每个函数都有一个属性叫做prototype
这个prototype的属性值是一个对象(属性的集合,再次强调!),默认的只有一个叫做constructor的属性,指向这个函数本身
function C(){}
let o = new C()
console.log(typeof C)//function
console.log(typeof C.prototype)//object
console.log(typeof C.prototype.constructor)//Function
console.log(typeof o)//object
console.log(o.constructor)//[Function: C]
console.log(typeof o.constructor)//function
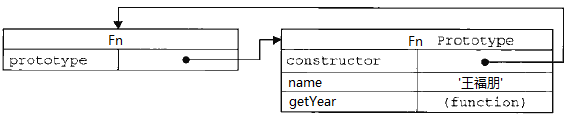
function Fn() { }
Fn.prototype.name = '王福朋';
Fn.prototype.getYear = function () {
return 1988;
};
console.log(Fn.prototype)//{ name: '王福朋', getYear: [Function (anonymous)] }

function Fn() { }
Fn.prototype.name = '王福朋';
Fn.prototype.getYear = function () {
return 1988;
};
var fn = new Fn();
console.log(fn.name);//王福朋
console.log(fn.getYear());//1988
let op = new Fn()
console.log(op.name)//王福朋
console.log(op.getYear());//1988
Fn是一个函数,fn对象是从Fn函数new出来的,这样fn对象就可以调用Fn.prototype中的属性。
每个对象都有一个隐藏的属性——“proto”,这个属性引用了创建这个对象的函数的prototype。即:fn.__proto__ === Fn.prototype
在看完《函数和对象的关系》,理解所有对象都是由函数创建的后,进一步深化理解了prototype和constructor的关系
console.log(typeof Object.prototype);//object
console.log(typeof Object.prototype.constructor);//function
let obj = new Object()
console.log(obj.constructor);//[Function: Object]
function fn(){}
let a = new fn()
console.log(fn.prototype);//{}
console.log(a.constructor);//[Function: fn]
fn.prototype = Object
console.log(typeof fn.prototype);//function
console.log(a.constructor);//[Function: fn]
console.log(a.constructor.prototype);//[Function: Object]
console.log(a.constructor.prototype.constructor);//[Function: Function]
最好的JS深入教学:深入理解javascript原型和闭包(完结)
解javascript原型和闭包(完结)](https://www.cnblogs.com/wangfupeng1988/p/3977924.html)























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










