特殊的可替换元素
属于可替换元素
同时具有行内元素,行内块,和块级元素的特性
替换元素一般有内在尺寸,所以具有 width 和 height,可以设定
例如你不指定 的 width 和 height 时,就按其内在尺寸显示,也就是图片被保存的时候的宽度和高度
对于表单元素,浏览器也有默认的样式,包括宽度和高度
、属于行内替换元素。height/width/padding/margin均可用。效果等于块元素。
上面是随便找的,感觉有用,就复制过来了😊
在写代码时,一定要按格式写,在HTML中,一般不会有太大影响,但如果是Java或者其它,不按格式写,可能就运行不了。
另外要注意:写代码时一定要仔细检查,看有没有少了什么符号。就如下面这个代码,我当时犯了个低级错误,就是body少带了个尖括号,结果重新填写无效。
<!DOCTYPE html>
<html lang="en">
<meta charset="UTF—8">
<head>
<title>表单标签</title>
</head>
<body>
<form>
用户名:<input type="text" value="请输入文字"/><br/>
密码:<input type="password"/><br/>
<input type="reset" value="重新填写"/>
</form>
</body>
</html>
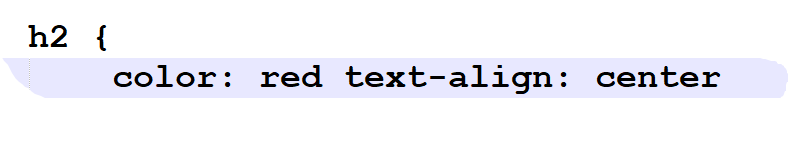
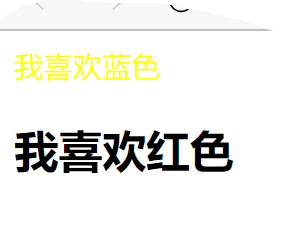
下面这两个图,提醒我们要带上分号,否则无效。
没有分号:
结果:

有分号:
结果:























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








