在分享我怎么使用 Trae AI编辑器 0代码开发出来一个前端网站之前,我必须先感慨一下,科技发展的真快啊!高科技真好用啊!
我不知道 看到这篇文章的你 是什么时候入行程序员 这个行业的。我是2016年 年底开始接触 编程行业。如果有小伙伴是那个时间段,或者更早入行编程这个行业,尤其是做网站开发方向的程序员,在那个前端这个岗位还没有这么突出的时代,对于后端开发的人 是前端也要做,后端也要写,是那么的苦逼。
以前做5到6个前端静态页面,有经验的程序员去做,如果做的细节特别到位 也要1到2天才能完成,而且如果网页过于复杂,动态效果太多,2天也不一定能完成。
但是在这个2025年的AI时代,再来写这种静态网页,是这么的轻而易举。 下面我就给大家分享一下 ,我通过和AI聊天,0代码做出来的网站!
网站内容:
首页(产品展示)、 产品详情页、新闻列表页、新闻详情页
下面我分享一下 我和AI对话的过程,和AI做出来的效果图。
如果你是想用AI学编程的小伙伴,还不知道怎么和AI沟通,或者不知道怎么让它帮你做出自己想要的软件,那么我的这个过程和成果可能会给你带来一些灵感和帮助。
AI 对话一:
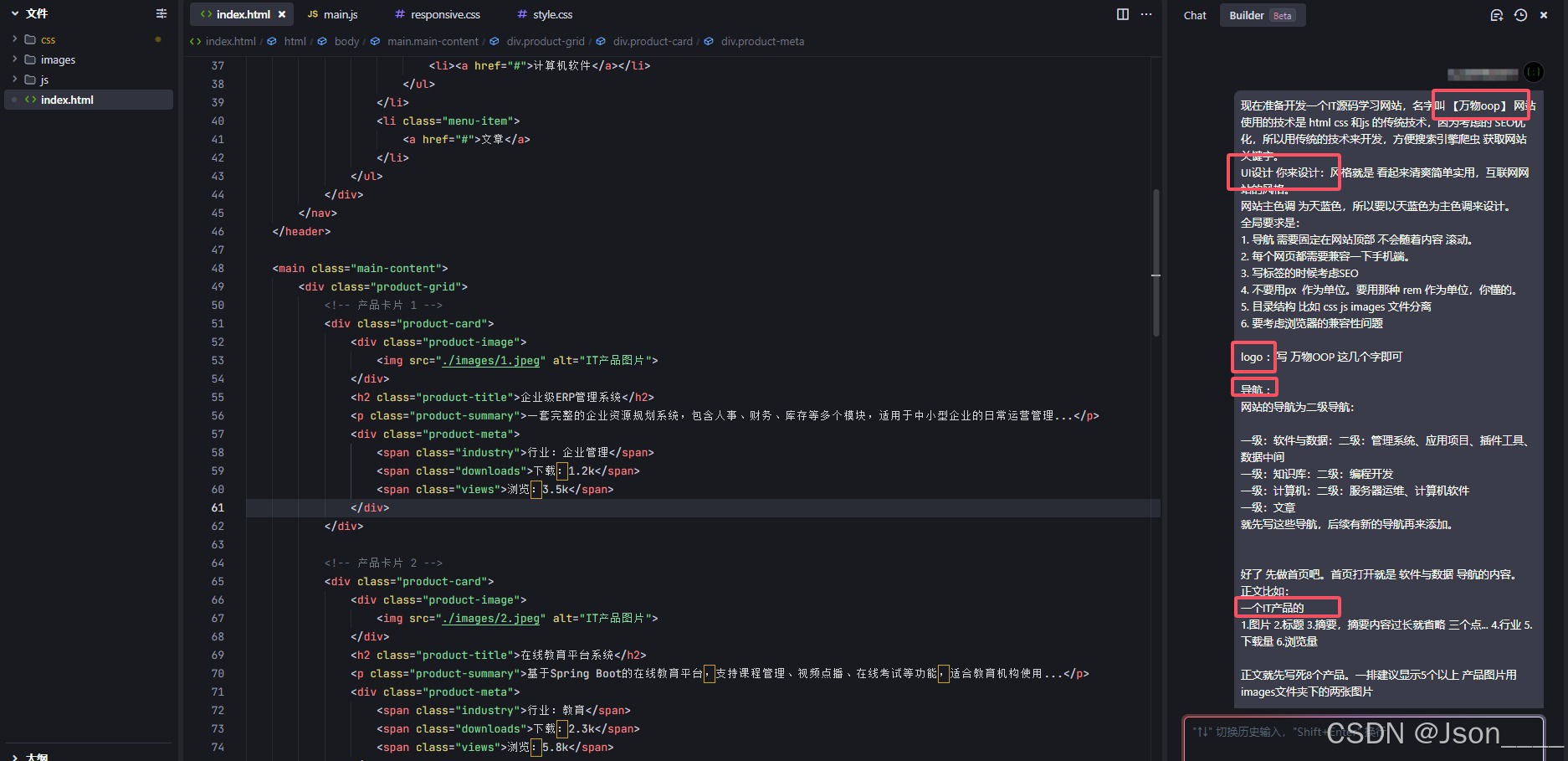
现在准备开发一个IT源码学习网站,名字叫 【万物oop】 网站
使用的技术是 html css 和js 的传统技术,因为考虑的 SEO优化,所以用传统的技术来开发,
方便搜索引擎爬虫 获取网站关键字。
UI设计 你来设计:风格就是 看起来清爽简单实用,互联网网站的风格。
网站主色调 为天蓝色,所以要以天蓝色为主色调来设计。
全局要求是:
1. 导航 需要固定在网站顶部 不会随着内容 滚动。
2. 每个网页都需要兼容一下手机端。
3. 写标签的时候考虑SEO
4. 不要用px 作为单位。要用那种 rem 作为单位,你懂的。
5. 目录结构 比如 css js images 文件分离
6. 要考虑浏览器的兼容性问题
logo :
导航 :
网站的导航为二级导航:
一级:软件与数据:二级:管理系统、应用项目、插件工具、数据中间
一级:知识库:二级:编程开发
一级:计算机:二级:服务器运维、计算机软件
