...arr)); // → 30const obj1 = {
a: 10,
b: 20
};
const obj2 = {
...obj1,
c: 30
};
console.log(obj2); // → {a: 10, b: 20, c: 30}const obj1 = {
a: 10,
b: 20
};
const obj2 = {
...obj1,
a: 30
};
console.log(obj2); // → {a: 30, b: 20}const obj1 = {a: 10};
const obj2 = {b: 20};
const obj3 = {c: 30};
// ES2018
console.log({...obj1, ...obj2, ...obj3}); // → {a: 10, b: 20, c: 30}
// ES2015
console.log(Object.assign({}, obj1, obj2, obj3)); // → {a: 10, b: 20, c: 30}Object.defineProperty(Object.prototype, 'a', {
set(value) {
console.log('set called!');
}
});
const obj = {a: 10};
console.log({...obj});
// → {a: 10}
console.log(Object.assign({}, obj));
// → set called!
// → {}const car = {
color: 'blue'
};
Object.defineProperty(car, 'type', {
value: 'coupe',
enumerable: false
});
console.log({...car}); // → {color: "blue"}const car = {
color: 'blue'
};
const car2 = Object.create(car, {
type: {
value: 'coupe',
enumerable: true,
}
});
console.log(car2.color); // → blue
console.log(car2.hasOwnProperty('color')); // → false
console.log(car2.type); // → coupe
console.log(car2.hasOwnProperty('type')); // → true
console.log({...car2}); // → {type: "coupe"}const obj = {x: {y: 10}};
const copy1 = {...obj};
const copy2 = {...obj};
console.log(copy1.x === copy2.x); // → trueconst arr = [10, 20, 30];
const [x, ...rest] = arr;
console.log(x); // → 10
console.log(rest); // → [20, 30]const obj = {
a: 10,
b: 20,
c: 30
};
const {a, ...rest} = obj;
console.log(a); // → 10
console.log(rest); // → {b: 20, c: 30}const obj = {
a: 10,
b: 20,
c: 30
};
const {...rest, a} = obj; // → SyntaxError: Rest element must be last elementconst obj = {
a: 10,
b: {
x: 20,
y: 30,
z: 40
}
};
const {b: {x, ...rest1}, ...rest2} = obj; // no error
const {...rest, ...rest2} = obj; // → SyntaxError: Rest element must be last elementRest/Spread 特性支持
 Node.js:
Node.js:
8.0.0 (需要 --harmony 运行环境)
8.3.0 (完全支持)
二、异步迭代
遍历是编程的一个重要部分。JS提供了for、for…in和while以及map()、filter()和forEach()等遍历数据的方法。在ES2015则引入了迭代器接口。 包含Symbol.iterator属性的对象是可迭代对象,如字符串和集合对象(如Set、Map和Array)。如下为迭代遍历的示例:const arr = [10, 20, 30];
const iterator = arr[Symbol.iterator]();
console.log(iterator.next()); // → {value: 10, done: false}
console.log(iterator.next()); // → {value: 20, done: false}
console.log(iterator.next()); // → {value: 30, done: false}
console.log(iterator.next()); // → {value: undefined, done: true}const collection = {
a: 10,
b: 20,
c: 30,
[Symbol.iterator]() {
const values = Object.keys(this);
let i = 0;
return {
next: () => {
return {
value: this[values[i++]],
done: i > values.length
}
}
};
}
};
const iterator = collection[Symbol.iterator]();
console.log(iterator.next()); // → {value: 10, done: false}
console.log(iterator.next()); // → {value: 20, done: false}
console.log(iterator.next()); // → {value: 30, done: false}
console.log(iterator.next()); // → {value: undefined, done: true}const collection = {
a: 10,
b: 20,
c: 30,
[Symbol.iterator]: function * () {
for (let key in this) {
yield this[key];
}
}
};
const iterator = collection[Symbol.iterator]();
console.log(iterator.next()); // → {value: 10, done: false}
console.log(iterator.next()); // → {value: 20, done: false}
console.log(iterator.next()); // → {value: 30, done: false}
console.log(iterator.next()); // → {value: undefined, done: true}const collection = {
a: 10,
b: 20,
c: 30,
[Symbol.asyncIterator]() {
const values = Object.keys(this);
let i = 0;
return {
next: () => {
return Promise.resolve({
value: this[values[i++]],
done: i > values.length
});
}
};
}
};
const iterator = collection[Symbol.asyncIterator]();
console.log(iterator.next().then(result => {
console.log(result); // → {value: 10, done: false}
}));
console.log(iterator.next().then(result => {
console.log(result); // → {value: 20, done: false}
}));
console.log(iterator.next().then(result => {
console.log(result); // → {value: 30, done: false}
}));
console.log(iterator.next().then(result => {
console.log(result); // → {value: undefined, done: true}
}));const collection = {
a: 10,
b: 20,
c: 30,
[Symbol.asyncIterator]: async function * () {
for (let key in this) {
yield this[key];
}
}
};
const iterator = collection[Symbol.asyncIterator]();
console.log(iterator.next().then(result => {
console.log(result); // → {value: 10, done: false}
}));
console.log(iterator.next().then(result => {
console.log(result); // → {value: 20, done: false}
}));
console.log(iterator.next().then(result => {
console.log(result); // → {value: 30, done: false}
}));
console.log(iterator.next().then(result => {
console.log(result); // → {value: undefined, done: true}
}));const collection = {
a: 10,
b: 20,
c: 30,
[Symbol.asyncIterator]: async function * () {
for (let key in this) {
yield this[key];
}
}
};
(async function () {
for await (const x of collection) {
console.log(x);
}
})();
// logs:
// → 10
// → 20
// → 30const collection = {
[Symbol.asyncIterator]() {
return {
next: () => {
return Promise.reject(new Error('Something went wrong.'))
