一、简介
如果想要部署Elasticsearch,那么直接使用Docker来部署是很方便的。
安装Docker环境略。
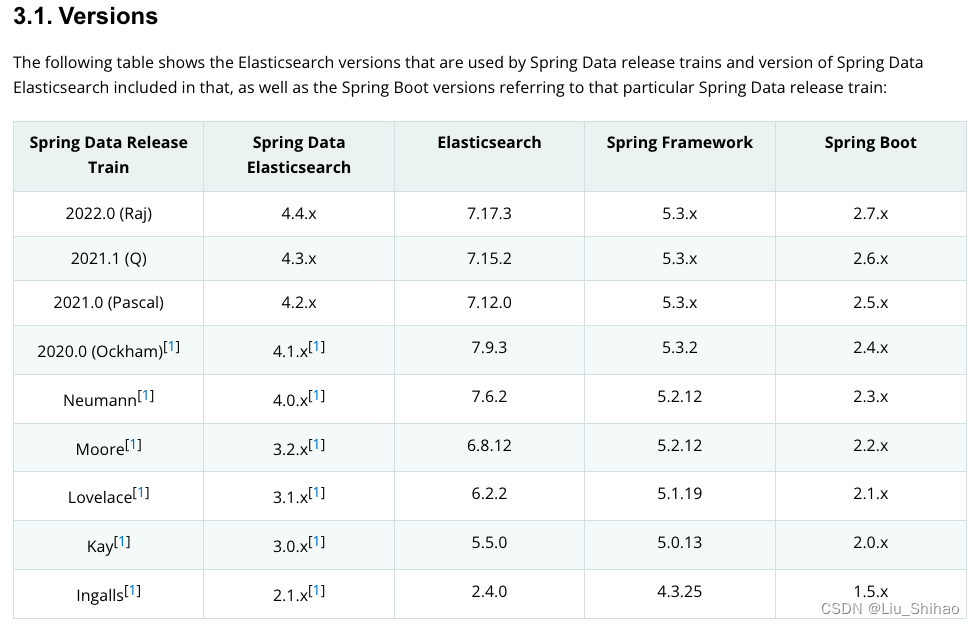
Elasticsearch版本对应关系:
https://docs.spring.io/spring-data/elasticsearch/docs/current/reference/html/#preface.versions

二、Docker安装Es
docker pull elasticsearch:6.8.3
# docker run -di --name=es -p 9200:9200 -p 9300:9300 elasticsearch:6.8.3
# 将容器中的配置文件挂载主机的/data/es/elasticsearch.yml,注意需要提前创建好elasticsearch.yml文件
docker run -di --name=es -p 9200:9200 -p 9300:9300 -v /data/es/elasticsearch.yml:/usr/share/elasticsearch/config/elasticsearch.yml elasticsearch:6.8.3
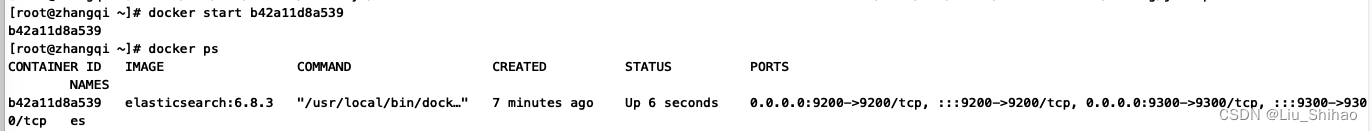
docker ps
docker ps -a
docker logs
docker exec -it es /bin/bash # 进入es容器内部
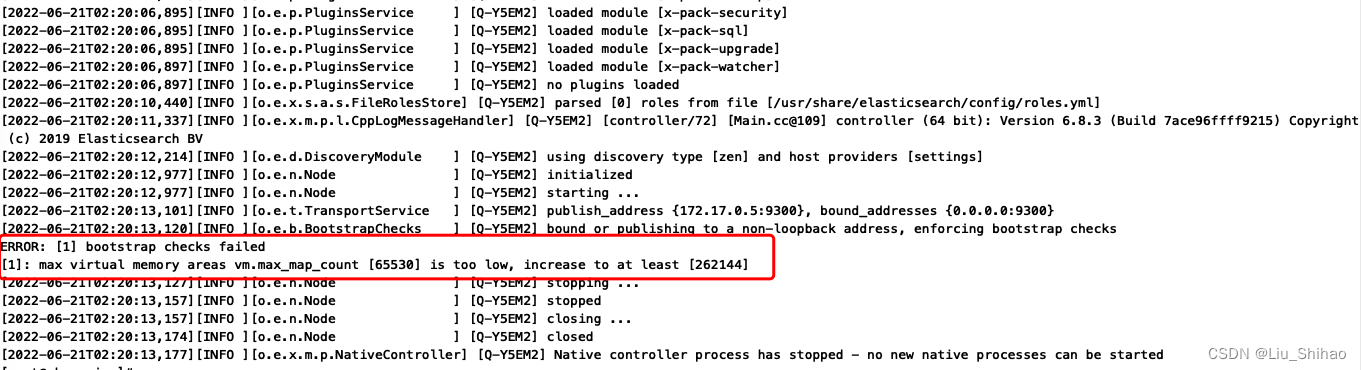
通过docker ps 命令发现es没有启动成功,通过docker logs 命令查看容器启动日志

