CSS3动画属性Animation

@keyframes 规则使 div 元素匀速向下移动:(下面是在各个浏览器中的用法)
@keyframes mymove /*目前所有浏览器都不支持*/
{
from {top:0px;}
to {top:200px;}
}
@-moz-keyframes mymove /* Firefox */
{
from {top:0px;}
to {top:200px;}
}
@-webkit-keyframes mymove /* Safari 和 Chrome */
{
from {top:0px;}
to {top:200px;}
}
@-o-keyframes mymove /* Opera */
{
from {top:0px;}
to {top:200px;}
}
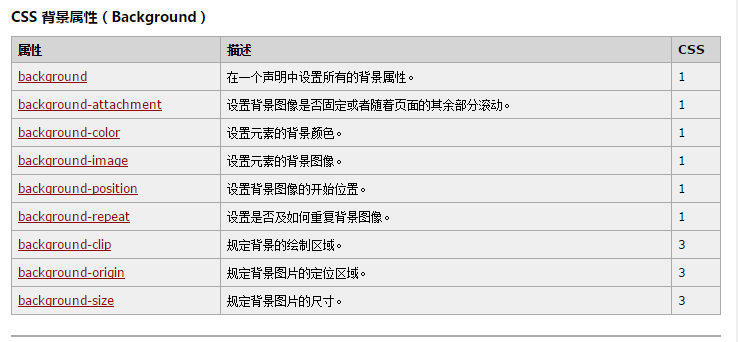
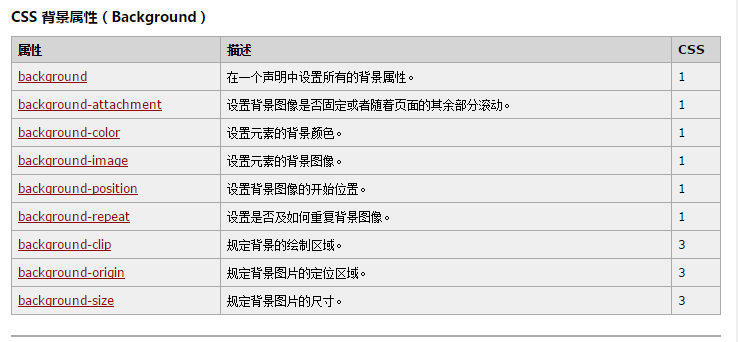
背景属性background

background-attachment是否随内容而滚动
- scroll :默认值。背景图像会随着页面其余部分的滚动而移动。
- fix:当页面的其余部分滚动时,背景图像不会移动。
- inherit:规定应该从父元素继承 background-attachment 属性的设置。
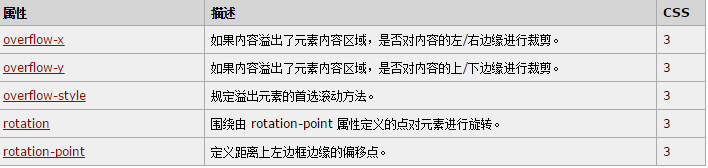
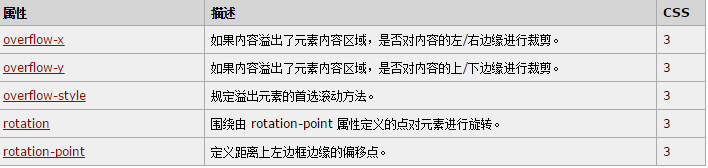
边框属性

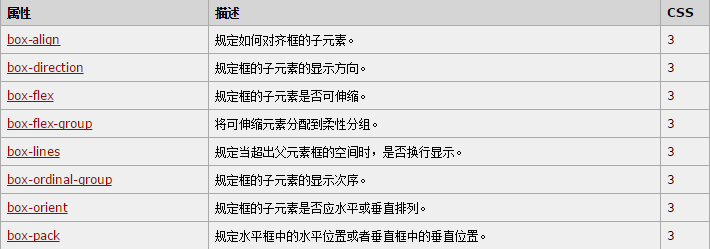
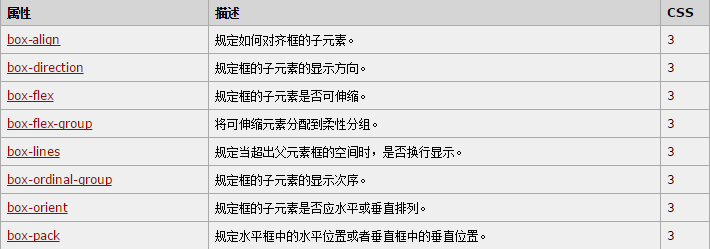
box属性

可伸缩框属性(Flexible Box)

