由于项目需求服务更换成Linux系统,代码迁移过去,原先是window server,会造成 puppeteer不能使用,所以现在自己虚拟机上测试
过程如下:
前提条件,由于原项目中使用的是puppeteer是9.1.1版本,所以此次演示也是以这个版本为过程
首先在下载在系统中下载
npm i puppeteer@9.1.1 --save
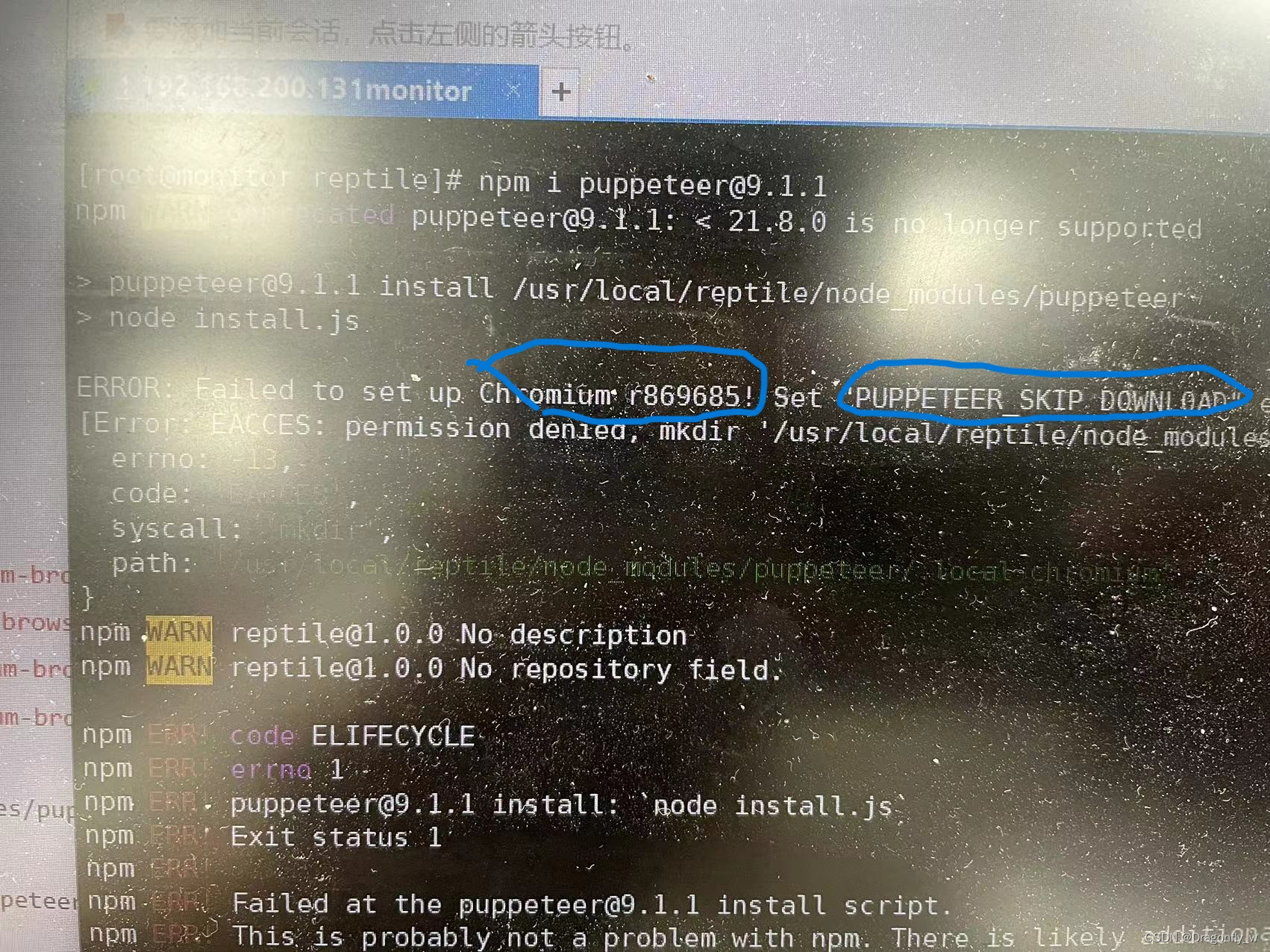
出现报错如下:

记住上边我们标记的两处位置
这是由于我们下载这个包的时候需要node install.js安装一个chromum 的测试版浏览器,安装出错,我们需要跳过它的安装后期再安装
执行下边命令 跳过安装(PUPPETEER_SKIP_DOWNLOAD)并安装puppeteer
PUPPETEER_SKIP_DOWNLOAD=true npm i puppeteer@9.1.1 --save
既然需要那个,我们还需要想办法下载它 chromium
这里提供几个地址
# 下载一个Chromium
# linux: '<https://storage.googleapis.com/chromium-browser-snapshots/Linux_x64/%d/chrome-linux.zip>',
# mac: '<https://storage.googleapis.com/chromium-browser-snapshots/Mac/%d/chrome-mac.zip>',
# win32: '<https://storage.googleapis.com/chromium-browser-snapshots/Win/%d/chrome-win32.zip>',
# win64: '<https://storage.googleapis.com/chromium-browser-snapshots/Win_x64/%d/chrome-win32.zip>',
参考链接: 跳转
注意到 链接上边有 一个 %d 了吗, 还记得我们上边图中的标记吗,没错就是那个数字
下载下来 chrome-linux.zip, 接下来操作
下载后上传到服务器,存储位置为node_modules/puppeteer/.local-chromium/linux-%d,.local-chromium/linux-%d文件夹需要自己创建,同样将%d替换为具体编号。将下载的Chromium压缩包上传到该位置后解压。
对此就好了,可以使用了,测试报错了
Error: spawn /usr/local/reptile/node_modules/puppeteer/.local-chromium/linux-869685/chrome-linux/chrome EACCES
at Process.ChildProcess._handle.onexit (internal/child_process.js:232:19)
at onErrorNT (internal/child_process.js:407:16)
at process._tickCallback (internal/process/next_tick.js:63:19)
Emitted 'error' event at:
at Process.ChildProcess._handle.onexit (internal/child_process.js:238:12)
at onErrorNT (internal/child_process.js:407:16)
at process._tickCallback (internal/process/next_tick.js:63:19)
是没有执行权限意思 操作如下
chmod -R 777 /node_modules/puppeteer/.local-chromium/linux-706915/chrome-linux/chrome
有的说还需要一些背的库的支持,我这里测试完,可以使用,就不多说了,可以参考上边给出链接
测试代码走一下
let puppeteer = require("puppeteer");
(async ()=> {
let browser = await puppeteer.launch({headless:true, args: ['--no-sandbox']});
const page = await browser.newPage();
await page.goto("https://login.taobao.com/member/login.jhtml?f=top&redirectURL=https%3A%2F%2Fwww.taobao.com%2F");
await page.waitFor(1000);
await page.screenshot({path: 'example.png'});
console.log(123)
await browser.close();
})();
记住一定要有 参数 “–no-sandbox”
其他版本安装方式参考链接如下: 跳转
























 2132
2132

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








