现象:
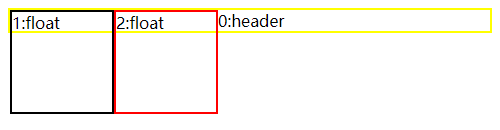
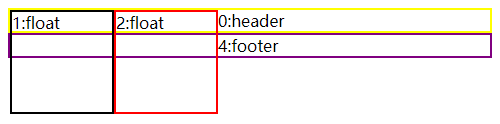
在父元素内,添加两个浮动的子元素。会发现父元素没有包裹子元素(高度塌陷)。原因是子元素由于增加浮动而脱离标准流(块级元素,从上到下排列,称为标准流)导致的,如图一。此时往父元素同级或内部增加元素,会被遮挡或布局错乱,如图二。

图一

图二
代码部分:
<style>
header {
border: 2px solid yellow;
}
header > div:nth-child(1) {
width: 100px;
height: 100px;
border: 2px solid black;
float: left;
}
header > div:nth-child(2) {
width: 100px;
float:left;
height: 100px;
border: 2px solid red;
}
footer {
border: 2px solid purple;
}
</style>
<header>
0:header
<div>1:float</div>
<div>2:float</div>
</header>
<footer>4:footer</footer>
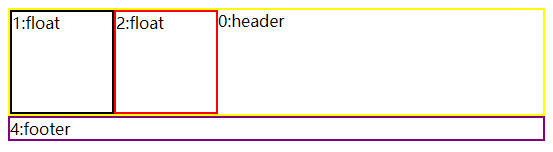
想要的效果图:

图三
解决方法:清除浮动
为了得到我们想要的效果图,我们需要清除浮动,这里有三种方法。可根据布局,选择最合适的方式。
第一种:子元素使用 clear: both;
优点:代码少,容易理解,浏览器几乎都支持,出现问题较少。
缺点:当浮动布局较多时,就需要添加很多空div,不便优化。
虽常用,但不建议使用。

下面有两种情况:
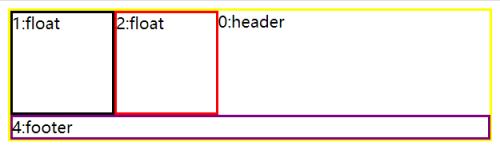
当< header>、< footer>同级时,可达到效果图。
当< footer>在< header>里,如上图注释部分内容,可达到下图< footer>被包裹的效果。而另外两个方法达不到下图的效果。

第二种:父元素增加 overflow;
优点:代码简洁,通过触发BFC方式。
缺点:由于overflow本身具有溢出隐藏效果,故内容溢出时会被隐藏。

第三种:伪元素+zoom(最常用)
由于zoom是IE专有属性,可解决ie6,ie7浮动问题,IE8以上和非IE浏览器才支持伪类:after。
优点:浏览器兼容好,改为公共样式后,减少代码量;
缺点:代码较多。需要伪类:after和zoom一起使用才能兼容所有主流浏览器。
推荐使用。若需兼容IE8或以下的,这种方法最好。























 1028
1028











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