一级:文章
就先写这些导航,后续有新的导航再来添加。
好了 先做首页吧。首页打开就是 软件与数据 导航的内容。
正文比如:
一个IT产品的
1.图片 2.标题 3.摘要,摘要内容过长就省略 三个点... 4.行业 5.下载量 6.浏览量
正文就先写死8个产品。一排建议显示5个以上 产品图片用 images文件夹下的两张图片
注:不要省略代码哦
对话1 - AI代码反馈:

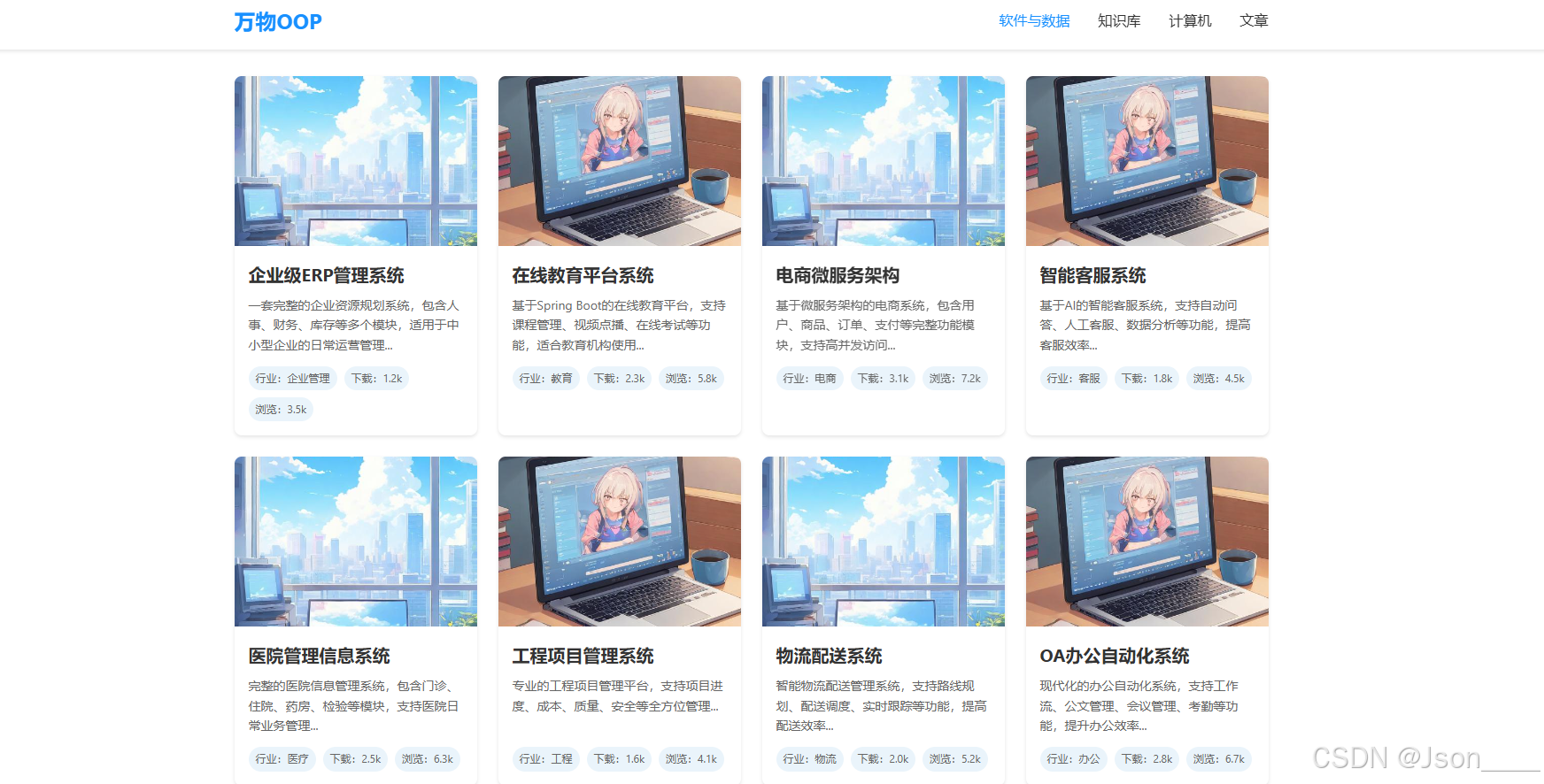
对话1 - AI网页展示:

微调对话:
对话1.1:
帮我把主色调改成这#1890FF色调
对话1.2:
尾部 再做一个 备案号:xxx-xxx
AI 对话2:
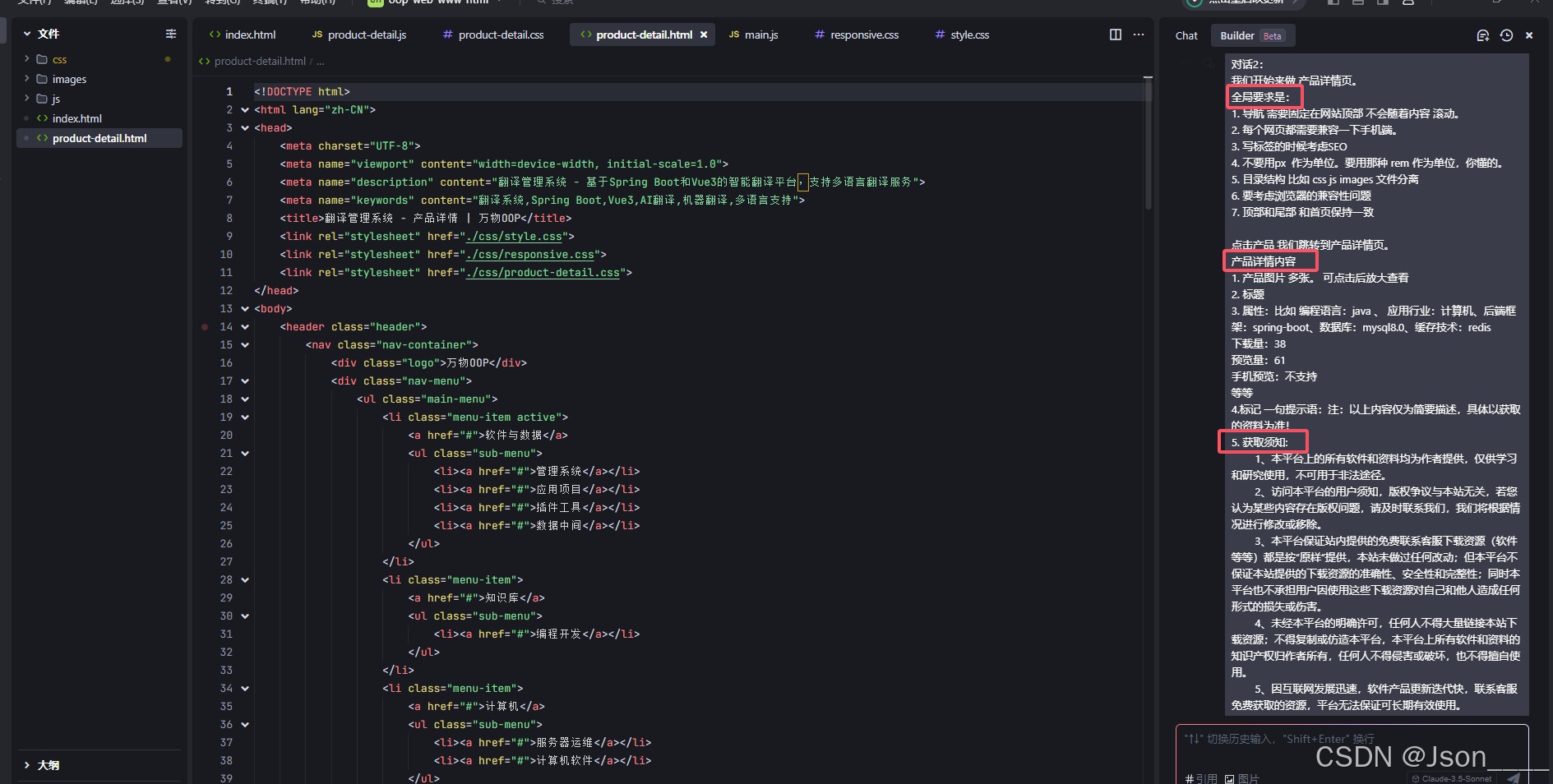
我们开始来做 产品详情页。
全局要求是:
1. 导航 需要固定在网站顶部 不会随着内容 滚动。
2. 每个网页都需要兼容一下手机端。
3. 写标签的时候考虑SEO
4. 不要用px 作为单位。要用那种 rem 作为单位,你懂的。
