最近遇到字符分隔问题,再此简单的额总结一下:
一、split()方法
用于把一个字符串分割成字符串数组;
stringObject.split(separator,howmany),separator:必需。字符串或正则表达式,从该参数指定的地方分隔stringObject;howmany:可选。该参数可指定返回的数组的最大长度。如果设置了该参数,返回的子串不会多于这个参数指定的数组。如果没有设置该参数,整个字符串会被分隔,不考虑它的长度。
返回值是一个字符串数组。该数组是通过在 separator 指定的边界处将字符串 stringObject 分割成子串创建的。返回的数组中的字串不包括 separator 自身,但是,如果 separator 是包含子表达式的正则表达式,那么返回的数组中包括与这些子表达式匹配的字串(但不包括与整个正则表达式匹配的文本)。
备注:
如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割,原字符串保持不变。
String.split() 执行的操作与 Array.join 执行的操作是相反的。
这里写几个简单的字符串分隔的例子
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>split方法</title>
</head>
<body>
<div class="box">
<p id="first"></p>
<p id="second"></p>
<p id="third"></p>
<p id="forth"></p>
<p id="fifth"></p>
</div>
<script type="text/javascript">
var str="hello world && good morning";
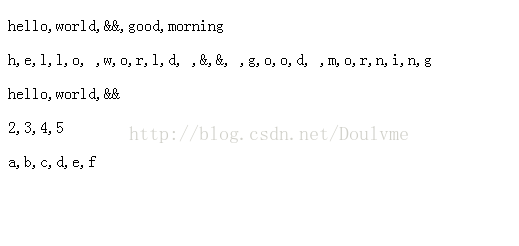
document.getElementById('first').innerHTML=str.split(' ');
document.getElementById('second').innerHTML=str.split('');
document.getElementById('third').innerHTML=str.split(' ',3);//3可选,表示返回数组的最大长度
document.getElementById('forth').innerHTML="2:3:4:5".split(':');
document.getElementById('fifth').innerHTML="a|b|c|d|e|f".split('|');
</script>
</body>
</html>
返回结果如下图:
二、splice()方法
从数组中添加/删除项目,然后返回被删除的项目。(该方法会改变原始数组)。
语法:arrayObject.splice(index,howmany,item1,...,itemX)
index:必需。整数规定添加/删除项目的位置,使用负数可以从数组尾部处规定位置。
howmany:必需。要删除的项目数量。如果设置为0,则不会删除项目。
item1,...,itemX:可选,向数组中添加新项目。
返回值:Array,包含被删除项目的新数组,如果有的话
splice()方法可删除从index处开始的零个或多个元素,并且用参数列表中声明的一个或多个值来替换那些被删除的元素。如果从arrayObject中删除元素,则返回的是修改后的数组。
备注:
splice()方法与slice()方法作用是不同的,splice()方法会直接对数组进行修改,原数组改变与返回的结果相同。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>splice方法</title>
<style>
.wrapper{
position: relative;
width: 80%;
margin: 50px auto;
font: 14px/1.5 "microsoft yahei";
}
.wrapper p:nth-child(2n){
margin: 10px 0;
background: #EEEEEE;
}
</style>
</head>
<body>
<div class="wrapper">
<p id="test"></p>
</div>
<script>
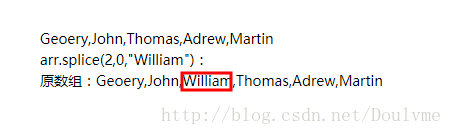
var arr=['Geoery','John','Thomas','Adrew','Martin'];
document.getElementById('test').innerHTML=arr+'<br/>arr.splice(2,0,"William"):'
document.getElementById('test').innerHTML+=arr.splice(2,0,"William")+'<br/>原数组:'
document.getElementById('test').innerHTML+=arr+'<br/>'
</script>
</body>
</html>
三、slice()方法
slice()方法可以从已有的数组中返回选定的元素。
语法:arrayObject.slice(start,end)
start:必选。规定从何处开始选取,如果是负数,那么它规定从数组尾部开始算起的位置。
也就是说-1指倒数第一个元素,-2指倒数第二个元素,以此类推。
end:可选,规定从何处结束选取。该参数是数组片断结束出的数组下标。如果没有指定该参数,
那么切分的数组包括从start到数组结束的所有元素。如果这个参数是负数,那么它规定的是从数组尾部开始算起的元素。(不包括该元素)
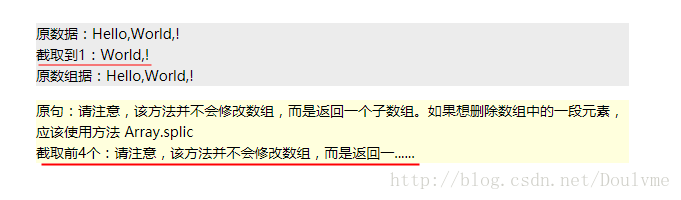
返回的结果是截取后的数组,不会对原数组造成任何影响。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js slice 测试</title>
<style>
.container{
position: relative;
width: 80%;
font-size: 14px;
margin: 30px auto;
}
.container p{
line-height: 1.5;
margin-top: 10px;
}
</style>
</head>
<body>
<div class="container">
<div>
<p id="test1" style="background: #eee;"></p>
<p id="test2" style="background: lightyellow;"></p>
</div>
</div>
<script>
var arr=new Array(3);
arr[0]='Hello';
arr[1]='World';
arr[2]='!';
var test1=document.getElementById('test1');
var test2=document.getElementById('test2');
test1.innerHTML='原数据:'+arr+'<br/>';
test1.innerHTML+='截取到1:'+arr.slice(1);
test1.innerHTML+='<br/>原数组据:'+arr;
var str='中华人民共和国';
var str2='请注意,该方法并不会修改数组,而是返回一个子数组。如果想删除数组中的一段元素,应该使用方法 Array.splic';
test2.innerHTML='原句:'+str2+'<br/>';
test2.innerHTML+='截取前4个:'+str2.slice(0,20)+'......';
</script>
</body>
</html>

























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