docker logs b42a11d8a539

sysctl -w vm.max_map_count=262144
参考:
https://blog.csdn.net/miachen520/article/details/122695083
https://blog.csdn.net/sujins5288/article/details/103300280
修改后再次启动es容器:
docker start es
启动报错:
OpenJDK 64-Bit Server VM warning: Option UseConcMarkSweepGC was deprecated in version 9.0 and will likely be removed in a future release.
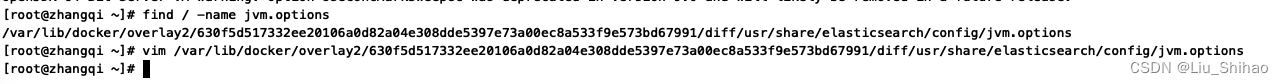
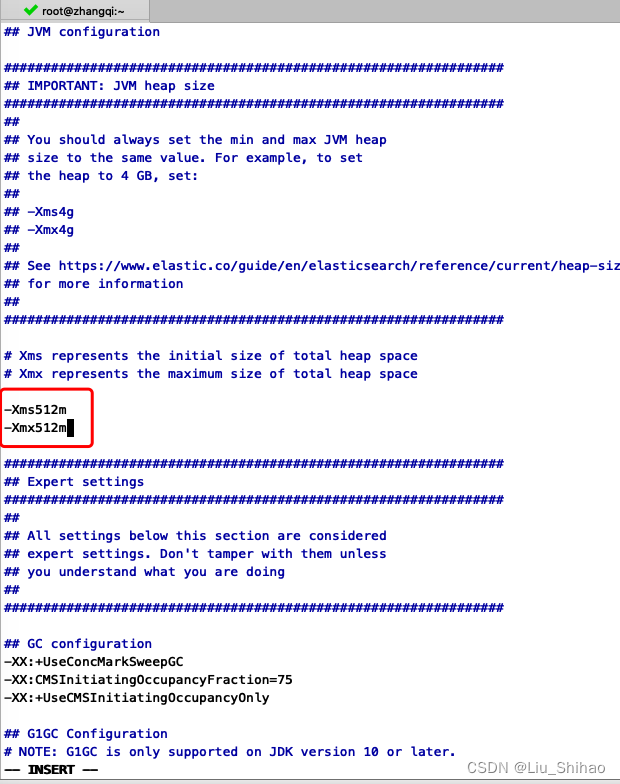
find / -name jvm.options
vim /var/lib/docker/overlay2/630f5d517332ee20106a0d82a04e308dde5397e73a00ec8a533f9e573bd67991/diff/usr/share/elasticsearch/config/jvm.options


