文章目录
1 什么是cookie?
cookie技术产生源于HTTP协议在互联网上的急速发展,在浏览器发展初期,为了适应用户的需求,技术上推出了各种保持web浏览状态的手段,为什么要保持web浏览器的状态呢?
一般web通信是基于HTTP的,HTTP是无状态的协议,也就是说,在一次请求响应结束后,服务器不会留下任何有关于对方状态信息,所以需要保持web浏览器的状态。
比如:对于有些web应用来说,客户端的某些信息必须被记住。比如用户登录过后跳转页面依然要保持登录的状态,进行其他的业务访问,而当这个登录过的用户再次访问web服务器的时候,web服务器并不知道这个用户已经登录过了,所以无法进行其他需要权限的业务访问。所以cookie技术的出现就是为了解决这个问题。
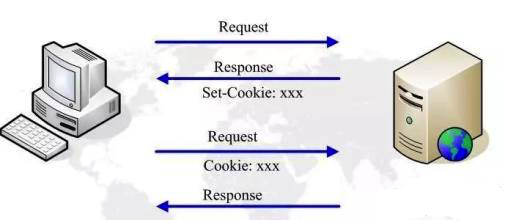
cookie的具体实现过程:当一个用户访问web服务器后,web服务器会获取用户的状态并且返回一些数据(cookie)给浏览器,浏览器会自动储存这些数据(cookie),当用户再次访问web服务器,浏览器会把cookie放到请求报文中发送给web服务器,web服务器就会获取到了用户的状态。基于这次用户的状态方便用户进行其他业务的访问,并且web服务器可以设置浏览器保存cookie的时间,cookie是有域名的概念,只有访问同一个域名的时候才会把之前相同域名返回的cookie携带给该web服务器。
附注:1993年,网景公司雇员Lou Montulli为了提升用户体验,进一步实现了个人化网络。发明了今天广泛使用的Cookie。
关键词:
web通讯一般基于HTTP协议,HTTP是无状态协议。Cookie技术是用来保持web访问状态,Cookie技术通过在请求和响应报文中添加Cookie数据来保存客户端的状态信息- 服务器可以设置
cookie的有效期,浏览器会自动清除过期的cookie。 cookie有域名的概念,只有访问同一个域名,才会把之前相同域名返回的cookie携带给该服务器。
