创建一个项目
我们使用Eclipse和Web服务器的Tomcat进行开发。Eclipse我们需要用“Eclipse IDE for Java EE Developers”(Eclipse为java EE 开发者准备的一个IDE工具),可以点击这里到官网下载最新版本。Tomcat可以点击这里到官网下载。Tomcat的安装配置还需要读者自信谷歌搜索。
在Eclipse中配置Tomcat Web服务器。

配置如下:
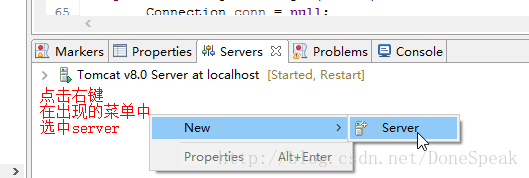
- 在Eclipse下方的面板中;
- 点击鼠标右键,然后 “New”->“server”,之后在弹出的窗口中:“Apache”->“Tomcat v8.0 Server”->“Next”。由于我安装的8.0.41版本的,本来是有更新版本的8.5.11的,这个在我的Eclipse中无法配置,所以在下载Tomcat之前需要看下你的Eclipse可以用哪些版本,或者找下最新的Eclipse。
- 在弹出窗口中选择安装Tomcat的路径,再点击Finish就可以了。
创建一个动态网页项目
在Eclipse中创建一个Dynamic Web Project:
- “File”->”New”->”Other…”;
- “Web”-> “Dynamic Web Project”-> 点击”Next”;
- 输入项目名 -> 选择项目路径-> 在“Dynamic web module version”中选择Servlet 3.1规范。-> 点击 “Finish”。
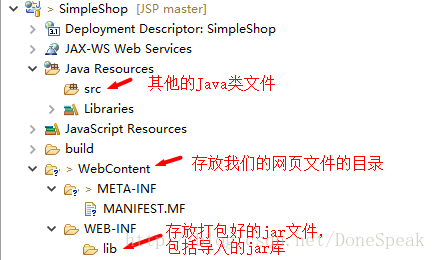
成功创建后会得到如下的文件目录:

这里需要讲到一个创建的项目中没有的一个文件:web.xml。该文件称为配置描述符,在Servlet 2.5规范之前,每个Java Web项目必须包含一个web.xml文件,且必须位于WEB-INF下。而从Servlet 3.0开始,该文件就不再是必需的了,但通常还是建议保留。该文件可以在你的Tomcat安装目录的webapps目录下的案例的WEB-INF文件夹中找到,你也可以直接使用下面的代码。其最基本的配置如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<display-name></display-name>
<welcome-file-list>
<!-- 设置Web应用首页
按照从上到下的顺序,先会访问index.jsp,如果index.jsp不存在,则访问index.html。
-->
<welcome-file>index.jsp</welcome-file>
<welcome-file>index.html</welcome-file>
</welcome-file-list>
</web-app>
我们创建的JSP文件将直接放在WebContent目录下。在WebContent上右键,“New”->“Other…”->在“Web”下找到“JSP File”进行创建即可。在创建的jsp文件中,我们需要注意到文件的第一行代码。这行代码规定了使用的语言为java(我们在其他的后台语言开发web程序中也会看到),以及使用的编码。为了支持中文的显示,我们需要将”ISO-8859-1”修改为”utf-8“。这里有个小小的技巧可以使得新建的JSP文件均使用utf-8编码:在Eclipse的导航栏中”window” -> “preferences” -> “Web” -> “JSP”,在右侧可以看到Encoding项,我们选择”IOS 10646/Unicode(UTF-8)”即可。
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%>JSP(Java Server Page)是一种表现层技术(表现层技术还有FreeMarket、Velocity和Tapestry等),它与Servlet构成Java EE规范的两个基本成员。两者本质上相同,因为JSP最终必须编译成Servlet才能运行。除了一些特殊情况(比如使用
<jsp:include>动作,一个<jsp:include>动作会生成一个独立的Servlet类),一般的一个JSP文件会生成一个Servlet类。在运行程序之后,我们可以在Tomcat的目录的\work\Catalina\localhost(或者Eclipse的默认路径的.metadata.plugins\org.eclipse.wst.server.core\tmp0\work\Catalina\localhost\SimpleShop\org\apache\jsp)中的相应项目目录中找到相应的java文件。
之后我们需要用到的css目录和JavaScript目录以及img目录都会放到WebContent目录下。可以理解为,该目录为我们项目的根目录。所以访问图片的时候可以直接用<img src="img/robot.png">访问即可。

























 2426
2426

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








