Invalid options in vue.config.js: “module” is not allowed
vue使用特殊字体时的坑
项目中要用到特殊字体,经理扔给我一个.ttf字体文件,前端小白开始探索使用字体,网上有教程,大同小异,先来总结一下网上的教程
引用字体
网上的教程大概分为以下三步
-
将字体文件放到项目中,然后创建一个css文件,css文件中引入字体文件

-
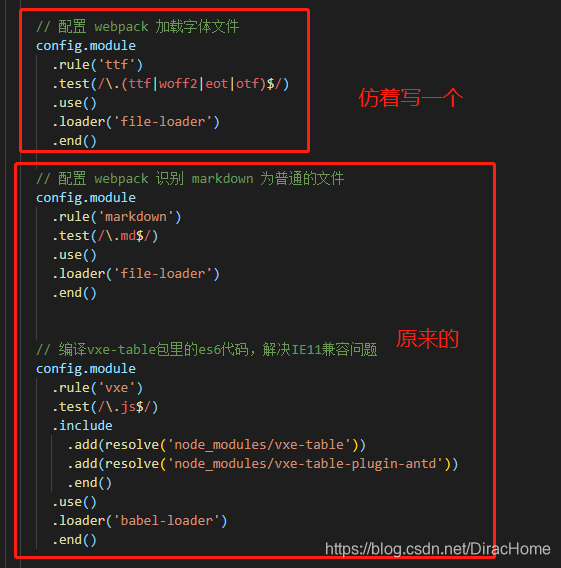
配置webpack加载.ttf文件(url-loader也可以,我这里用的是file-loader,可以加载大文件)如果paskage.json中没有url-loader或者file-loader,自己要安装一个
npm i url-loader
//或者
npm i file-loader

3.在要用字体的组件中引入static下的css文件。然后在style中引用字体



保存,重启项目(修改webpack配置需要重启项目)
好,报错

说是module不能用,网上找了一圈没找到这个报错
折腾了十分钟,终于在项目中看到了module的写法,自己照着写了一个加载tff的
重启项目,ok 好了
打开控制台,network的css中能看到加载了在static下的css文件






















 2826
2826











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








