ng-file-upload 下载地址:https://github.com/danialfarid/ng-file-upload
1、此插件在谷歌浏览器下并没有什么问题,在IE9以及以下浏览器下需要加载FileAPI.flash.swf和FileAPI.min.js文件。如果这两个文件和ng-file-upload.min.js同目录下,将会自动加载,如果是在不同路径下,则需手动在ng-file-upload-shim.min.js之前引用,如下所示:
<script>
//optional need to be loaded before angular-file-upload-shim(.min).js
FileAPI = {
//only one of jsPath or jsUrl.
jsPath: '/js/FileAPI.min.js/folder/',
jsUrl: 'yourcdn.com/js/FileAPI.min.js',
//only one of staticPath or flashUrl.
staticPath: '/flash/FileAPI.flash.swf/folder/',
flashUrl: 'yourcdn.com/js/FileAPI.flash.swf',
//forceLoad: true, html5: false //to debug flash in HTML5 browsers
//noContentTimeout: 10000 (see #528)
}
</script>
<script src="ng-file-upload-shim.min.js"></script>...
2、IE9以及以下浏览器应该安装相应的flash软件,否则会报找不到flash的错误
3、IIE9以及以下浏览器多选上传应该使用for循环逐个上传,其他html5浏览器则可一起上传
$scope.uploadFiles = function (files) {
if (files && files.length) {
for (var i = 0; i < files.length; i++) {
Upload.upload({..., data: {file: files[i]}, ...})...;
}
// or send them all together for HTML5 browsers:
Upload.upload({..., data: {file: files}, ...})...;
}
}
4、在使用过程中发现IE9上传文件时,若上下滑滚动条,会导致上传失败。
这个问题困扰了我很久,后来发现不是后台方法的问题,推测是滚动条位置该表导致的。
调试代码发现FileApi是获取input=file标签的位置,将Flash元素定位在file标签上,从而获取file标签选中的文件。
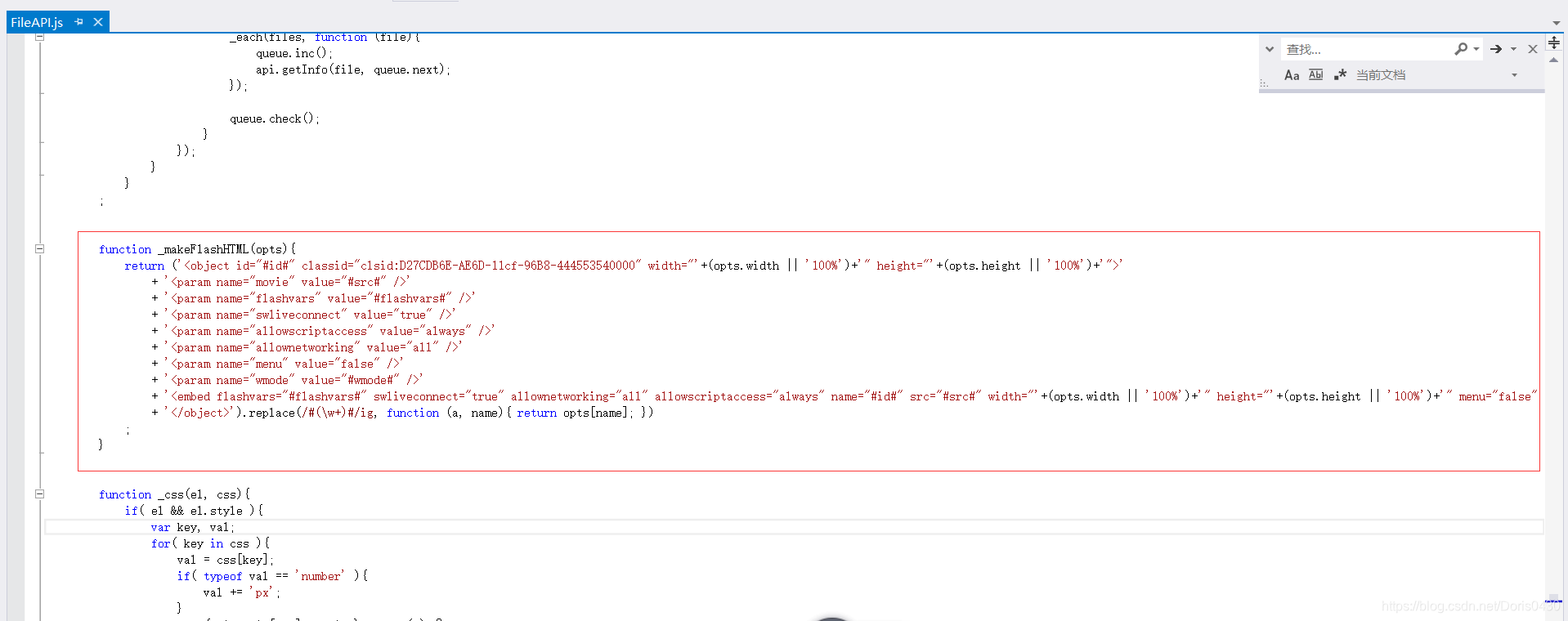
flash部分代码:

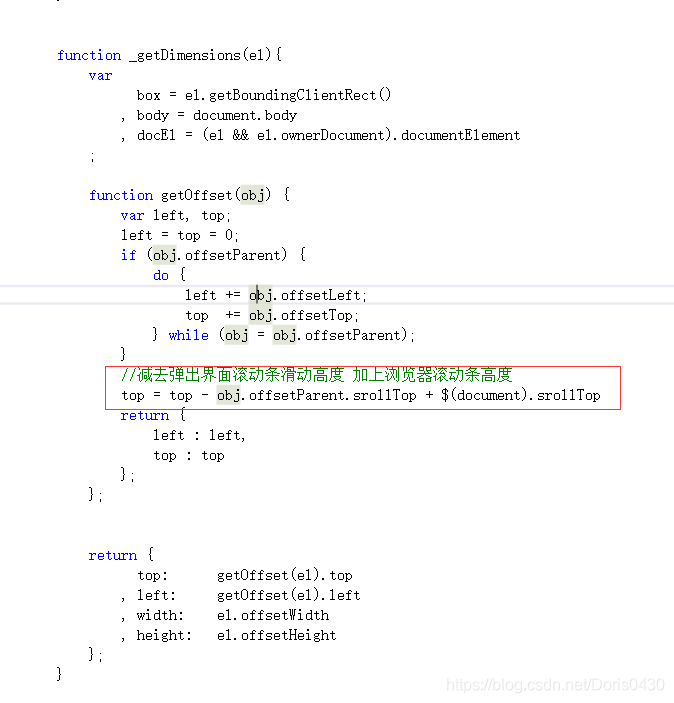
下面代码则是获取flash定位到file标签宽高以及偏移量。从代码中我们可以看出只计算了固定的偏移量,并没有考虑滚动条滚动的距离,所以我在此处进行了如下修改。






















 741
741











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