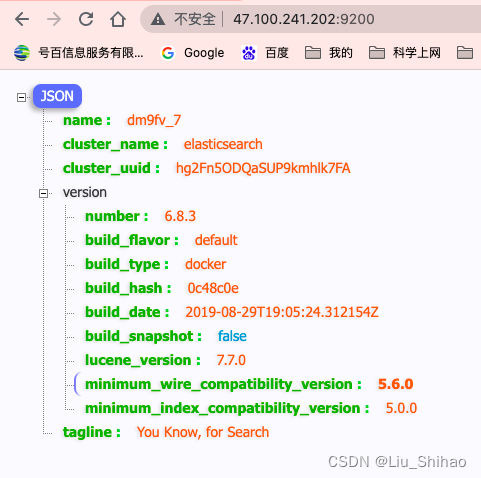
启动成功,在浏览器访问9200端口:

三、Docker安装Head
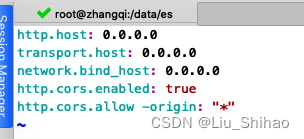
修改elasticsearch.yml文件:
http.cors.enabled: true
http.cors.allow-origin: "*"

# 拉取head镜像 只有5版本
docker pull mobz/elasticsearch-head:5
# 创建es-head容器
docker run -di --name head -p 9100:9100 mobz/elasticsearch-head:5
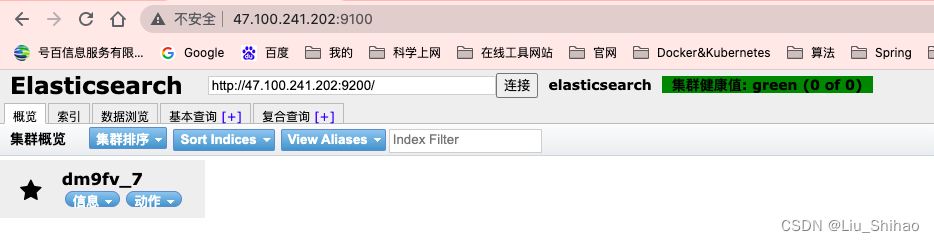
连接es地址:9022

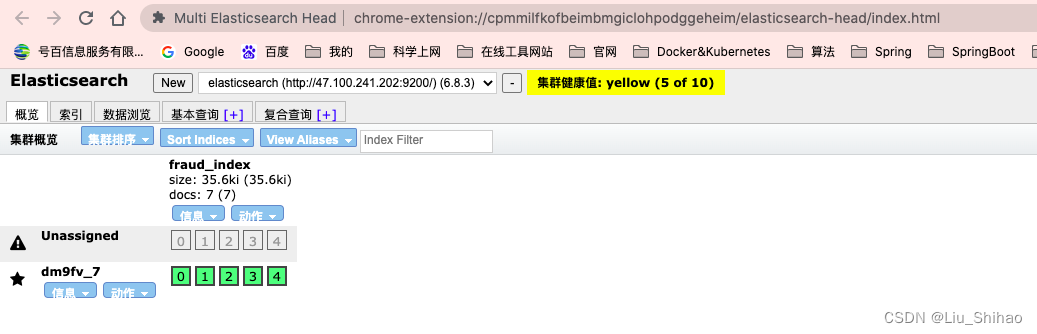
3.2 Google Chrome 插件
在谷歌应用商店下载Elasticsearch Head 插件。


四、Docker部署kibana
#下载镜像
docker pull kibana:6.8.3
#创建容器
docker run -d --name kibana -p 5601:5601 kibana:6.8.3
# 进入容器内部
docker exec -it kibana /bin/sh
# kibana配置文件在config目录下

























 604
604











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










