2.使用css3制作文字,图片倒影
[文章链接](http://www.yangqq.com/jstt/css3/2014-12-09/734.html
3.html5中的新标签
相关链接

(1)注意几个,audio添加音频
<audio src="/i/horse.ogg" controls="controls">
Your browser does not support the audio element.
</audio>(2)bdo 将文字从右向左(rtl)(或者从左向右 ltl)展示,
<bdo dir="rtl">Here is some text</bdo>(3)定义button
<button type="button">Click Me!</button>(4)定义图形并为其定义javascript样式
<canvas id="myCanvas">your browser does not support the canvas tag </canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
ctx.fillStyle='#FF0000';
ctx.fillRect(0,0,80,100);
</script>展示效果 
(5)下拉列表datalist
<input list="cars" />
<datalist id="cars">
<option value="BMW">
<option value="Ford">
<option value="Volvo">
</datalist>(6) 进度条 progress
下载进度:
<progress value="22" max="100">
</progress>
<p><b>注释:</b>Internet Explorer 9 以及更早的版本不支持 <progress> 标签。</p>效果展示

(7)插入视频video
<video src="/i/movie.ogg" controls="controls">
your browser does not support the video tag
</video>
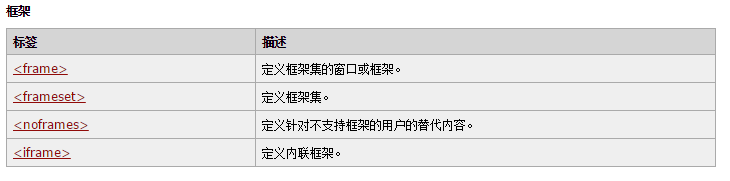
(8)框架

查看详情details标签
<details>
<summary>Copyright 2011.</summary>
<p>All pages and graphics on this web site are the property of W3School.</p>
</details>
效果展示


(9)样式

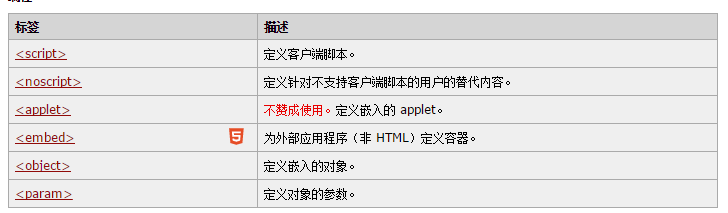
(10)编程

(11)列表

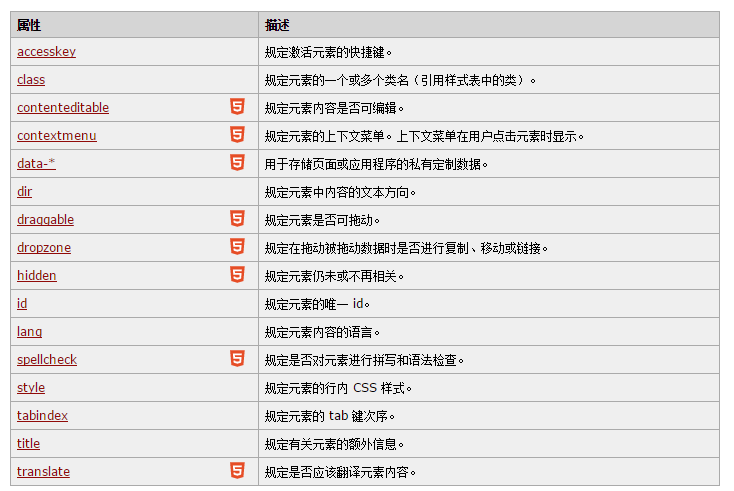
(12)全局属性

1)accesskey定义快捷键
<a href="http://www.w3school.com.cn/html/" accesskey="h">HTML</a><br />
<a href="http://www.w3school.com.cn/css/" accesskey="c">CSS</a>注意:按下alt+h 打开html教程网页, 按下alt+c打开css网页教程
2)文字内容可编辑contenteditable
<p contenteditable="true">这是一个可编辑的段落。</p>(13)删除标签del和下划线标签ins
<p>一打有 <del>二十</del> <ins>十二</ins> 件。</p>效果展示