2 如何在flask中使用cookie?
2.1 设置cookie
设置cookie的时候是由我们web服务器设置,也就是在Flask项目中生成cookie,经由响应报文返回给浏览器保存cookie,下次浏览器再访问web服务器的时会在请求报文中把cookie携带过来,所以cookie产生的起点是在web服务器中,也就是我们的Flask项目中。
在Flask中如果想要在响应中添加一个cookie,最方便的做法是使用内置的Response类提供的set_cookie()方法。
表-2.2.1.1 set_cookie()方法的参数
| 属性 | 说明 |
|---|---|
| key | cookie的键(名称) |
| value | cookie的值 |
| max_age | cookie被保存的时间数,单位为秒。 |
| expires | 具体的过期时间,一个datetime对象或UNIX时间戳 |
| path | 限制cookie只在给定的路径可用,默认为整个域名下路径都可用 |
| domain | 设置cookie可用的域名,默认是当前域名,子域名需要利用通配符domain=.当前域名 |
| secure | 如果设为True,只有通过HTTPS才可以用 |
| httponly | 如果设为True,进制客户端JavaScript获取cookie |
2.1.2 实例:设置cookie
项目目录
│ app.py
│
├─static # 文件夹
└─templates # 文件夹
app.py
from flask import Flask, Response
app = Flask(__name__)
@app.route('/')
def hello_world():
resp = Response('设置cookie给浏览器')
resp.set_cookie('user_name', 'mark')
return resp
if __name__ == '__main__':
