1、安装
此版本适配Vue3
npm install --save mavon-editor@3.0.12、全局引入
import mavonEditor from 'mavon-editor'
import 'mavon-editor/dist/css/index.css'
app.use(mavonEditor)3、编辑
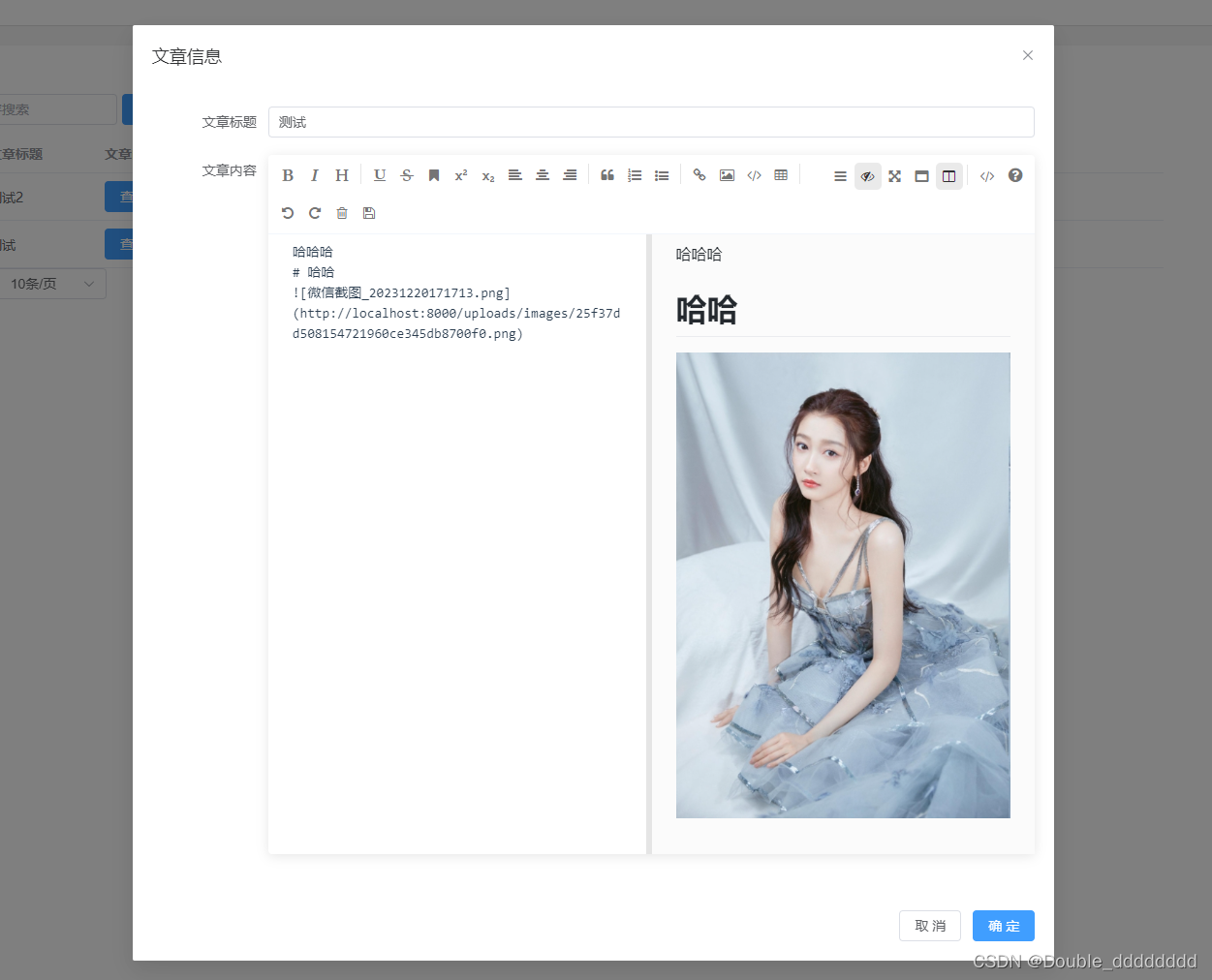
<mavon-editor ref="md" v-model="form.content" :ishljs="true" @imgAdd="imgAdd"/>上传图片
function imgAdd(pos,$file){
//将图片上传服务器
const formData = new FormData();
formData.append('file',$file);
axios_request({
url:http.article.fileupload,
method:'post',
data:formData,
headers:{'Content-Type':'multipart/form-data'},