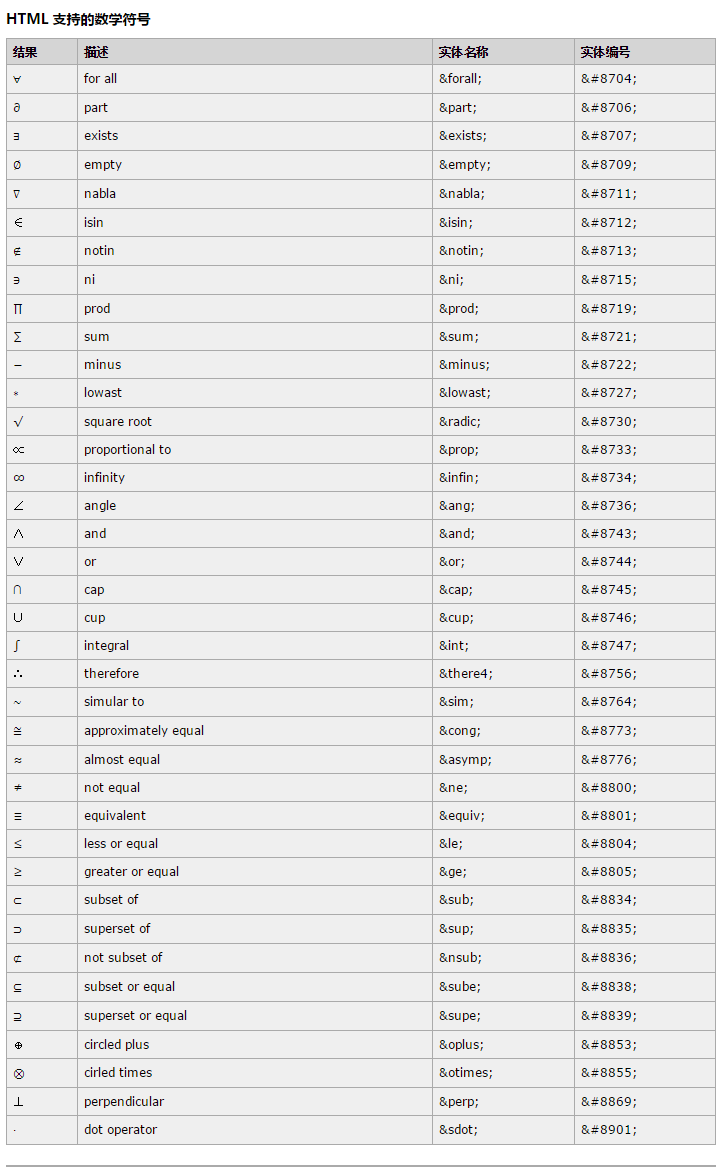
(14)数学符号以及在html中的表示

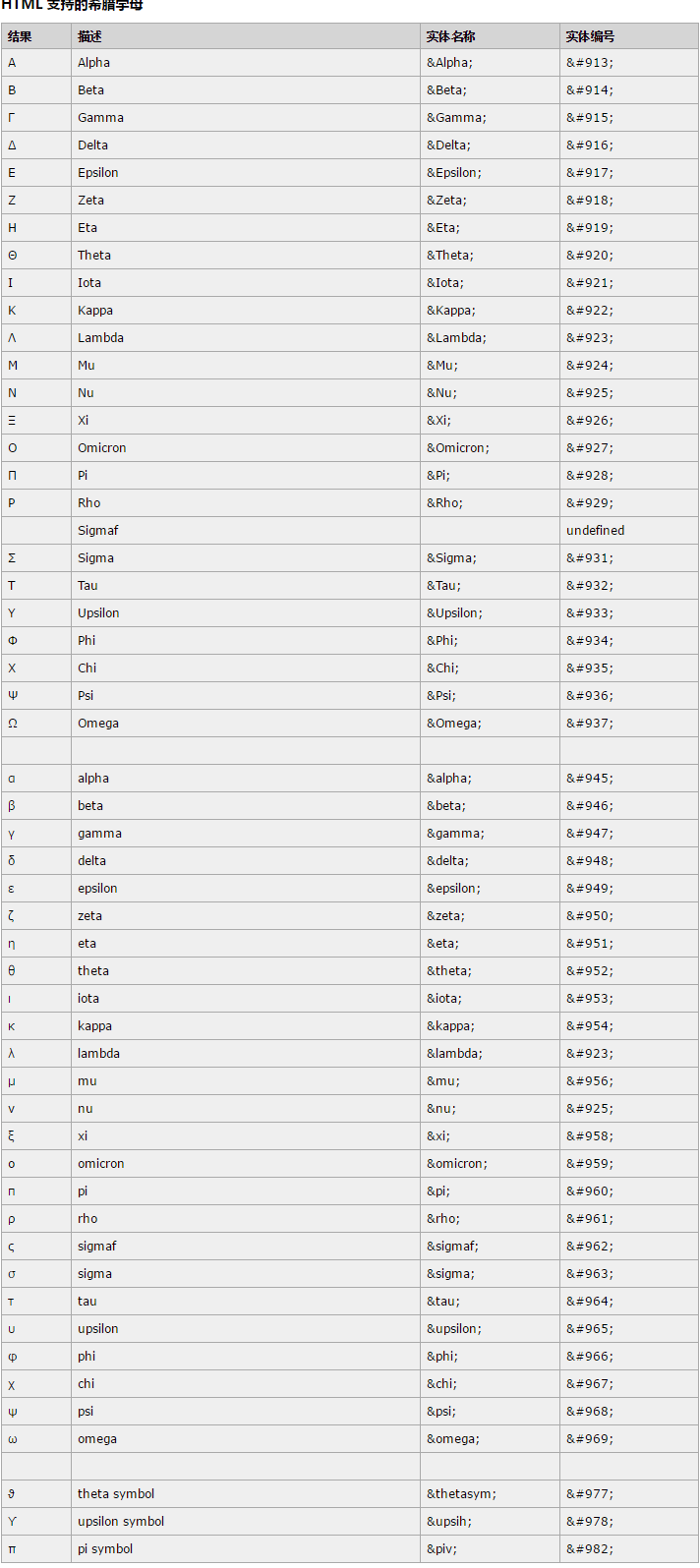
(15)希腊字母以及在html中的表示