app.run()
解读 app.py:
(1) 首先导入Flask内置的Response类,用于在响应报文中设置cookie
from flask import Flask,request, Response
(2) 在视图函数实例化Response类并传入返回的内容,Response类实例化出的对象调用set_cookie()方 法,set_cookie内的第一个参数是设置cookie的key,第二个参数是用来设置cookie的value,然后返回该对象,就会携带着设置好的cookie返回给浏览器保存。
@app.route('/')
def hello_world():
resp = Response('设置cookie给浏览器')
resp.set_cookie('user_name', 'mark')
return resp
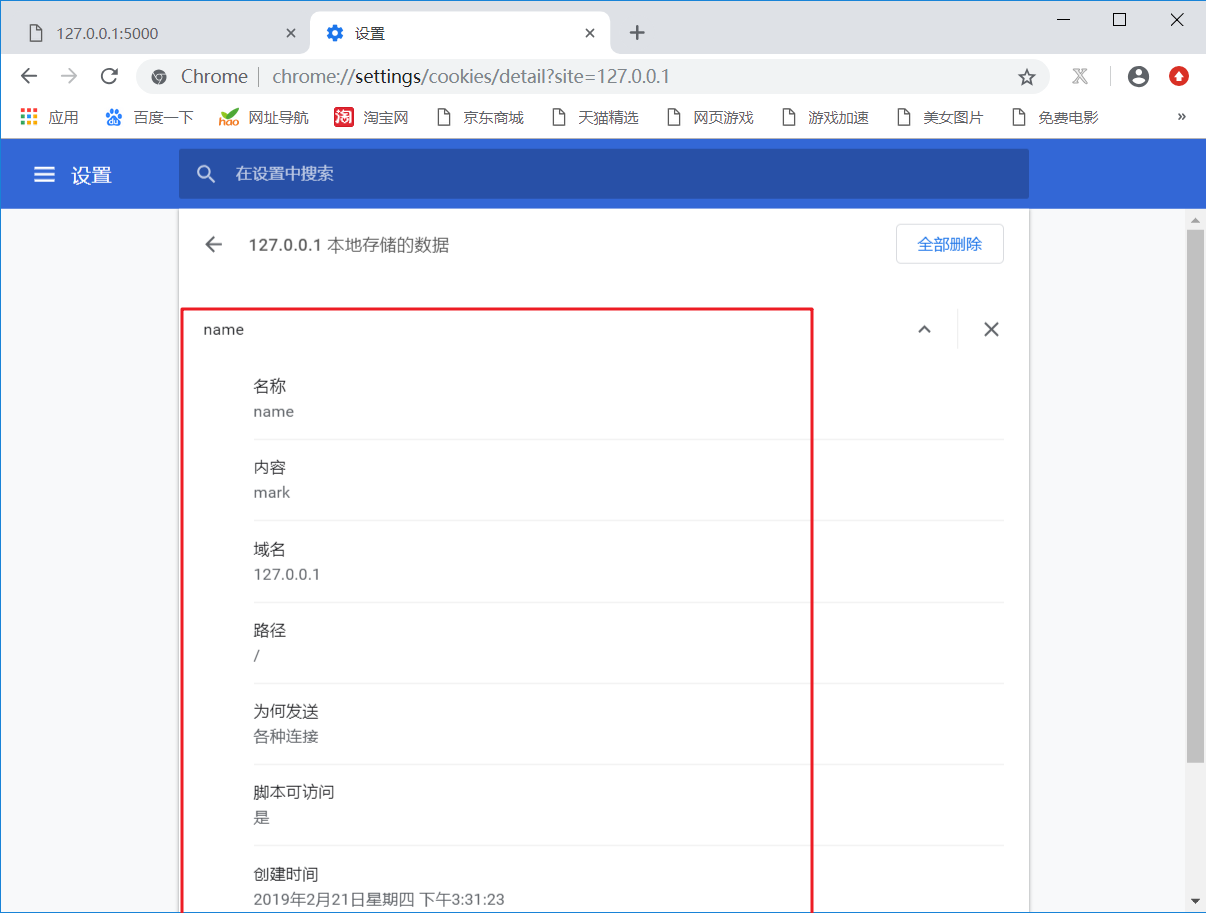
2.1.3 在浏览器中查看cookie的三种方式(以Chrome浏览器为例)
