单行文本框控件(QLineEdit)
QLineEdit是一个小部件,通常用于创建用户界面中的文本输入框。它提供了简单而强大的文本编辑功能,适用于各种需要单行文本输入的应用程序。
from PyQt5.QtWidgets import *
import sys
class Window(QWidget):
def __init__(self):
super(Window, self).__init__()
self.username_line = QLineEdit()
self.password_line = QLineEdit()
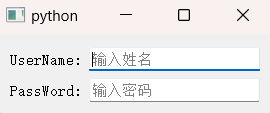
self.username_line.setPlaceholderText("输入姓名")
self.password_line.setPlaceholderText("输入密码")
self.password_line.setEchoMode(QLineEdit.Password)
h_layout1 = QHBoxLayout()
h_layout2 = QHBoxLayout()
v_layout = QVBoxLayout()
h_layout1.addWidget(QLabel("UserName:"))
h_layout1.addWidget(self.username_line)
h_layout2.addWidget(QLabel("PassWord:"))
h_layout2.addWidget(self.password_line)
v_layout.addLayout(h_layout1)
v_layout.addLayout(h_layout2)
self.setLayout(v_layout)
if __name__ == "__main__":
app = QApplication([])
win = Window()
win.show()
sys.exit(app.exec())
运行结果如下:

QLineEdit的常用方法如下:
| 方法 | 描述 |
|---|---|
| setPlaceholderText | 设置输入框中的占位符文本。输入框为空时显示的提示性文本 |
| setEchoMode | 用于设置输入回显模式,即用户在输入框中输入的内容的显示方式 |
| text | 获取文本内容 |
| setMaxLength | 传入整数,设置允许输入的最大字符数 |
| setReadOnly | 设置为只读 |
| setText | 传入字符串,用来设置QLineEdit文本内容 |
| setTextMargins | 传入4个整数值,用来设置文本左、上、右、下4个方向上的边距 |
在上述的代码中使用setPlaceholderText占位,即“输入姓名”和“输入密码”。随后使用setEchoMode设回显模式,常用的回显模式如下:
| 回显模式 | 描述 |
|---|---|
| QLineEdit.Normal | 默认显示输入内容 |
| QLineEdit.NoEcho | 不显示任何内容 |
| QLineEdit.Password | 密文显示 |
| QLineEdit.PasswordEchoOnEdit | 输入时用明文,输出完毕转为密文 |
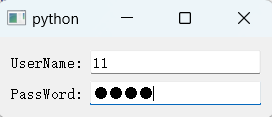
在本代码中使用的是Password,即输入时就是密文
运行结果如下:

文本编辑框控件(QTextEdit)
与之前的QLineEdit相比不同的是,QTextEdit可以容纳输入多行的信息。
from PyQt5.QtWidgets import *
import sys
class Window(QWidget):
def __init__(self):
super(Window, self).__init__()
self.edit = QTextEdit()
h_layout = QHBoxLayout()
h_layout.addWidget(self.edit)
self.setLayout(h_layout)
if __name__ == "__main__":
app = QApplication([])
win = Window()
win.show()
sys.exit(app.exec())
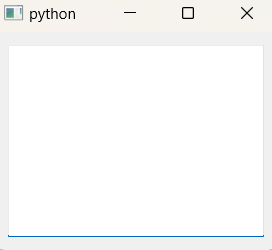
运行效果如下:

当输入信息超过QTextEdit的容纳范围后,QTextEdit会自动拓展到下一行,右侧会自动增加一个垂直进度条。

添加水平滚动条
如果不想使用垂直滚动条可以使用setLineWrapMode(QTextEdit.NoWrap) 来生成一个水平滚动条来显示超出控件文本部分。
from PyQt5.QtWidgets import *
import sys
class Window(QWidget):
def __init__(self):
super(Window, self).__init__()
self.edit = QTextEdit()
self.edit.setLineWrapMode(QTextEdit.NoWrap) # 水平滑动条
h_layout= QHBoxLayout()
h_layout.addWidget(self.edit)
self.setLayout(h_layout)
if __name__ == "__main__":
app = QApplication([])
win = Window()
win.show()
sys.exit(app.exec())
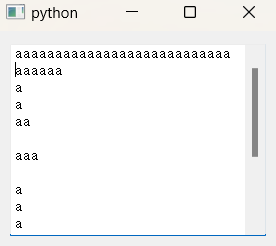
使用setLineWrapMode(QTextEdit.NoWrap) 后,在下侧显示出来一个水平滚动条,运行结果如下:

QTextEdit的常用方法如下:
| 方法 | 描述 |
|---|---|
| toHtml | 以HTML格式返回QTextEdit中的文本内容 |
| toMarkdown | 以markdown格式返回QTextEdit中的文本内容 |
| toPlainText | 以纯文本格式返回QTextEdit中的文本内容 |
| setReadOnly | 设置为只读模式 |
| setHtml | 传入HTML格式的字符串,将其显示在QTextEdit |
| setMarkdown | 传入setMarkdown格式的字符串,将其显示在QTextEdit |
| setPlainText | 传入setPlainText格式的字符串,将其显示在QTextEdit |
文本浏览框控件(QTextBrowser)
其实QTextBrowser就只是使用了setReadOnly(True)之后的样子。
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
import sys
class Window(QWidget):
def __init__(self):
super(Window, self).__init__()
self.cnt = 0
self.brower = QTextBrowser()
self.button = QPushButton('新增一行')
self.button.clicked.connect(self.append_text)
v_layout = QVBoxLayout()
v_layout.addWidget(self.brower)
v_layout.addWidget(self.button)
self.setLayout(v_layout)
def append_text(self):
self.cnt += 1
self.brower.append(f'+{self.cnt}')
self.brower.moveCursor(QTextCursor.End)
if __name__ == '__main__':
app = QApplication([])
win = Window()
win.show()
sys.exit(app.exec())
运行结果如下:
























 267
267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