5. 目录结构 比如 css js images 文件分离
6. 要考虑浏览器的兼容性问题
7. 顶部和尾部 和首页保持一致
点击产品 我们跳转到产品详情页。
产品详情内容
8. 产品图片 多张。 可点击后放大查看
9. 标题
10. 属性:比如 编程语言:java 、 应用行业:计算机、后端框架:spring-boot、数据库:mysql8.0
、缓存技术:redis
下载量:38
预览量:61
手机预览:不支持
等等
4.标记 一句提示语:注:以上内容仅为简要描述,具体以获取的资料为准!
13. 两个按钮: 预览、公众号获取(微信扫一扫)
14. 产品描述
产品描述 内容就比较多了 。也有可能带有 html 标签的内容 这也属于正文,所以你设计的时候要考虑一下
给你一个 产品描述案例 :
应用场景
该翻译管理系统主要用于提供高效的文字翻译服务,适用于跨语言沟通、
国际化网站开发以及多语言内容管理等场景。开发者和个人用户可以利用该系统实现网站、应用、
文档等内容的即时翻译,打破语言障碍,提升工作效率。
部署搭建使用
系统采用Java Spring Boot 2.7作为后端框架,
MySQL 8.0及以上版本作为数据库,】
对话2-AI代码反馈:

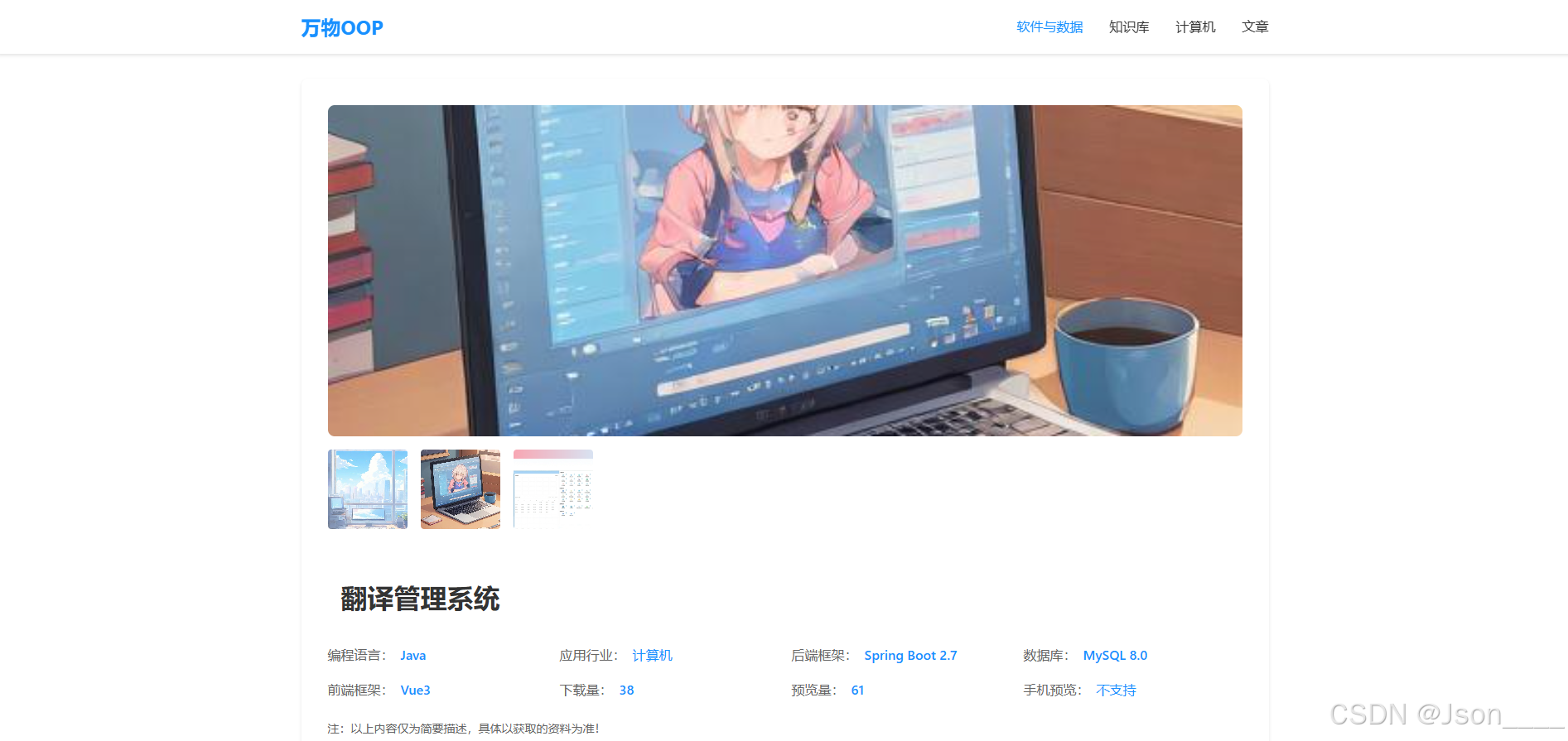
对话2 - AI页面效果:

AI对话3:
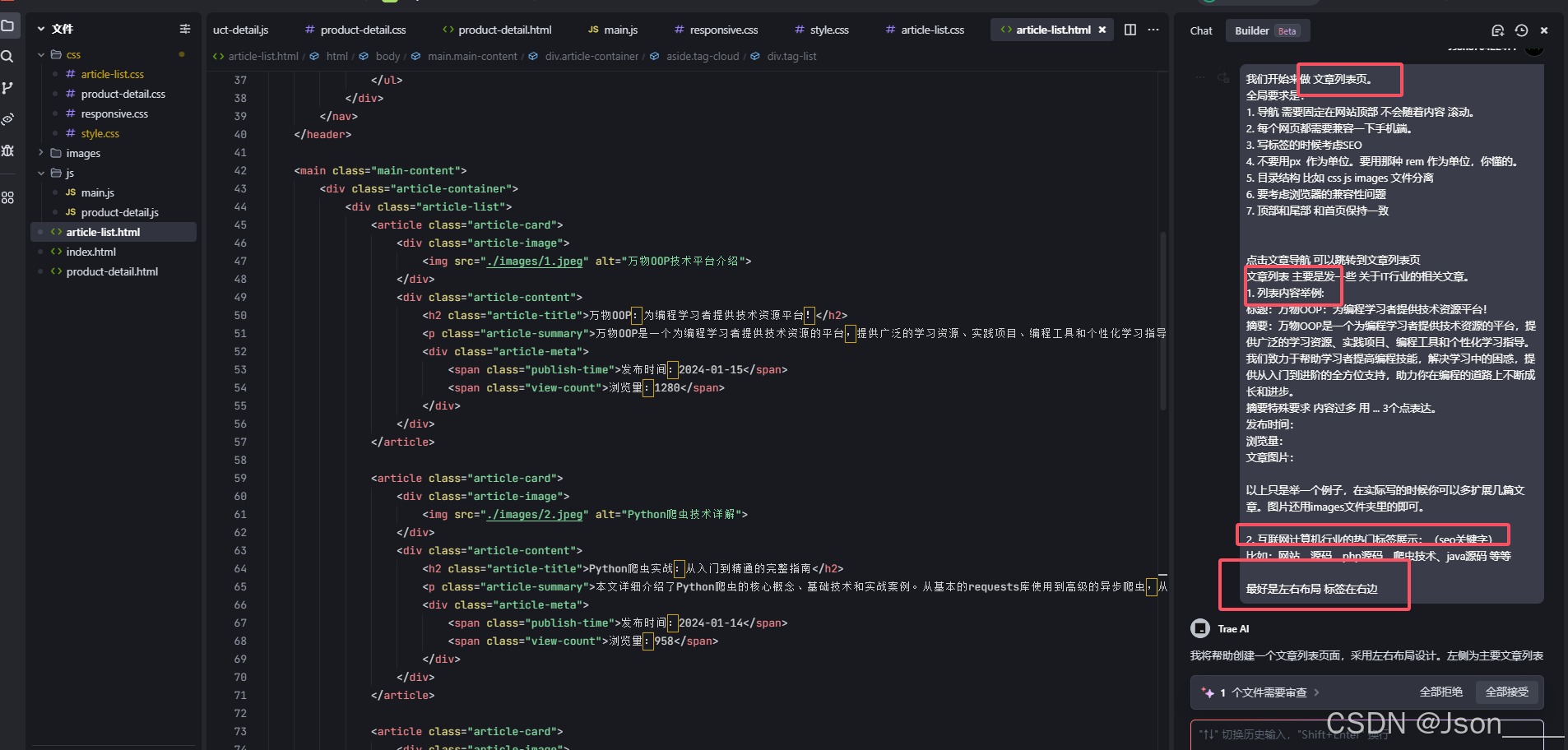
我们开始来做 文章列表页。
全局要求是:
1. 导航 需要固定在网站顶部 不会随着内容 滚动。
2. 每个网页都需要兼容一下手机端。
3. 写标签的时候考虑SEO
4. 不要用px 作为单位。要用那种 rem 作为单位,你懂的。
5. 目录结构 比如 css js images 文件分离
6. 要考虑浏览器的兼容性问题
7. 顶部和尾部 和首页保持一致
点击文章导航 可以跳转到文章列表页
文章列表 主要是发一些 关于IT行业的相关文章。
2. 互联网计算机行业的热门标签展示:(seo关键字)
比如:网站、源码、php源码、爬虫技术、java源码 等等
最好是左右布局 标签在右边