基于2.2.1.2实例
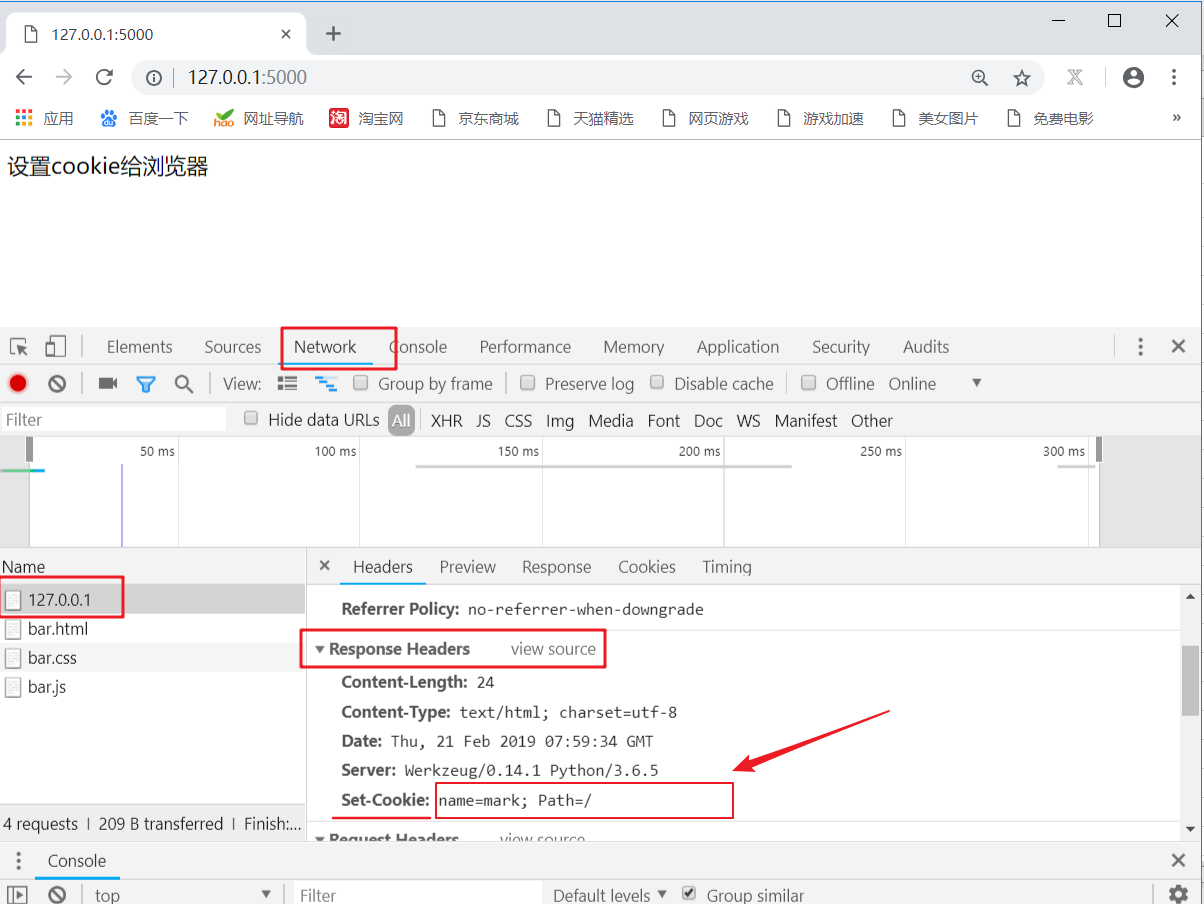
第一种: 右键检查----->Network---->找到访问的域名---->找到Response Headers---->Set-Cookie

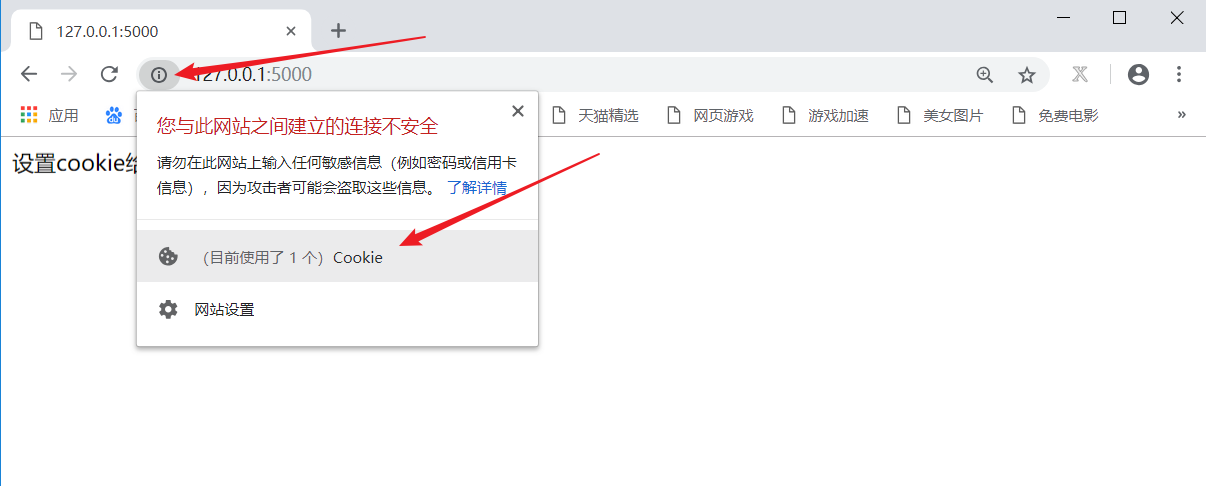
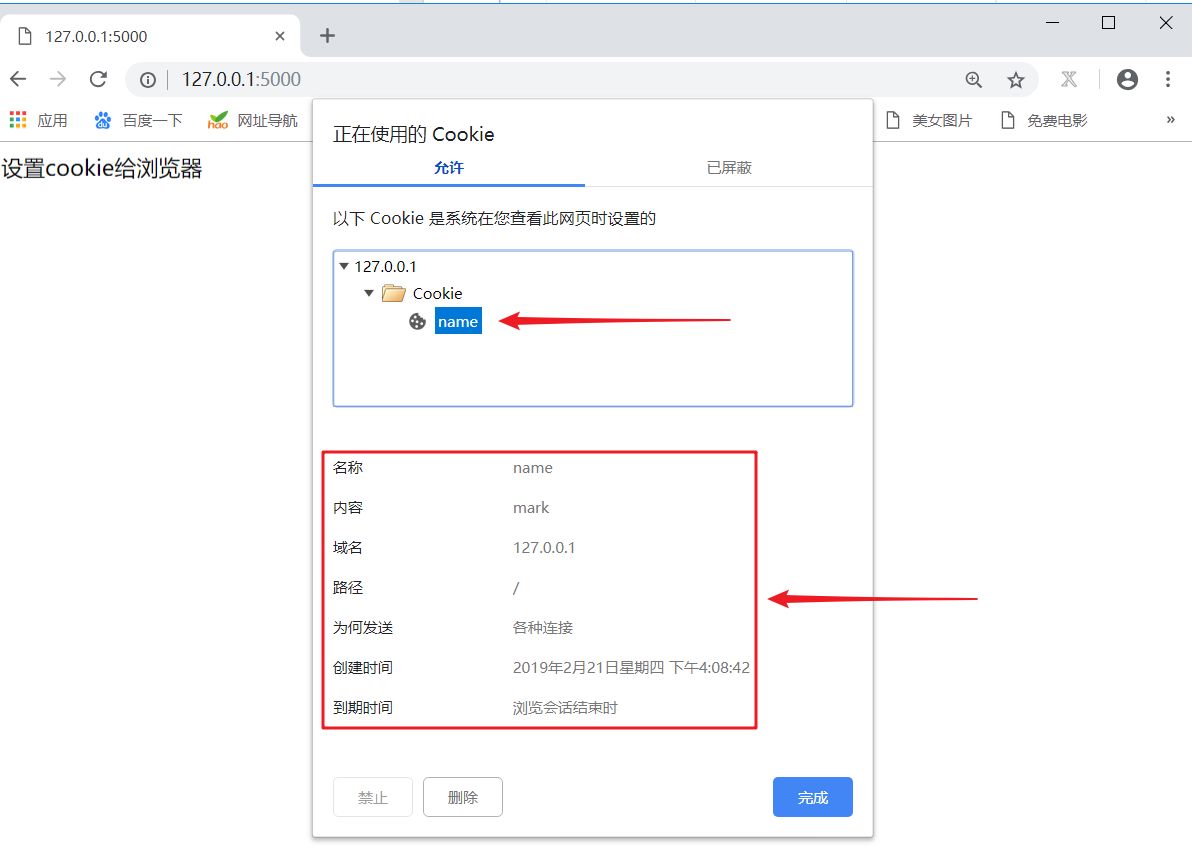
第二种:点击url输入框左边的信息icon,然后找到响应的域名,展开查看cookie。


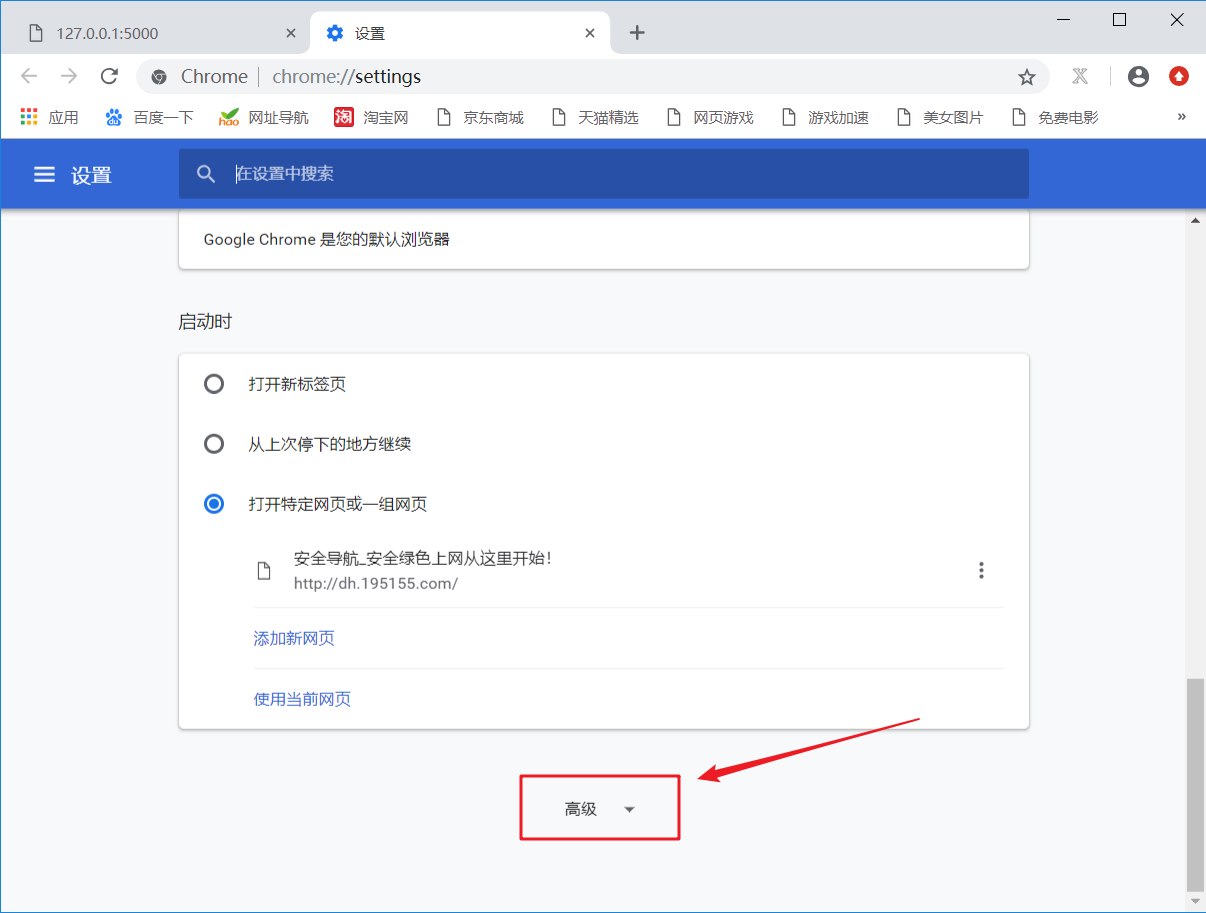
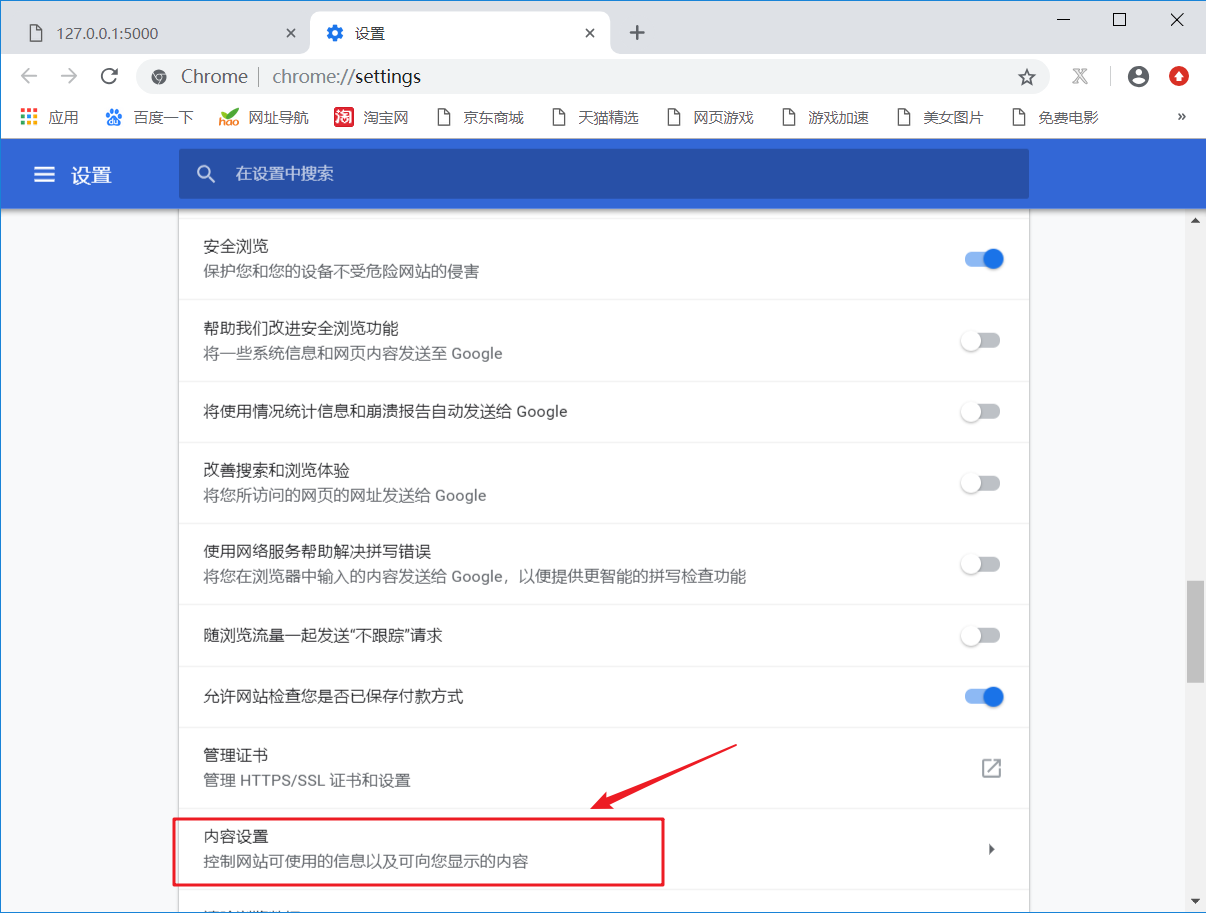
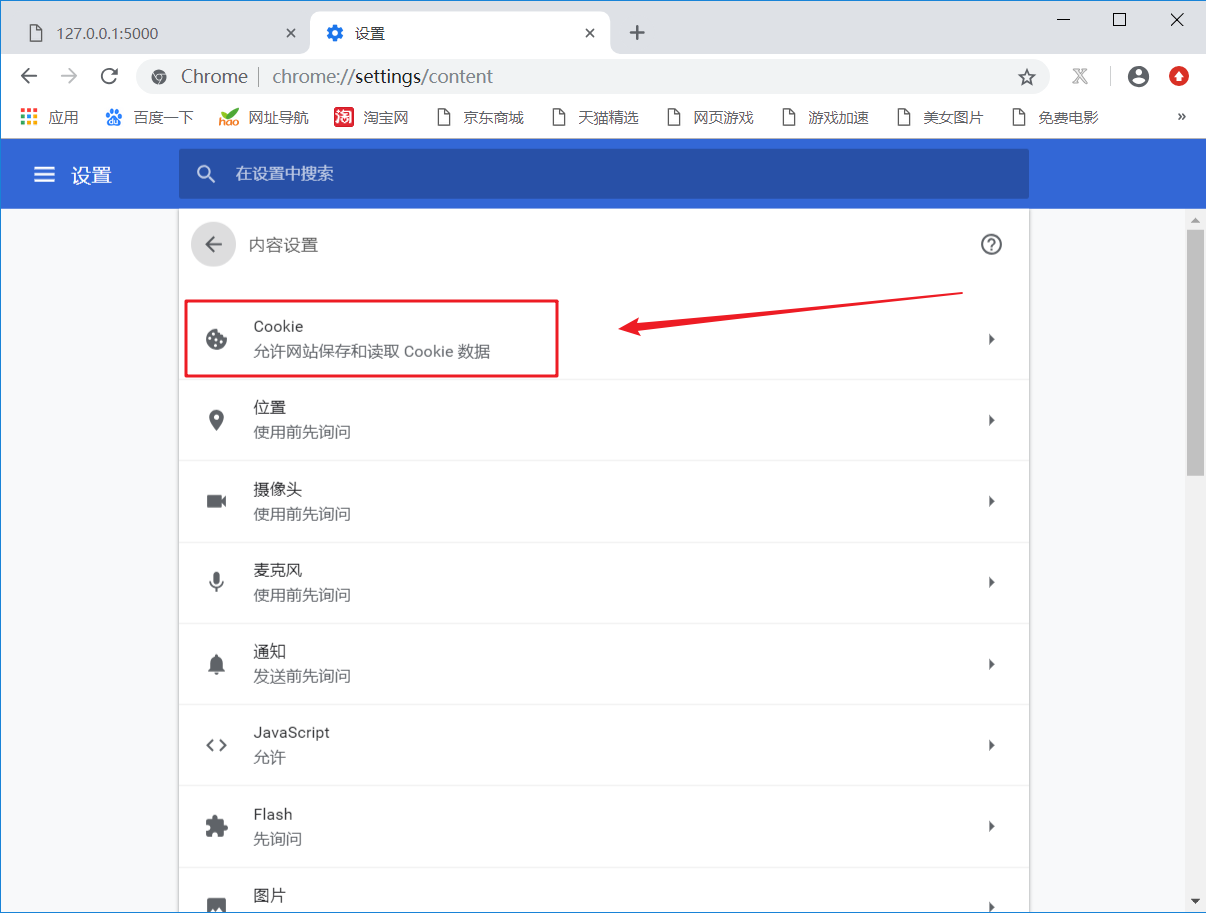
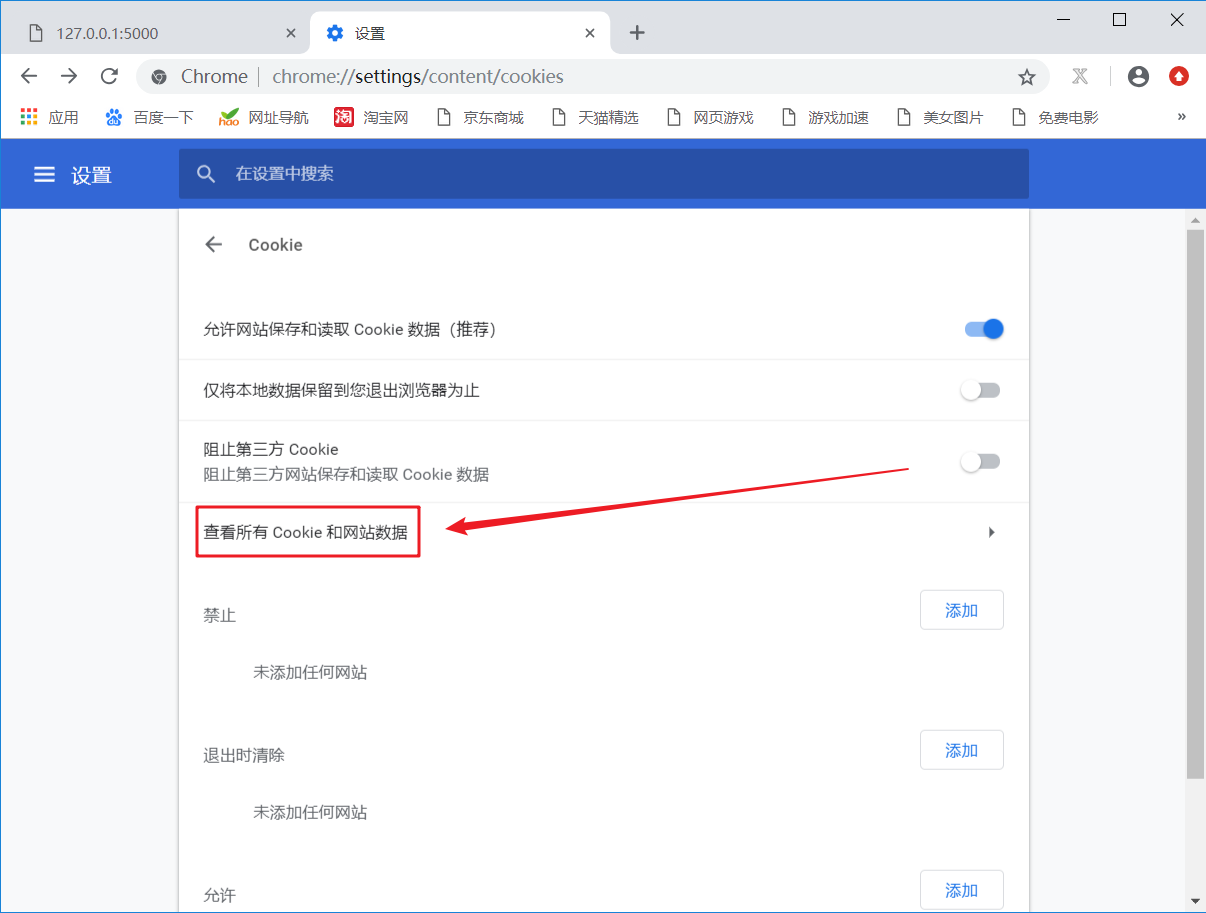