}
};
}
};
(async function() {
try {
for await (const value of collection) {}
} catch (error) {
console.log('Caught: ' + error.message);
}
})();
// logs:
// → Caught: Something went wrong.异步迭代器支持
 Node.js:
Node.js:
8.10.0 (需要--harmony\ async\ iteration标志)
10.0.0 (全部支持)
三、Promise.prototype.finally
ES2018的另一个令人兴奋的新特性是finally()方法。几个JavaScript库以前实现过类似的方法,这在许多情况下都很有用。这鼓励Ecma技术委员会正式将finally()添加到规范中。无论promise的结果如何,finally()方法中的代码都会执行。让我们看一个简单的例子:fetch('https://www.google.com')
.then((response) => {
console.log(response.status);
})
.catch((error) => {
console.log(error);
})
.finally(() => {
document.querySelector('#spinner').style.display = 'none';
});fetch('https://www.google.com')
.then((response) => {
console.log(response.status);
})
.catch((error) => {
console.log(error);
})
.then(final, final);
function final() {
document.querySelector('#spinner').style.display = 'none';
}Promise.prototype.finall支持
 Node.js: 10.0.0 (全部支持)
Node.js: 10.0.0 (全部支持)
四、新的正则表达式特性
ES2018为正则表达式添加了四个新特性,进一步提高了JavaScript的字符串处理能力。这些特点如下:s (dotAll) 标志
命名捕获组
Lookbehind 后行断言
Unicode属性转义
s (dotAll) 标志
点(.)是正则表达式模式中的一个特殊字符,它匹配除换行符(如换行符(\n)或回车符(\r)之外的任何字符。匹配所有字符(包括换行符)的一种方法是使用一个包含两个短字符的字符类,比如[\d\D]。这个表达式查询数字(\d)或非数字(\D)字符。因此,它匹配任何字符:console.log(/one[\d\D]two/.test('one\ntwo')); // → trueconsole.log(/one.two/.test('one\ntwo')); // → false
console.log(/one.two/s.test('one\ntwo')); // → true命名捕获组
在一些正则表达式模式中,使用数字进行匹配可能会令人混淆。例如,使用正则表达式/(\d{4})-(\d{2})-(\d{2})/来匹配日期。因为美式英语中的日期表示法和英式英语中的日期表示法不同,所以很难区分哪一组表示日期,哪一组表示月份:const re = /(\d{4})-(\d{2})-(\d{2})/;
const match= re.exec('2019-01-10');
console.log(match[0]); // → 2019-01-10
console.log(match[1]); // → 2019
console.log(match[2]); // → 01
console.log(match[3]); // → 10const re = /(?<year>\d{4})-(?<month>\d{2})-(?<day>\d{2})/;
const match = re.exec('2019-01-10');
console.log(match.groups); // → {year: "2019", month: "01", day: "10"}
console.log(match.groups.year); // → 2019
console.log(match.groups.month); // → 01
console.log(match.groups.day); // → 10const re = /\b(?<dup>\w+)\s+\k<dup>\b/;
const match = re.exec('Get that that cat off the table!');
console.log(match.index); // → 4
console.log(match[0]); // → that thatconst str = 'red & blue';
console.log(str.replace(/(red) & (blue)/, '$2 & $1'));
// → blue & red
console.log(str.replace(/(?<red>red) & (?<blue>blue)/, '$<blue> & $<red>'));
// → blue & redLookbehind后行断言
