什么是 Shadow DOM 呢?
简而言之,Shadow DOM 是一个 HTML 的新规范,其允许开发者封装自己的 HTML 标签、CSS 样式和 JavaScript
代码。Shadow DOM 以及我们以后将会讨论的一些技术,使得开发人员可以创建诸如
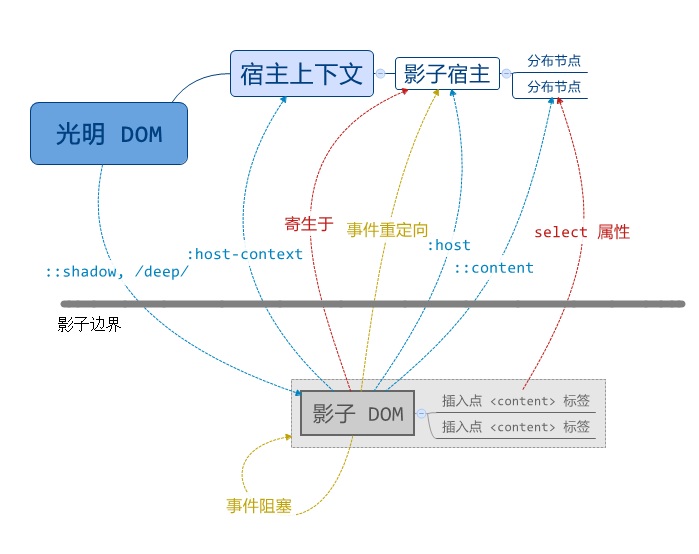
这样自定义的一级标签。总的来说,这些新标签和相关的 API 被称为 Web Components。光明 DOM 与影子 DOM 的结构关系如下图所示:
(图中蓝线表示样式影响方式,红线表示 DOM 影响方式,黄线表示 JS 影响方式)

注意:
在影子 DOM 中,<link>标签时被忽略的,因此不能用外链的方式引入 CSS 文件。在 Polymer 中我们可以这样做,是因为 Polymer 将<link>节点转化为了<style>节点所致。在原生的实现上要注意这一点。
评论


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?
查看更多评论

添加红包