我们若是想要写出一个用vue的下拉菜单,那么首先需要在django视图函数去查询想要下拉菜单的内容,在这就以乐队为例,那么我就需要去django后台查询后发送给前端

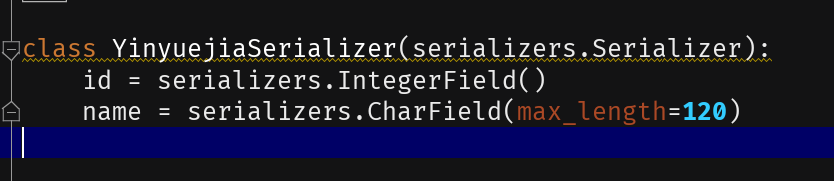
查询完成,那么想要发送给前端就必然要经过序列化,不然会报不可序列化的错,

这就是我经过序列化后的数据,我为什么要在这序列化一个【切记一定不要忘了序列化id】id,name字段,是为了后面下拉框选项做准备,option标签里value需要id,字段名需要跟数据库表格里的字段名对应,接下来就可以发送给前端了

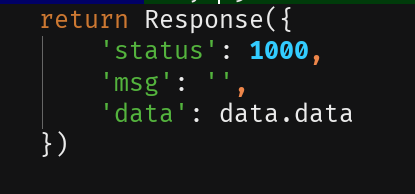
通过路由接口调用,然后return Response返回给前端,特别注意这里的返回数据必须是"data":data.data,不能少一个data。这样前端vue就可以接收了
vue就是用mounted方法接收:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 729
729











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