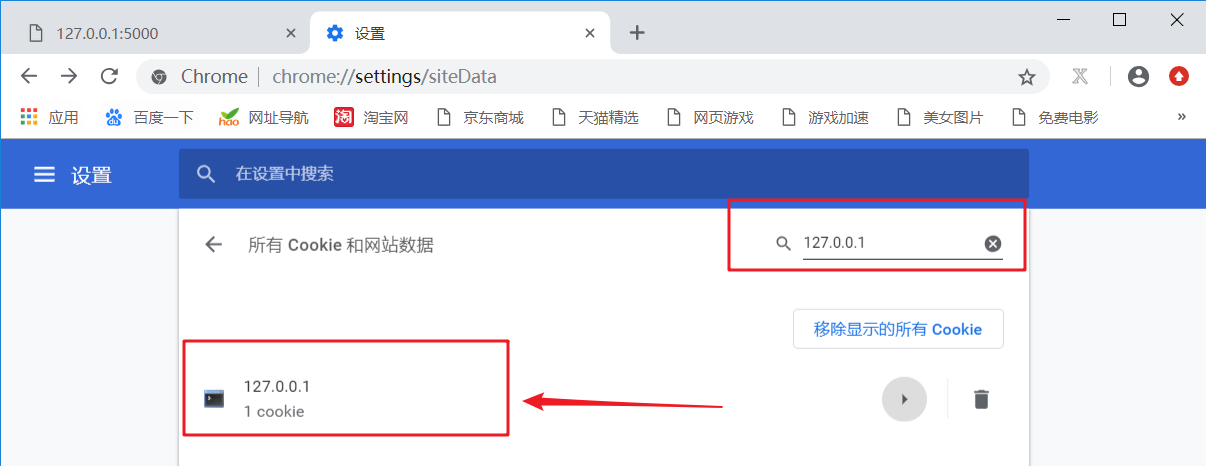
第三种:设置---->高级---->内容设置---->Cookie---->查看所有cookie设置----->根据域名搜索对应的cookie信息







2.2 设置cookie的有效期
注意:Flask服务器默认设置cookie有效期为关闭浏览器后cookie失效。
2.2.1 基于max_age参数设置cookie有效期
再设置cookie的调用set_cookie()时候传入关键字实参 max_age= 值,这个值代表多少秒后过期。
注意:max_age参数设置过期时间不兼容IE8一下的浏览器
...
@app.route('/')
def hello_world():
resp = Response('设置cookie给浏览器')
resp.set_cookie('user_name', 'mark',max_age=60)
return resp
...