对话3- AI代码反馈

对话3-AI网页展示

微调对话:
对话3.1:文章的列表图片 大小 固定一下把。这样显得整齐
AI对话4:
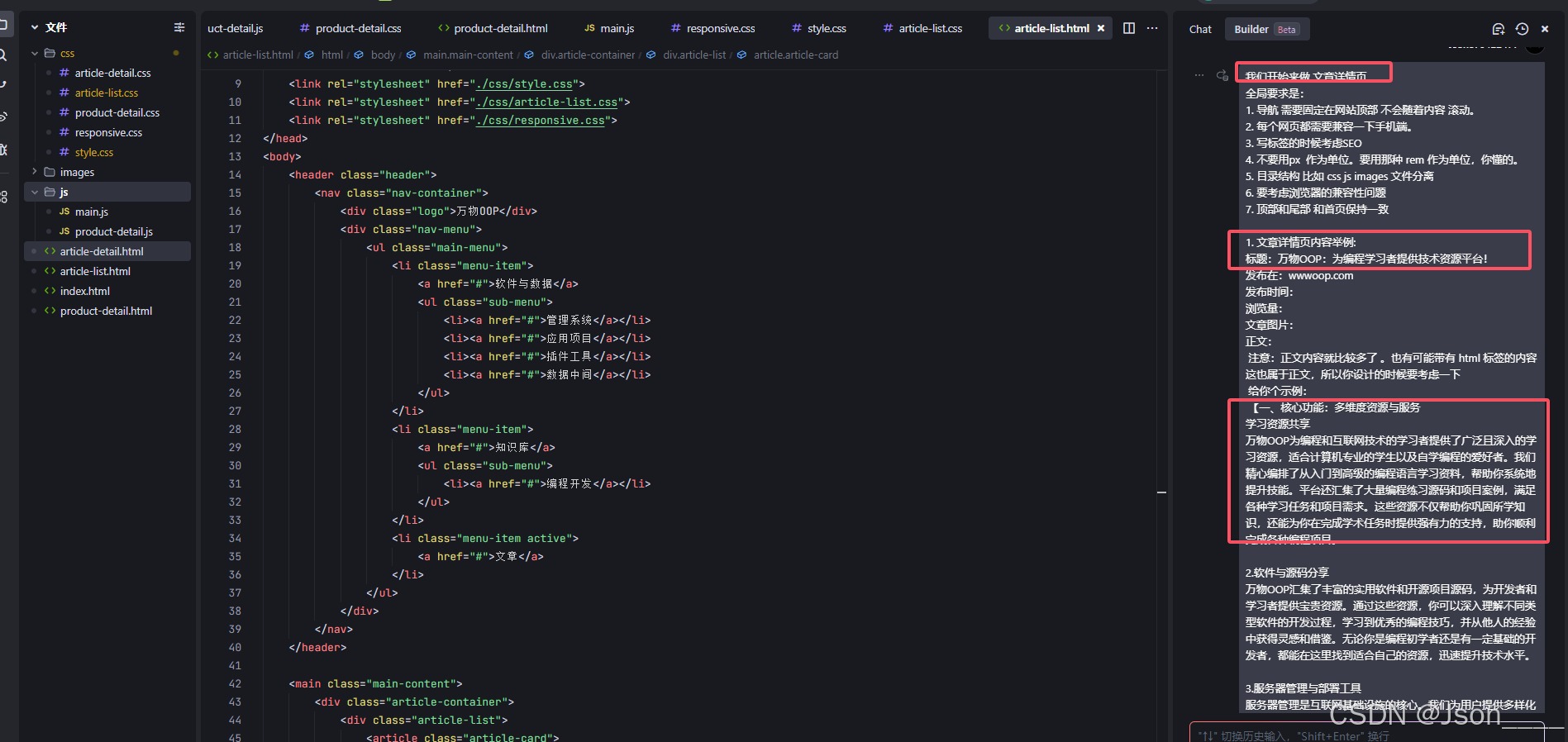
我们开始来做 文章详情页。
全局要求是:
1. 导航 需要固定在网站顶部 不会随着内容 滚动。
2. 每个网页都需要兼容一下手机端。
3. 写标签的时候考虑SEO
4. 不要用px 作为单位。要用那种 rem 作为单位,你懂的。
5. 目录结构 比如 css js images 文件分离
6. 要考虑浏览器的兼容性问题
7. 顶部和尾部 和首页保持一致
1. 文章详情页内容举例:
标题:
发布在:
发布时间:
浏览量:
文章图片:
正文:
注意:正文内容就比较多了 。也有可能带有 html 标签的内容 这也属于正文,
所以你设计的时候要考虑一下
给你个示例:
【一、核心功能:多维度资源与服务
学习资源共享
2.软件与源码分享
3.服务器管理与部署工具
4.行业资料与使用文档
二、学习者专属服务:帮助编程学习者成长
2.学习方法与技巧分享
3.项目实战练习
4.编程工具推荐与资源整合
三、我们的目标:支持学习者成长与进步
关注学习者成长
2.帮助学习者快速上手编程
2. 互联网计算机行业的热门标签展示:(seo关键字)
比如:网站、源码、php源码、爬虫技术、java源码 等等
也是左右布局。这个热门标签 在文章列表做过 保持一致即可
对话4-AI代码反馈:

对话4-AI网页展示:

写这四个页面 半个小时不到就完成了。而且全程我没有写一行代码。
我是真感慨 现在的科技进步的是真快啊。AI时代是真的到来了,所以不管各行各业 ,大家都可以想想AI可以为自己目前在的这个行业做些什么,提高我们的工作效率,如果能通过AI提高我们的收入也是不错的。
好了 今天就先简单的分享一下 使用 Trae Ai代码编辑器 怎么做静态网站,


























 1180
1180

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










