-
概念:JavaServer Pages Tag Library JSP标准标签库
是由Apache组织提供的开源的免费的jsp标签 <标签> -
作用:用于简化和替换jsp页面上的java代码
-
使用步骤:
1. 导入jstl相关jar包 javax.servlet.jsp.jstl.jar和jstl-impl.jar
2. 引入标签库:taglib指令: <%@ taglib %>
3. 使用标签 -
常用的JSTL标签
①if:相当于java代码的if语句
属性:test必须属性,仅接受boolean表达式。如果表达式为true,则显示if标签体内容;如果为false,则不显示标签体内容。(默认是false)
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<html>
<head>
<title>if标签</title>
</head>
<body>
<c:if test="true">
<h1>我是IF</h1>
</c:if>
<c:if test="False">
<h1>我是False</h1>
</c:if>
</body>
</html>
输出结果:

一般情况下,test属性值会结合el表达式一起使用
注意:c:if标签没有else情况,想要else情况,则可以在定义一个c:if标签
<%@ page import="java.util.ArrayList" %>
<%@ page import="java.util.List" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<html>
<head>
<title>if标签</title>
</head>
<body>
<%
//判断request域中的一个number的奇偶性
List list = new ArrayList();
list.add("aaaa");
request.setAttribute("list",list);
request.setAttribute("number",3);
%>
<c:if test="${number % 2 != 0}">
${number}为奇数
</c:if>
<c:if test="${number % 2 == 0}">
${number}为偶数
</c:if>
</body>
</html>
运行结果:

②choose:相当于java代码的switch语句
使用choose标签声明 相当于switch声明
使用when标签做判断 相当于case
使用otherwise标签做其他情况的声明 相当于default
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<html>
<head>
<title>Choose标签</title>
</head>
<body>
<%--完成数字编号对应星期几案例--%>
<%
request.setAttribute("number",3);
%>
<c:choose>
<c:when test="${number == 1}">星期一</c:when>
<c:when test="${number == 2}">星期二</c:when>
<c:when test="${number == 3}">星期三</c:when>
<c:when test="${number == 4}">星期四</c:when>
<c:when test="${number == 5}">星期五</c:when>
<c:when test="${number == 6}">星期六</c:when>
<c:when test="${number == 7}">星期天</c:when>
<c:otherwise>数字输入有误</c:otherwise>
</c:choose>
</body>
</html>
运行结果:
③foreach:相当于java代码的for语句
功能一:完成重复操作;
属性:
begin表示开始值
end:结束值
var:临时变量
step:步长,临时变量每次增长几
varStatus:循环状态对象
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<html>
<head>
<title>foreach标签</title>
</head>
<body>
<c:forEach begin="1" end="10" var="i" step="4" varStatus="s">
${i}  ${s.index}  ${s.count}<br>
</c:forEach>
</body>
</html>
运行结果:

功能二:遍历容器
属性:
items:容器对象
var:容器中元素的临时变量
varStatus:循环状态对象(index:容器中元素的索引从0开始,count:循环次数从1开始)
<%@ page import="java.util.List" %>
<%@ page import="java.util.ArrayList" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<html>
<head>
<title>foreach标签</title>
</head>
<body>
<%
List list = new ArrayList();
list.add("aaa");
list.add("bbb");
list.add("ccc");
request.setAttribute("list",list);
%>
<c:forEach items="${list}" var="str" varStatus="s">
${s.index} ${s.count} ${str}
</c:forEach>
</body>
</html>
运行结果:
5.练习
需求:在request域中有一个User对象的List集合。需要使用JSTL+EL将List集合数据展示到JSP页面Table中。
User.java
package show.cactus.domin;
public class User {
private String name;
private int age;
public User() {
}
public User(String name, int age) {
this.name = name;
this.age = age;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
}
JSTL_Test.jsp
<%@ page import="java.util.List" %>
<%@ page import="java.util.ArrayList" %>
<%@ page import="show.cactus.domin.User" %><%--
Created by IntelliJ IDEA.
User: MACHENIKE
Date: 2020/2/28
Time: 22:34
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>JSTL练习</title>
</head>
<body>
<%
List list = new ArrayList();
list.add(new User("张三",18));
list.add(new User("李四",20));
list.add(new User("王五",24));
request.setAttribute("list",list);
%>
<table border="1px" width="500px" align="center">
<tr>
<th>编号</th>
<th>年龄</th>
<th>姓名</th>
</tr>
<%--数据化--%>
<c:forEach items="${list}" var="user" varStatus="s">
<tr>
<td>${s.count}</td>
<td>${user.age}</td>
<td>${user.name}</td>
</tr>
</c:forEach>
</table>
</body>
</html>
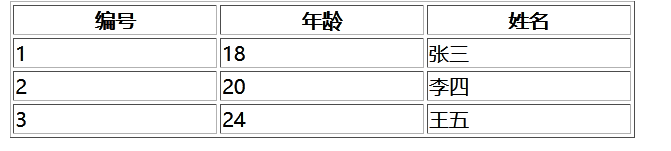
运行结果:























 847
847











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








