1.先创建一个vue3的脚手架
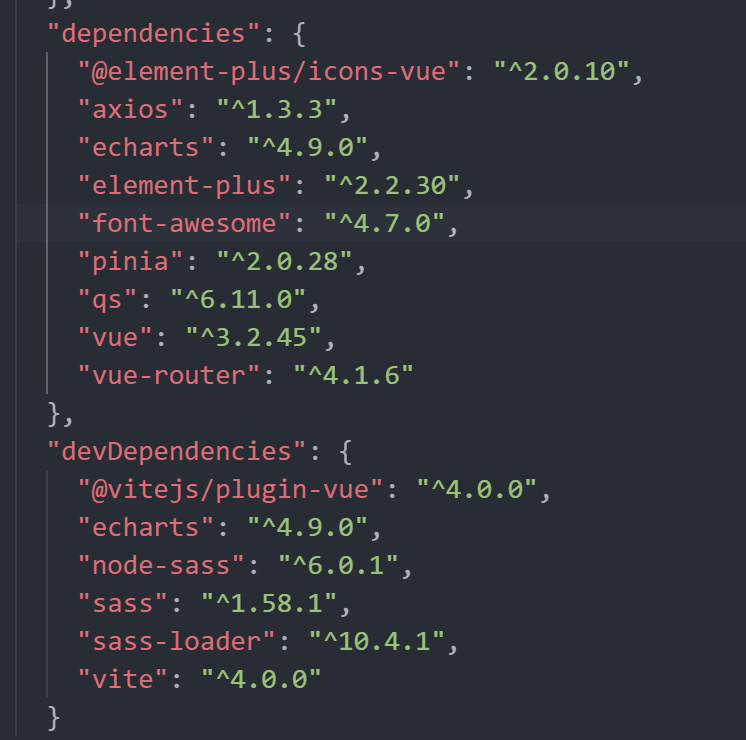
npm init vite@latest2.安装依赖

3.解决跨域
server: {
// 代理
proxy: {
"/api": {
target: "http://1.116.64.64:5004/api2", // 代理后台服务器地址
changeOrigin: true, //允许跨域
rewrite: (path) => path.replace(/^\/api/, ""), // 将请求地址中的 /ok 替换成空
},
},
},对script里的修改
data里的数据我们可以写在ref,reactive这些响应式api里

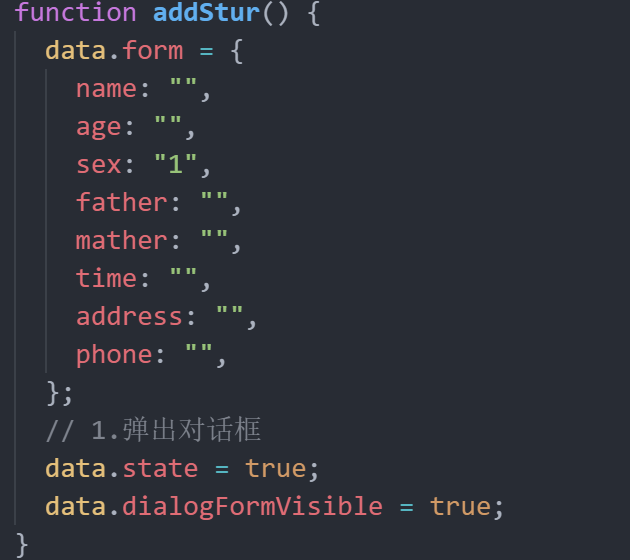
把methods函数删除,在方法前面加一个function





















 172
172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








