CORS(Cross-origin resource sharing,跨域源资源共享)
1.出现跨域问题。
跨域,是指浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对JavaScript实施的安全限制。
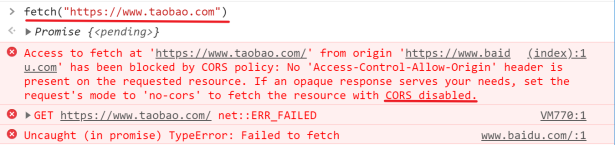
报错信息如下:

2.CORS解决跨域的思路:
请求头参数:
Access-Control-Allow-Origin:* 表示不再限制跨域。

3.实现方式:配置局部配置或者配置全局配置;
3-1.局部配置:@CrossOrigin 注解
Controller类中代码:
@RestController
public class CrossAController {
@CrossOrigin
@RequestMapping("/user")
public User findUser(){
//模拟数据
User user = new User();
user.setUsername("admin");
user.setPassword("123456");
return user;
}
}
@CrossOrigin的使用:
- 在方法上,表示该方法可以实现跨域请求。
- 在类上,表示该类中所有方法都可实现跨域请求。
@CrossOrigin的两个参数:
- origins:允许可访问的域列表
- maxAge:准备响应前的缓存持续的最大时间(以秒为单位)。
示例:@CrossOrigin(origins = "http://localhost:8082", maxAge = 3600)
3-2.全局配置:创建配置类,实现WebMvcConfigurer接口,重写addCorsMappings方法。
示例:
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**") //允许所有请求映射
.allowedOrigins("http://localhost:8082") //允许8082跨域请求
.allowedHeaders("*") //设置请求头
.allowedMethods("*") //允许所有请求方式
.maxAge(3600); //设置有效时间
}
}
注:在Controller注解上方添加@CrossOrigin注解后,仍然出现跨域问题,解决方案之一就是:在@RequestMapping注解中没有指定Get、Post方式,具体指定后,问题解决。
如:@RequestMapping(value = “/user”, method = RequestMethod.POST)
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








