关于JSON.parse与JSON.stringify深拷贝的坑
JSON.parse(JSON.stringify(obj))我们一般用来深拷贝,其过程说白了 就是利用JSON.stringify 将js对象序列化(JSON字符串),再使用JSON.parse来反序列化(还原)js对象;序列化的作用是存储(对象本身存储的只是一个地址映射,如果断电,对象将不复存在,因此需将对象的内容转换成字符串的形式再保存在磁盘上 )和传输(例如 如果请求的Content-Type是 application/x-www-form-urlencoded,则前端这边需要使用qs.stringify(data)来序列化参数再传给后端,否则后端接受不到; ps: Content-Type 为 application/json;charset=UTF-8或者 multipart/form-data 则可以不需要 );我们在使用 JSON.parse(JSON.stringify(xxx))时应该注意一下几点:
- 如果obj里面有时间对象,则JSON.stringify后再JSON.parse的结果,时间将只是字符串的形式。而不是时间对象
var test = {
name: 'a',
date: [new Date(1536627600000), new Date(1540047600000)],
};
let b;
b = JSON.parse(JSON.stringify(test))
这是原对象test

这是JSON深拷贝对象结果

这是测试他们类型

2、如果obj里有RegExp、Error对象,则序列化的结果将只得到空对象
const test = {
name: 'a',
date: new RegExp('\\w+'),
};
// debugger
const copyed = JSON.parse(JSON.stringify(test));
test.name = 'test'
console.error('ddd', test, copyed)

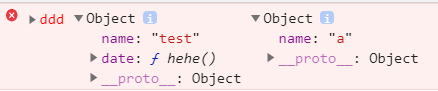
- 如果obj里有函数,undefined,则序列化的结果会把函数或 undefined丢失
const test = {
name: 'a',
date: function hehe() {
console.log('fff')
},
};
// debugger
const copyed = JSON.parse(JSON.stringify(test));
test.name = 'test'
console.error('ddd', test, copyed)

-
如果obj里有NaN、Infinity和-Infinity,则序列化的结果会变成null

-
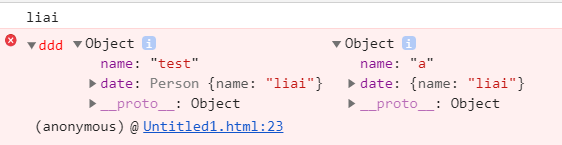
JSON.stringify()只能序列化对象的可枚举的自有属性,例如 如果obj中的对象是有构造函数生成的, 则使用JSON.parse(JSON.stringify(obj))深拷贝后,会丢弃对象的constructor
function Person(name) {
this.name = name;
console.log(name)
}
const liai = new Person('liai');
const test = {
name: 'a',
date: liai,
};
// debugger
const copyed = JSON.parse(JSON.stringify(test));
test.name = 'test'
console.error('ddd', test, copyed)


6.如果对象中存在循环引用的情况也无法正确实现深拷贝
以上,如果拷贝的对象不涉及上面讲的情况,可以使用JSON.parse(JSON.stringify(obj))实现深拷贝,但是涉及到上面的情况(除循环引用的情况外),可以考虑使用如下方法实现深拷贝
function deepClone(data) {
const type = this.judgeType(data);
let obj;
if (type === 'array') {
obj = [];
} else if (type === 'object') {
obj = {};
} else {
// 不再具有下一层次
return data;
}
if (type === 'array') {
// eslint-disable-next-line
for (let i = 0, len = data.length; i < len; i++) {
obj.push(this.deepClone(data[i]));
}
} else if (type === 'object') {
// 对原型上的方法也拷贝了....
// eslint-disable-next-line
for (const key in data) {
obj[key] = this.deepClone(data[key]);
}
}
return obj;
}
function judgeType(obj) {
// tostring会返回对应不同的标签的构造函数
const toString = Object.prototype.toString;
const map = {
'[object Boolean]': 'boolean',
'[object Number]': 'number',
'[object String]': 'string',
'[object Function]': 'function',
'[object Array]': 'array',
'[object Date]': 'date',
'[object RegExp]': 'regExp',
'[object Undefined]': 'undefined',
'[object Null]': 'null',
'[object Object]': 'object',
};
if (obj instanceof Element) {
return 'element';
}
return map[toString.call(obj)];
}
如果被拷贝中没有对时间、正则要求兼容,可以采用如下方法
function deepClone(obj) {
if(obj && typeof obj ==='object' ){
var newObj= Array.isArray(obj) ? []:{};
for (var key in obj) {
if(obj.hasOwnProperty(key)){
if(obj[key] && typeof obj[key]==='object'){
newObj[key]=deepClone(obj[key] )
}else {
newObj[key]= obj[key]
}
}
}
}else {
console.error('输入参数为空或不为对象');
return '输入参数为空或不为对象'
}
return newObj
}
测试例子:
var a={name:'a',
age:2,
info:{
height:17,
weight:100
},
arry:[1,2,3],
test:{inner:{innerinner:[1,2,3]}},
ud:undefined,
fn:function () {
console.log(1)
},
date: [new Date(1536627600000), new Date(1540047600000)],
nan:NaN,
reg: new RegExp('\\w+'),
};
var b=deepClone(a);
b.age=28;
b.name='b';
b.arry[1]='lc';
b.test.inner.innerinner[1]='ok';
b.info.height=168;
console.log(a,b);
c=[1,2,3,{inner:{innerinner:[1,2,3]}}];
d=deepClone(c);
d[0]=0;
d[3].inner.innerinner[1]=11;
console.log(c,d)
本文转载自https://www.jianshu.com/p/b084dfaad501





















 985
985











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








