1.获取Echarts库文件后,在.html引入echarts.js库文件(注意存放路径)

2.准备div容器 设置他的基本属性:宽(weight)与高(height)这两个属性决定了图表的大小。绘制一个div还可以设置其他属性,如定位等

3、使用init()方法初始化容器,通过 步骤1引入js库文件会自动创建一个全局变量

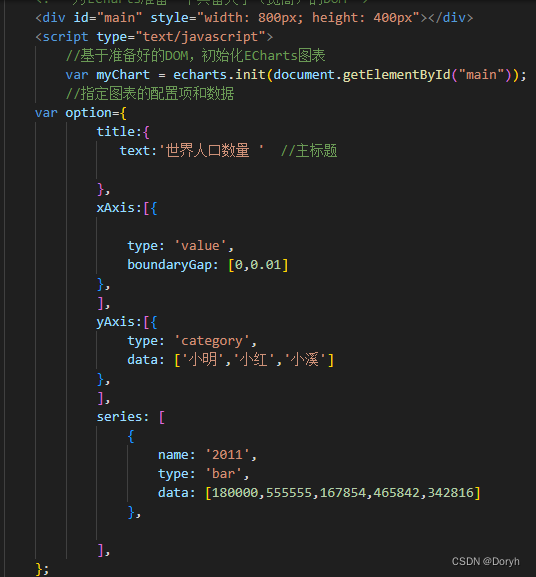
4. 设置图形配置和数据

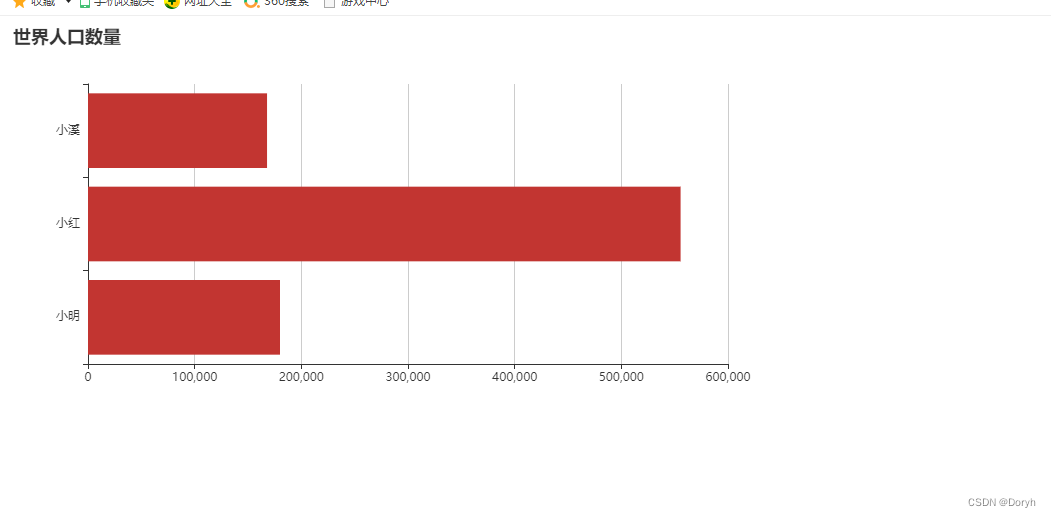
5使用指定的配置项和数据,显示渲染图表

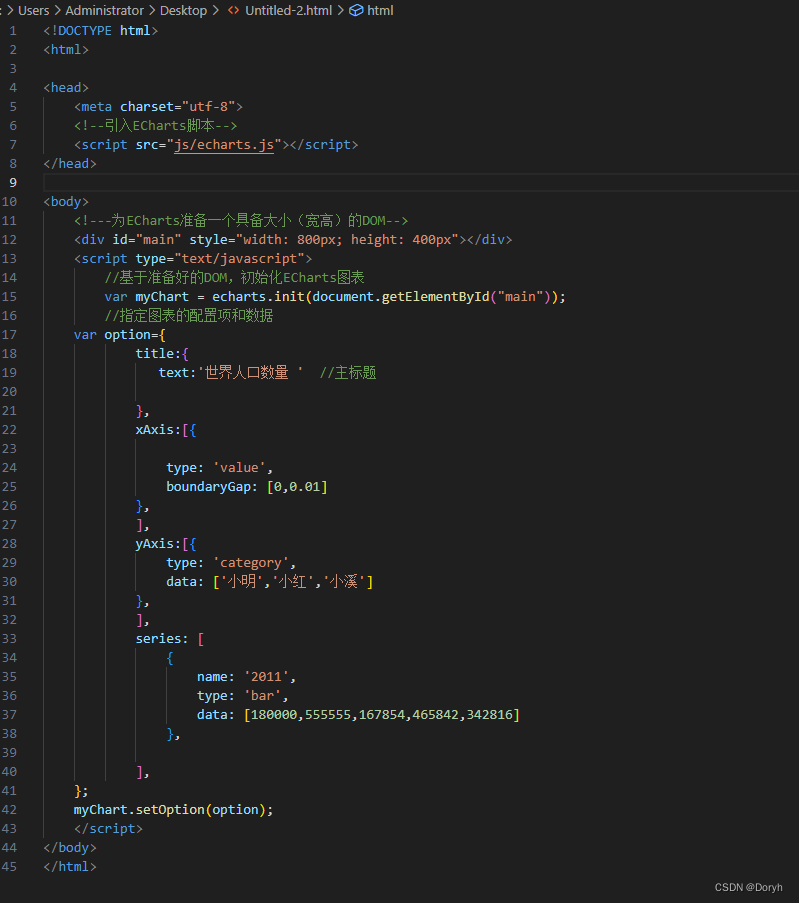
完整实例


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!--引入ECharts脚本-->
<script src="js/echarts.js"></script>
</head>
<body>
<!---为ECharts准备一个具备大小(宽高)的DOM-->
<div id="main" style="width: 800px; height: 400px"></div>
<script type="text/javascript">
//基于准备好的DOM,初始化ECharts图表
var myChart = echarts.init(document.getElementById("main"));
//指定图表的配置项和数据
//使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>





















 4743
4743











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