ES2018将lookbehind后行断言引入JavaScript,以前JavaScript只支持前行断言。后行断言由(?<=…)表示,代表字符串中的一个位置,紧接该位置之前的字符序列能够匹配pattern。例如,如果您想匹配以美元、英镑或欧元表示的产品的价格,而不需要捕获货币符号,您可以使用/(?<=\$|£|€)\d+(.\d*)?/:const re = /(?<=\$|£|€)\d+(\.\d*)?/;
console.log(re.exec('199'));
// → null
console.log(re.exec('$199'));
// → ["199", undefined, index: 1, input: "$199", groups: undefined]
console.log(re.exec('€50'));
// → ["50", undefined, index: 1, input: "€50", groups: undefined]const re = /(?<!un)available/;
console.log(re.exec('We regret this service is currently unavailable'));
// → null
console.log(re.exec('The service is available'));
// → ["available", index: 15, input: "The service is available", groups: undefined]Unicode 属性转义
ES2018提供了一种新的转义序列类型,称为Unicode属性转义,可以匹配所有的Unicode。你可以使用\p{Number}来匹配所有的Unicode数字,例如,假设你想匹配的Unicode字符㉛字符串:const str = '㉛';
console.log(/\d/u.test(str)); // → false
console.log(/\p{Number}/u.test(str)); // → trueconst str = 'ض';
console.log(/\p{Alphabetic}/u.test(str)); // → true
// the \w shorthand cannot match ض
console.log(/\w/u.test(str)); // → falseconsole.log(/\P{Number}/u.test('㉛')); // → false
console.log(/\P{Number}/u.test('ض')); // → true
console.log(/\P{Alphabetic}/u.test('㉛')); // → true
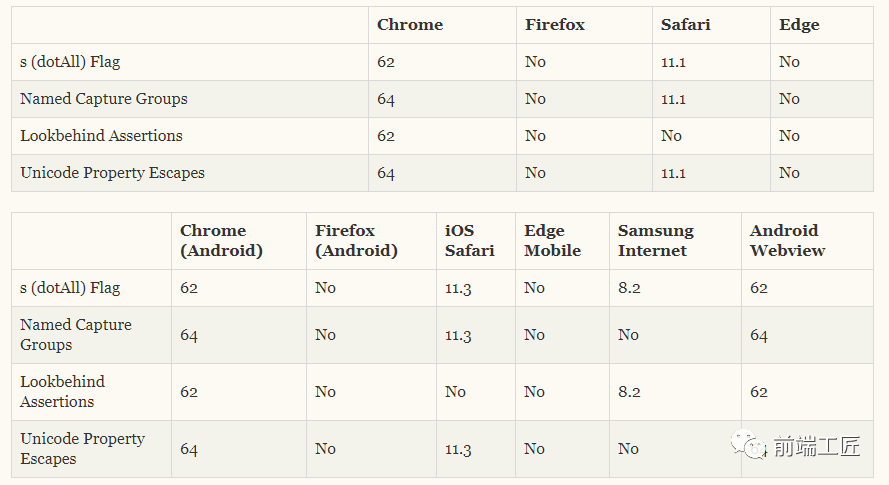
console.log(/\P{Alphabetic}/u.test('ض')); // → false新正则表达式支持
 Node.js:
Node.js:
8.3.0 (需要 --harmony 标志)
8.10.0 (支持 s (dotAll) 标志和后行断言)
10.0.0 (全部支持)
五、 模板文字修订
当模板文字前紧跟着一个表达式时,它被称为带标记的模板文字。当您想用函数解析模板文字时,带标记的模板就派上用场了。考虑下面的例子:function fn(string, substitute) {
if(substitute === 'ES6') {
substitute = 'ES2015'
}
return substitute + string[1];
}
const version = 'ES6';
const result = fn${version} was a major update;
console.log(result); // → ES2015 was a major updatefunction fn(string, substitute) {
console.log(substitute); // → escape sequences:
console.log(string[1]); // → undefined
}
const str = 'escape sequences:';
const result = fn${str} \ubuntu C:\xxx\uuu;const result = \ubuntu;
// → SyntaxError: Invalid Unicode escape sequence模板文字修订支持
 Node.js:
Node.js:
8.3.0 (需要 --harmony 标志)
8.10.0 (全部支持)
总结
我们已经很好地了解了ES2018中引入的几个关键特性,包括异步迭代、rest/spread属性、Promise.prototype.finally()以及正则表达式新特性的添加。尽管一些浏览器厂商还没有完全实现其中的一些特性,但是仍然可以用诸如Babel之类转义器进行使用。---END---
选择”开发者技术前线 “星标?,内容一触即达。点击原文更多惊喜!
开发者技术前线 汇集技术前线快讯和关注行业趋势,大厂干货,是开发者经历和成长的优秀指南。
历史推荐
字节跳动 CEO 张一鸣炮轰 HR , “按这要求我自己都进不来!”

点个在看,解锁更多惊喜!





















 398
398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








