1.安装node-v6.11.4-x64.msi ( https://nodejs.org/en/ )。新版nodejs集成了npm,故npm也一并安装了;同时,在安装中会默认添加path的系统变量,故也不需要再手动配置。
安装后,运行如下命令, 看是否安装成功node环境。
node -vnpm -v2.安装angular cli
运行命令:
npm install -g @angular/cli@latest安装后,运行如下命令,若成功显示如下图。
ng -v
PS:
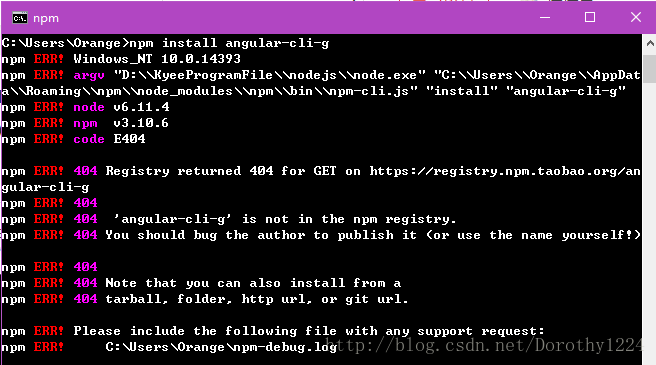
我的电脑是win10,在运行install命令时会报错如下:
“ERR! Windows_NT 10.0.14393 ”

解决方法:
用管理员模式运行cmd命令控制。





















 274
274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








