a-auto-complete 请求后端数据做模糊查询,解决下拉框选择选不上,不回显的问题

记录一个a-auto-complete卡bug卡了两天,找不到哪里的问题下拉框选择选不上,不回显,最后终于解决了。
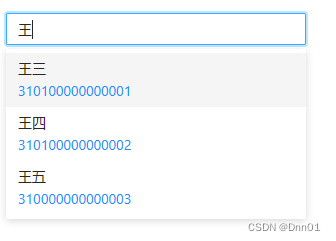
我还对下拉框显示的内容做了小调整。
直接看代码吧。
<a-auto-complete v-model:value="inputValue" :options="personOptions" style="width: 300px" placeholder="请输入姓名"
@select="onSelect" @search="onSearch">
<template #option="item">
<span>{{ item.name }}</span><br /><span style="color:#1890ff">{{ item.licenseNumber }}</span>
</template>
</a-auto-complete>
......
......
......
//input值
const inputValue = ref('');
//下拉框option
const personOptions = ref([]);
//输入的事件
const onSearch = searchText => {
//发送请求获取option数组
const param = {
name: searchText
}
relationApi.getPerson(param)
.then((res) => {
///卡bug的地方就在这,请求接口返回的数据了没有value这个字段,所以要给option数组里的对象添加value属性
///option数组里需要name和value属性!
const a = res.map(item => {
return {
...item,
value: item.name
}
})
personOptions.value = !searchText
? []
: a;
})
.finally(() => {
})
};
//选择下拉框的事件
const onSelect = (value, option) => {
/value是下拉框选中的值,option是选中的所有属性,可以取你自己想要的值,我这里取的是option.licenseNumbe,然后自己进行后续操作。
relationApi.getPersonDetial({ licenseNumber: option.licenseNumber })
.then((res) => {
if (res.body) {
treeData.value = res.body
} else {
message.warning('暂无数据!')
treeData.value = []
}
initTree();
})
.finally(() => {
})
};
























 2050
2050

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








