DialogBuilder:
setView(View view):设置Dialog中的视图
View:
view inflate(Context context,int resource,ViewGroup root):动态加载布局得到的View
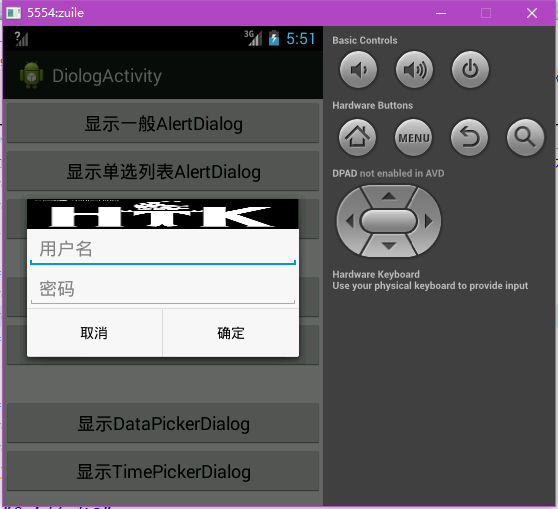
如图所示当输入用户名和密码点击确定时会显示用户名和密码
首先先写xml
<Button
android:id="@+id/btn_zidingyialertDialog"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="显示自定义AlertDialog"
android:onClick="showZD"/>主类中
//自定义对话框
public void showZD(View v) {
View view = View.inflate(this, R.layout.diag_view, null);
//view的真实类型是布局文件根标签的类型,包含了子View对象
//如何得到一个独立View的子View?View.findViewBbyId(id)
//findViewById(id)是在setContentView()中的View中找
final EditText username = (EditText) view.findViewById(R.id.edt1);
final EditText password = (EditText) view.findViewById(R.id.edt2);
new AlertDialog.Builder(this)
.setView(view)
.setNegativeButton("取消", null)
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
String usm = username.getText().toString();
String psw = password.getText().toString();
Toast.makeText(DiologActivity.this, usm+":"+psw, 0).show();
}
})
.show();
}由于这是自定义对话框,所以得自定义xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/img_zimu"
android:layout_width="fill_parent"
android:layout_height="30dp"
android:src="@drawable/a"
android:scaleType="fitXY"/>
<EditText
android:id="@+id/edt1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="用户名"/>
<EditText
android:id="@+id/edt2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="密码"
android:inputType="textPassword"/>
</LinearLayout>





















 1299
1299

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








