vue3实现Monaco editor摩纳哥编辑器动态修改代码块内值
前言
太难受了研究了一下午才明白,先是问gpt,试了一下没起作用;然后去官网研究文档,懵懵懂懂看不明白;之后去百度了一下,没找到答案;最后去stackOverflow终于找到解决方案了,花了大概四五个小时😭
动态的修改Monaco editor中的值
遇到问题
Monaco editor的value值已经绑定了localCode,通过调用某个函数doSamething()来动态修改localCode值,但是在前端页面上并没有改变。😒
<code-editor
:value="localCode as string"
:language="form.language"
:handleChange="changeCode"
/>
过期的API
很多博客文章上写的相关api很多都已经废弃过时了,比如说editor.getValue(),editor.setValue(code)…
这些都废弃了,IDE的代码提示找不到给我研究半天。😑
解决方案
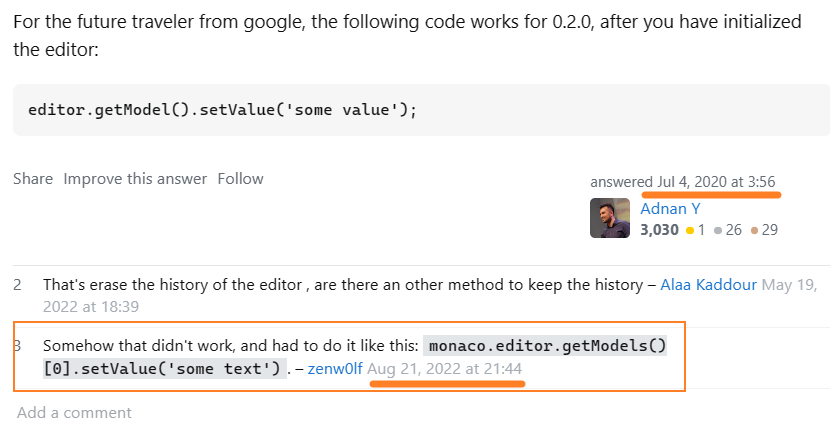
editor.getModels()[0]?.setValue("hello world!");






















 4295
4295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