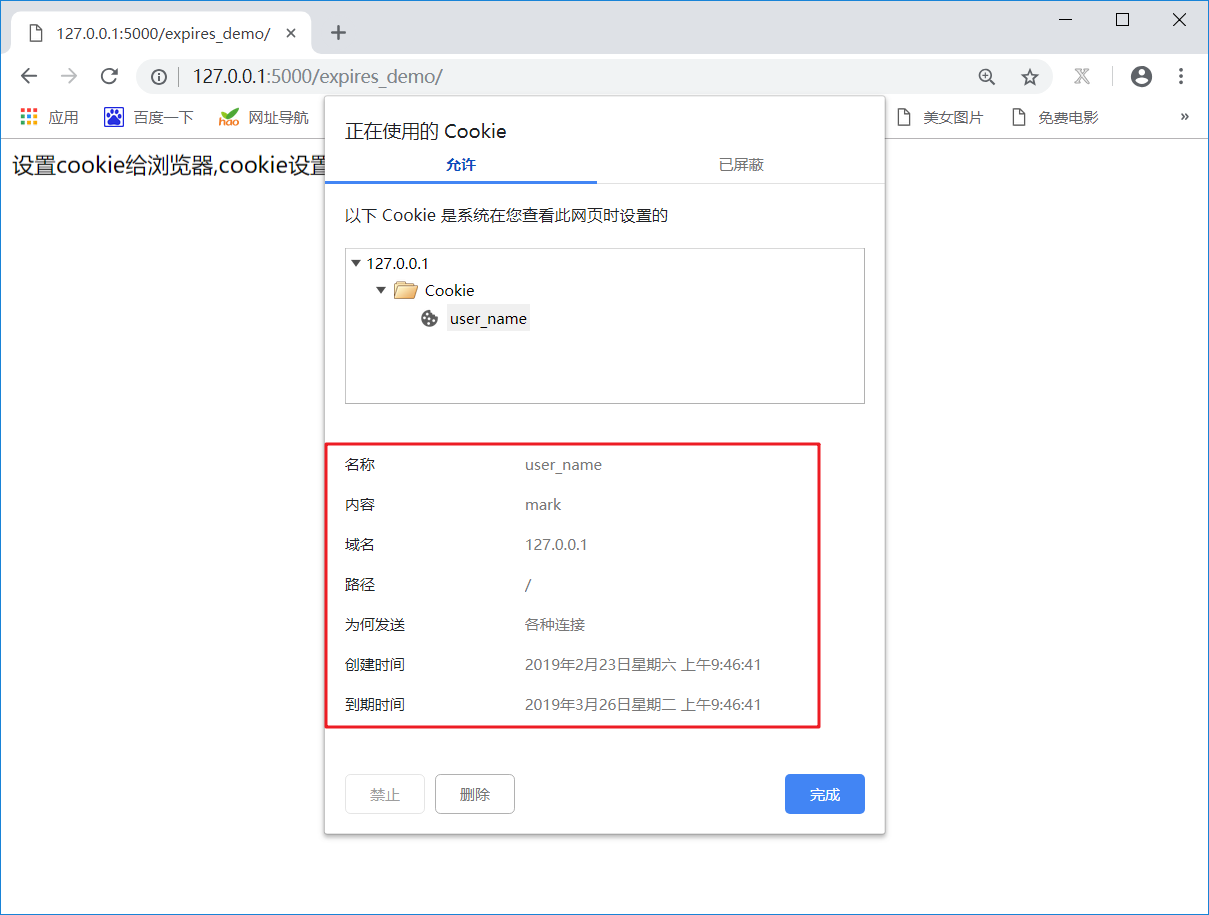
2.2.2 基于expires参数设置cookie有效期
再设置cookie的调用set_cookie()时候传入关键字实参 expires= 值,这个值代具体的过期时间,一个datetime对象或UNIX时间戳。
使用expires参数,就必须会用格林尼治时间(也就是相对北京时间少8个小时,因为浏览器会默认把服务器传来的时间值当做标准格林尼治时间,并根据当地的时区做调整 。
@app.route('/expires_demo/')
def expires_demo():
resp = Response('设置cookie给浏览器, cookie设置过期时间为一个月后')
expires = datetime.now()+timedelta(days=30, hours=16)
resp.set_cookie('user_name', 'mark', expires=expires)
return resp

2.3 在Flask中查询cookie
基于 2.1.2 实例
查询cookie 是通过请求对象的cookies属性读取,读取的过程是使用设置cookie时的key来读取到设置cookie的value
...
@app.route('/get_cookie/')
def get_cookie():
user_name = request.cookies.get('user_name')
if user_name == 'mark':
return '{}的信息'.format(user_name)
return 'cookie验证失败'
...

2.4 删除cookie
基于2.1.2实例
删除cookie是通过Flask内置的Response类实例化出的对象调用delete_cookie('key'),删除的过程是使用设置cookie时的key来删除cookie信息。
@app.route('/del/')
def del_cookie():
resp = Response('删除cookie')
resp.delete_cookie('user_name')
return resp






















 7593
7593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