}).then((res)=>{
//第二步,将返回的url替换到文本位置
md.value.$img2Url(pos,res.data)
})
}
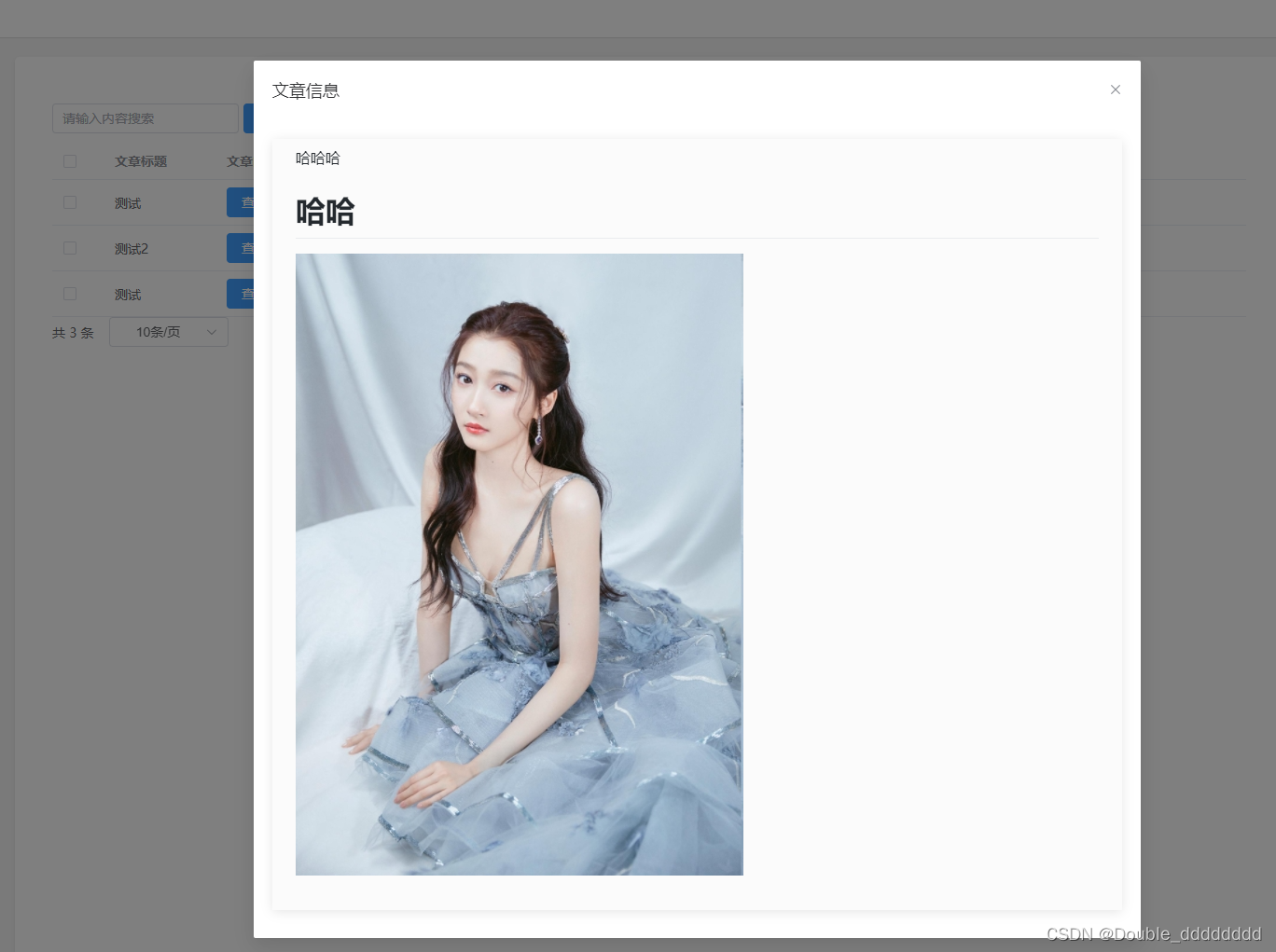
4、预览
<el-dialog title="文章信息" v-model="dialogFormVisible2">
<div>
<mavon-editor
class="md"
v-model="content"
:subfield="false"
:defaultOpen="'preview'"
:toolbarsFlag="false"
:editable="false"
:scrollStyle="true"
:ishljs="true"
/>
</div>
</el-dialog>v-model="content" 绑定文章属性






















 1797
1797











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








