根据http://blog.sina.com.cn/s/blog_6261f86901011mub.html 学习找到方法。
问题:
在IE11兼容模式下的ie8,不会出现图层闪烁,无法下拉到底的问题。
在自带IE8、IE9浏览器下,会出现问题。
在去掉onmouseover时,不会出现问题。
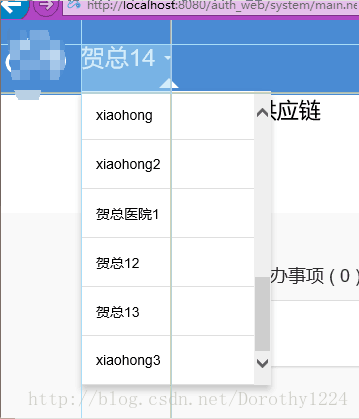
问题现象:
解决核心原理:增加延迟时间。
旧代码:
function showOrHideTarget(targetId, isShow) {
if (isShow) {
$("#" + targetId).removeClass('dis_hide');
} else {
$("#" + targetId).addClass('dis_hide');
}
}修改后的代码:
function showOrHideTarget(targetId, isShow) {
if (isShow) {
if (!$("#" + targetId).hasClass("dis_hide")) { // 设置Class是为了判断显示层是否正在显示
clearTimeout(time);
}
if (targetId != null && targetId != 0) {
// 做你想要的操作
$("#" + targetId).removeClass('dis_hide');
}
} else {
if (!$("#" + targetId).hasClass("dis_hide")) {
time = setTimeout(function() {
$("#" + targetId).addClass('dis_hide');
}, 500);
}
}
}






















 1725
1725











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