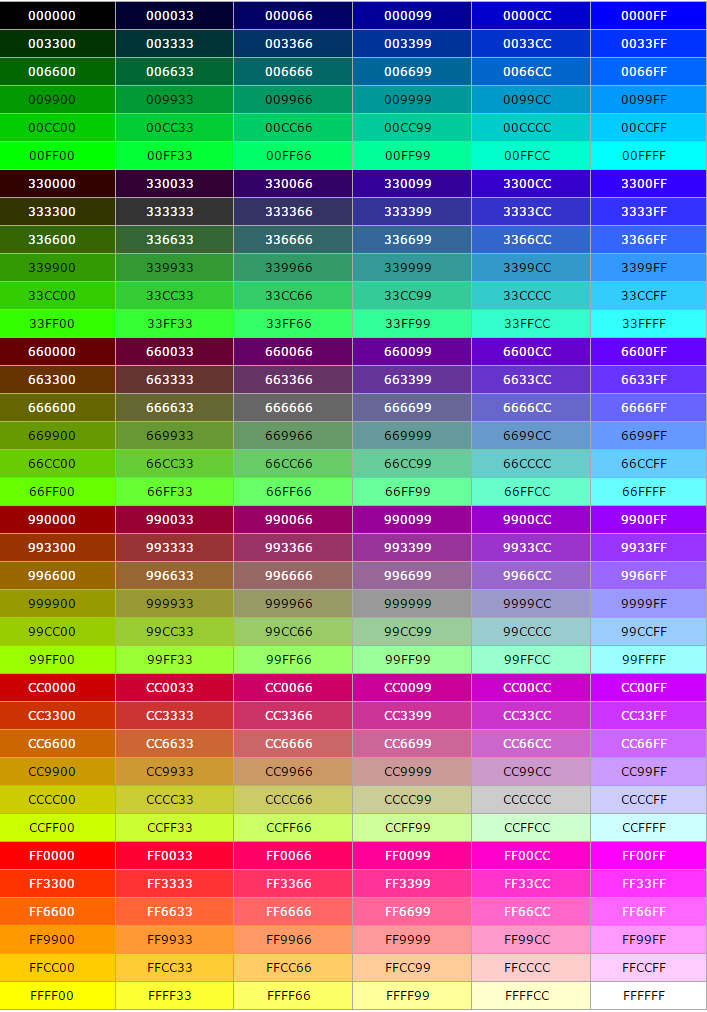
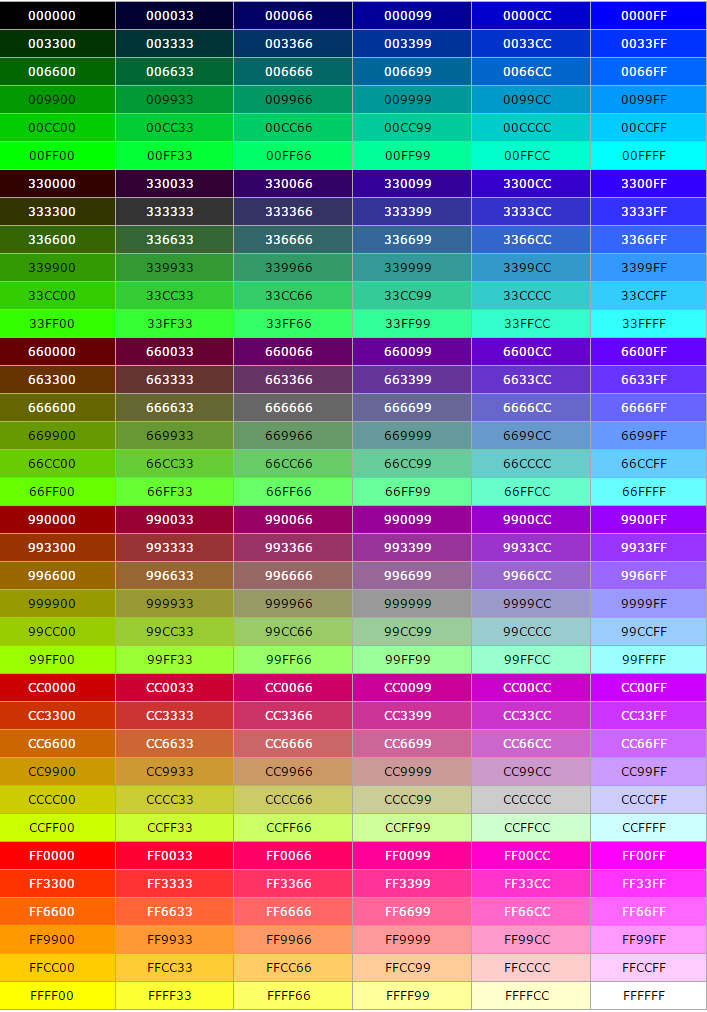
颜色集合及其表示
点击查看详情





























 111
111

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








