今天先了解下Echarts的使用规则,先看两篇博客:
本文出自 “这个人的IT世界” 博客,请务必保留此出处http://favccxx.blog.51cto.com/2890523/1294417
1.在ECharts官网,下载ECharts的源码和示例文件。
2.解压缩下载下来的Echars压缩包,找到doc\example\www\echartsjs目录,将里面的js文件全部取出来,放到项目js目录文件夹下。
3.在页面的顶端引入模块加载器esl.js。
|
1
|
<script src=
"js/esl.js"
></script>
|
4.为ECharts准备一个具备大小的Dom。
|
1
|
<div id=
"chartArea"
style=
"height:500px;border:1px solid #ccc;padding:10px;"
></div>
|
5.为模块加载器配置echarts的路径,从当前页面链接到echarts.js,定义所需图表路径。
|
1
2
3
4
5
6
7
|
require.config({
paths:{
echarts:
'./js/echarts'
,
'echarts/chart/bar'
:
'./js/echarts'
,
'echarts/chart/line'
:
'./js/echarts'
}
});
|
6.动态加载echarts然后在回调函数中开始使用,注意保持按需加载结构定义图表路径
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
require(
[
'echarts'
,
'echarts/chart/bar'
,
'echarts/chart/line'
],
function
(ec) {
var
myChart = ec.init(document.getElementById(
'main'
));
var
option = {
tooltip : {
trigger:
'axis'
},
legend: {
data:[
'蒸发量'
,
'降水量'
]
},
toolbox: {
show :
true
,
feature : {
mark :
true
,
dataView : {readOnly:
false
},
magicType:[
'line'
,
'bar'
],
restore :
true
,
saveAsImage :
true
}
},
calculable :
true
,
xAxis : [
{
type :
'category'
,
data : [
'1月'
,
'2月'
,
'3月'
,
'4月'
,
'5月'
,
'6月'
,
'7月'
,
'8月'
,
'9月'
,
'10月'
,
'11月'
,
'12月'
]
}
],
yAxis : [
{
type :
'value'
,
splitArea : {show :
true
}
}
],
series : [
{
name:
'蒸发量'
,
type:
'bar'
,
data:[
2.0
,
4.9
,
7.0
,
23.2
,
25.6
,
76.7
,
135.6
,
162.2
,
32.6
,
20.0
,
6.4
,
3.3
]
},
{
name:
'降水量'
,
type:
'bar'
,
data:[
2.6
,
5.9
,
9.0
,
26.4
,
28.7
,
70.7
,
175.6
,
182.2
,
48.7
,
18.8
,
6.0
,
2.3
]
}
]
};
myChart.setOption(option);
}
);
|
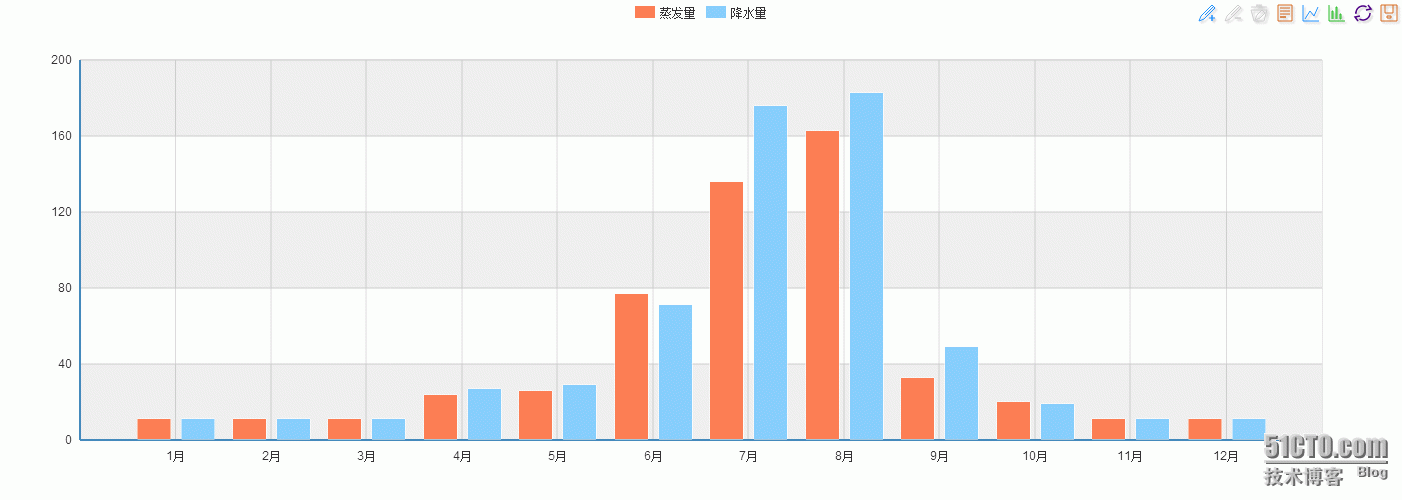
7.效果图
8.注意事项
在实际项目中,ECharts图标的横坐标和纵坐标,均是在后台返回的数据中的得到的。在前端动态设置data数值时,data的类型必须是数组,EChars才能展现出图标的效果来。
























 1661
1661











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








