
如何修改antd中table自带的页码呢!主要看属性 pagination 以及@change事件

举例如下:
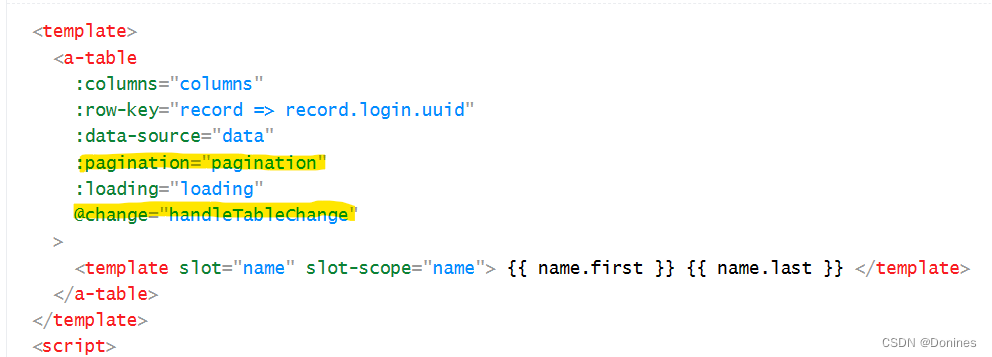
第一步,在<a-table>内写入属性 pagination 以及@change事件
<a-table :data-source="dataSource" :columns="columns" :row-key="record => record.id"
:pagination="pagination" @change="handleTableChange" >第二步,在data申明 属性pagination ,如下:
data(){
return{
pagination: {
current: 1, //当前页码
pageSize: 10, //每页数据条数
total: 0, //总条数
showTotal: total => `共${total}条`,
}
}
}第三步,写方法~
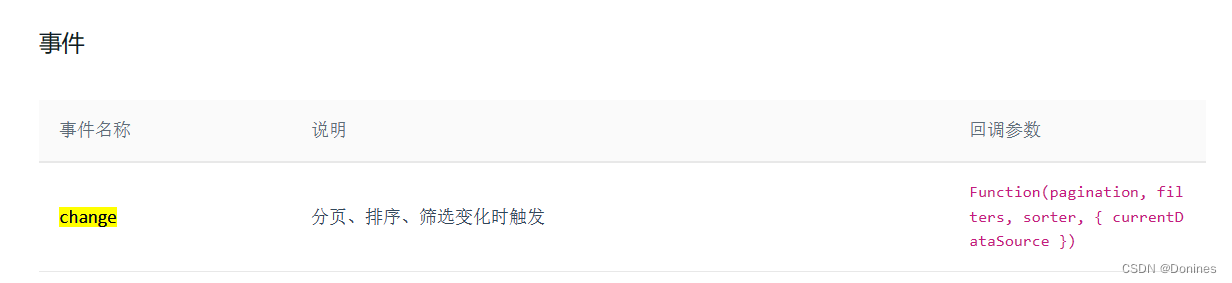
@change事件会传入刚才申明的对象pagination作为第一个参数,当点击分页的时候,会触发该事件,这时候把改变的页码以及每页数据条数赋会给pagination,就ok了;)

methods:{
handleTableChange({current, pageSize}){
this.pagination.current = current;
this.pagination.pageSize = pageSize;
this.getPageChange(); //接口请求方法
},
getPageChange(){
const params = {
pageNum: this.pagination.current,
pageSize: this.pagination.pageSize
}
getList(params).then((res) => {
this.dataSource = res.data.data.list
this.pagination.total = res.data.data.total
})
}
}
完美解决~





















 2646
2646

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