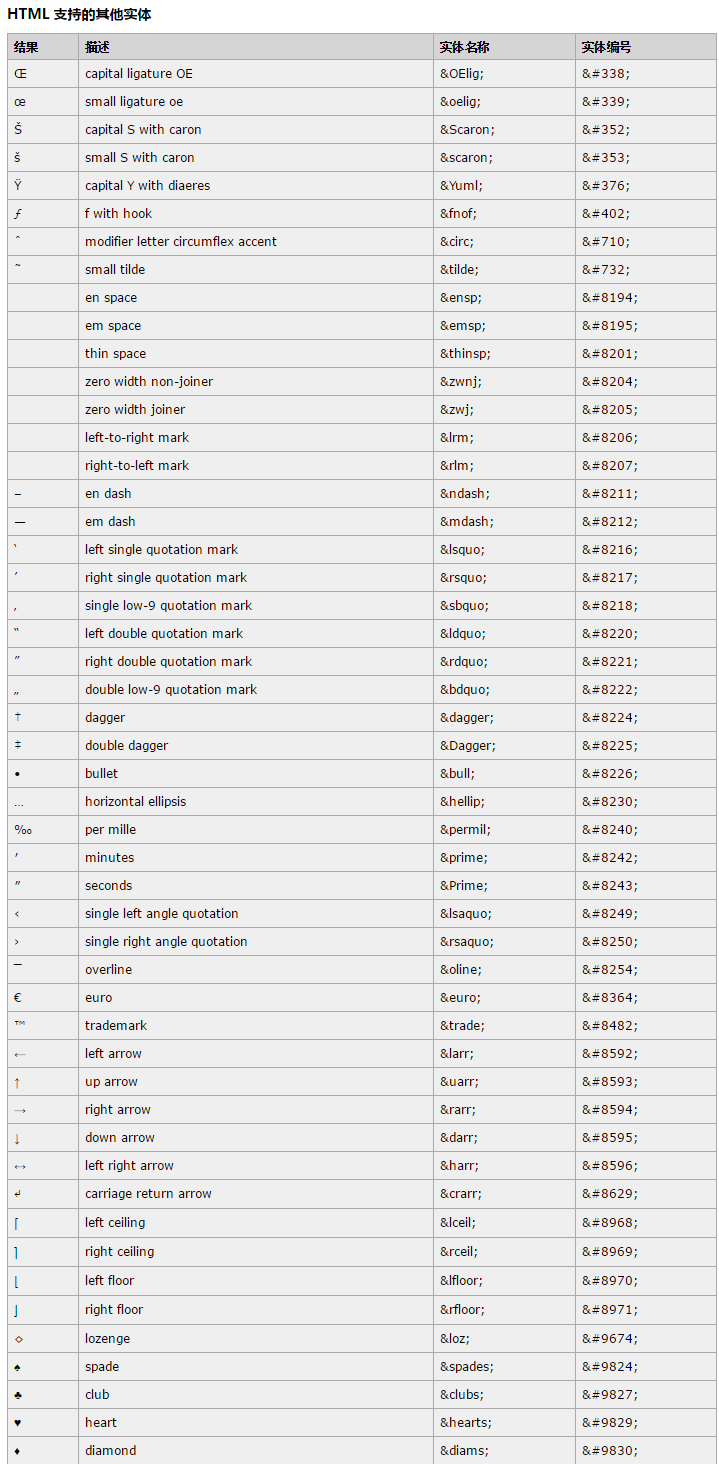
(16)其他符号























 606
606

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








