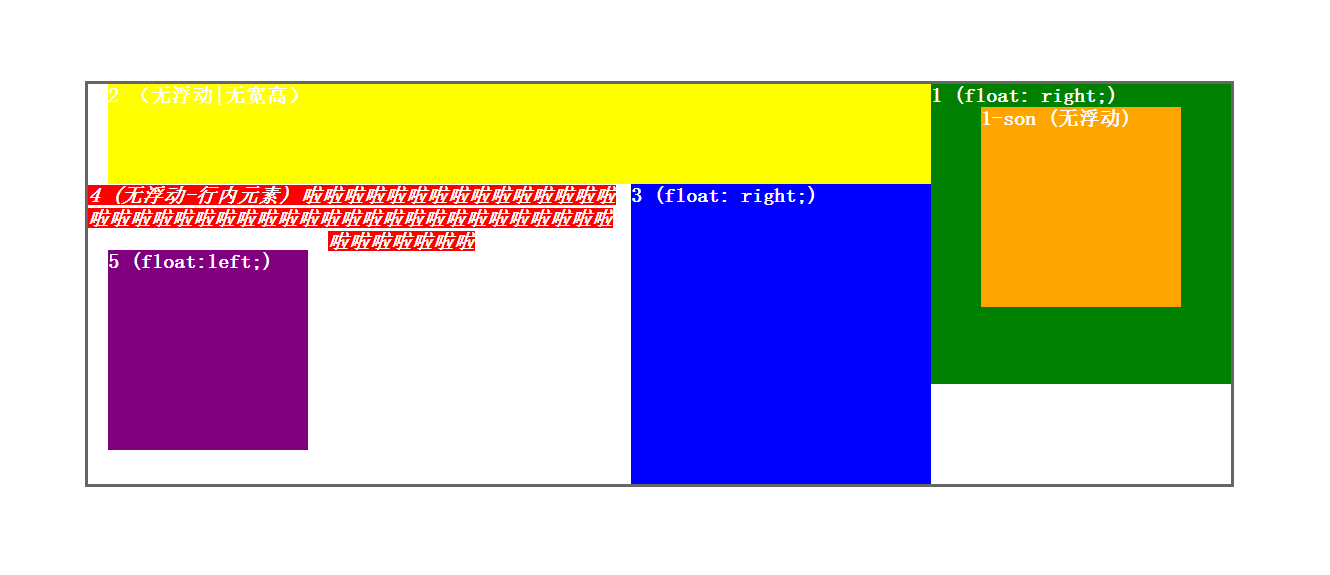
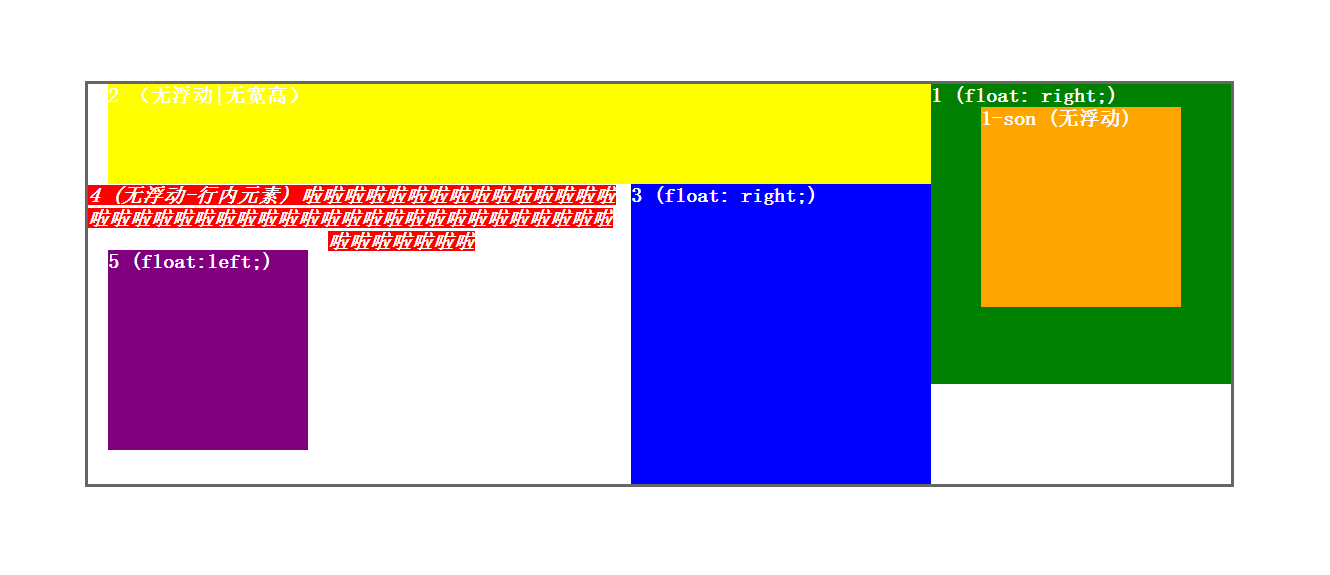
图示

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>float-相关验证</title>
<style type="text/css">
html,
body {
font-size: 20px;
font-weight: 900;
color: white;
margin: 50px;
padding: 0;
}
.wrapper {
border: 3px solid #666;
}
.clearfix {
clear: both;
zoom: 1;
}
.one {
width: 300px;
height: 300px;
background-color: green;
float: right;
}
.one_son {
width: 200px;
height: 200px;
margin: 0 50px;
background-color: orange;
}
.two {
margin-left: 20px;
margin-right: 20px;
height: 100px;
background-color: yellow;
}
.three {
width: 300px;
height: 300px;
background-color: blue;
float: right;
}
.four {
height: 80px;
background-color: red;
z-index: 999;
}
.five {
width: 200px;
height: 200px;
margin: 20px;
background-color: purple;
float: left;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="one">
1 (float: right;)
<div class="one_son">1-son (无浮动)</div>
</div>
<div class="two">2 (无浮动|无宽高)</div>
<div class="three">3 (float: right;)</div>
<em class="four">4 (无浮动-行内元素) 啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦</em>
<div class="five">5 (float:left;)</div>
<div class="clearfix"></div>
</div>
</body>
</html>























 4878
4878

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








