
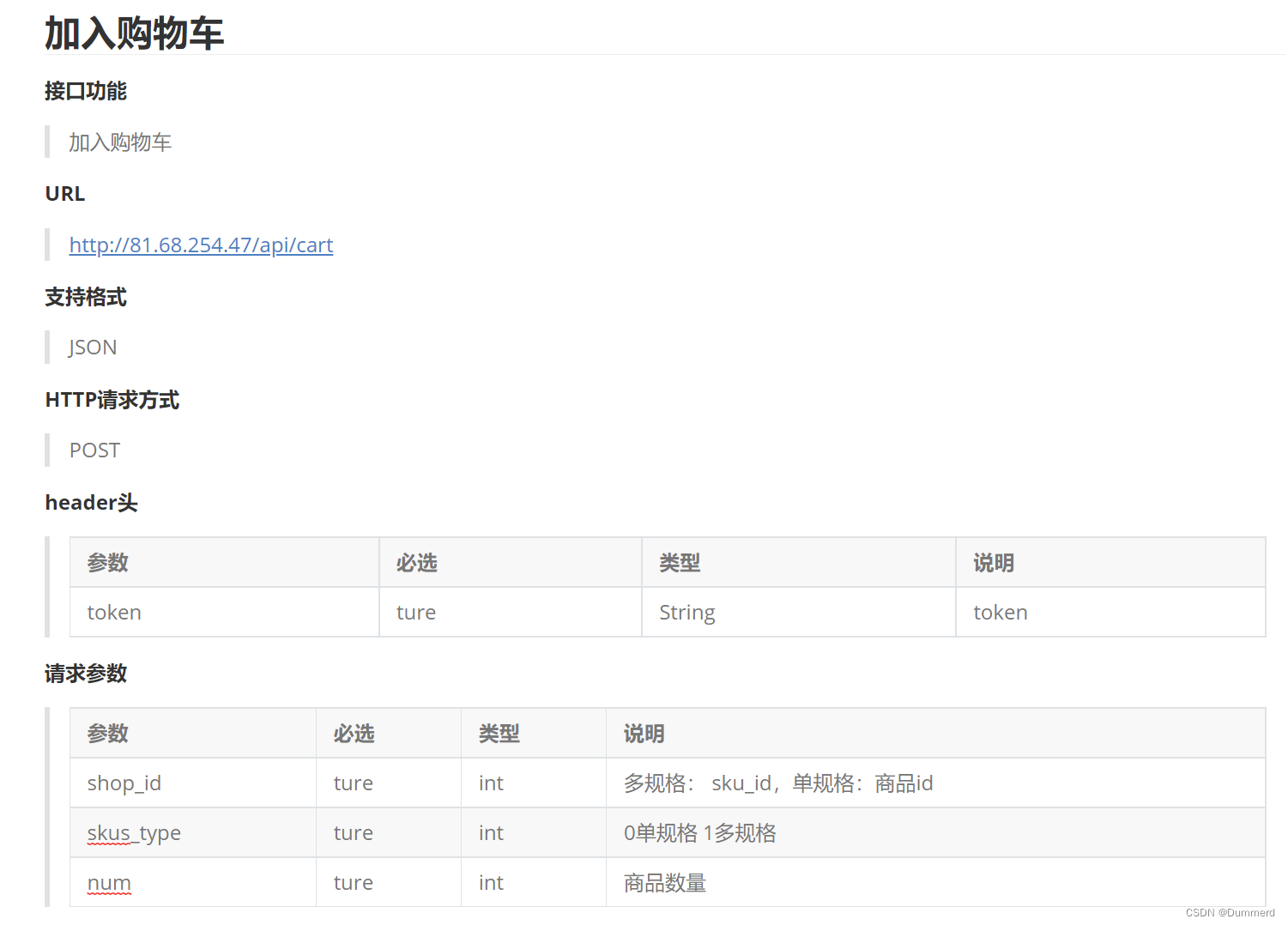
先在api接口中定义一个cart.js,填写请求数据,上面有请求参数必填
import request from '../utils/request.js'
export function getCart(shop_id,skus_type,num){
return request({
url:`/cart`,
method:'POST',
data:{shop_id,skus_type,num},
header:{token:true}
})
}在有加入购物车的那一页面进行引入
import{getCart} from '../../api/cart.js'页面代码,添加一个点击事件,例如
<view :class="maxStock>0?'go-cart':['bg-dark','go-cart2']" @click="AddCart">
{
{maxStock>0?'加入购物车':'暂无库存'}}
</view>点击事件后获取数据
methods: {
AddCart(){
let skus_type=this.detail







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 404
404











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








