css主要就是格式,将文字或图片的格式。
因如果每个一个内容都去设置格式等,就会出现代码臃肿,所以就出现了内容设置格式
其设置其格式的调用出来,而这种调用就出现了标签问题,如果
css主要是针对html的格式设置,也就是在html是写出内容,如标题,链接,下划线等。而css就是针对这些内容所使用的格式。就比如,html相当于衣服,而css就相当于是存放衣物的衣柜里面的抽屉,衣架,好比如你的衣服是准备叠放还是挂起来等。
但是这存在一个问题,html行内也是设置其格式,比如颜色字体大小等,为什么需要css?
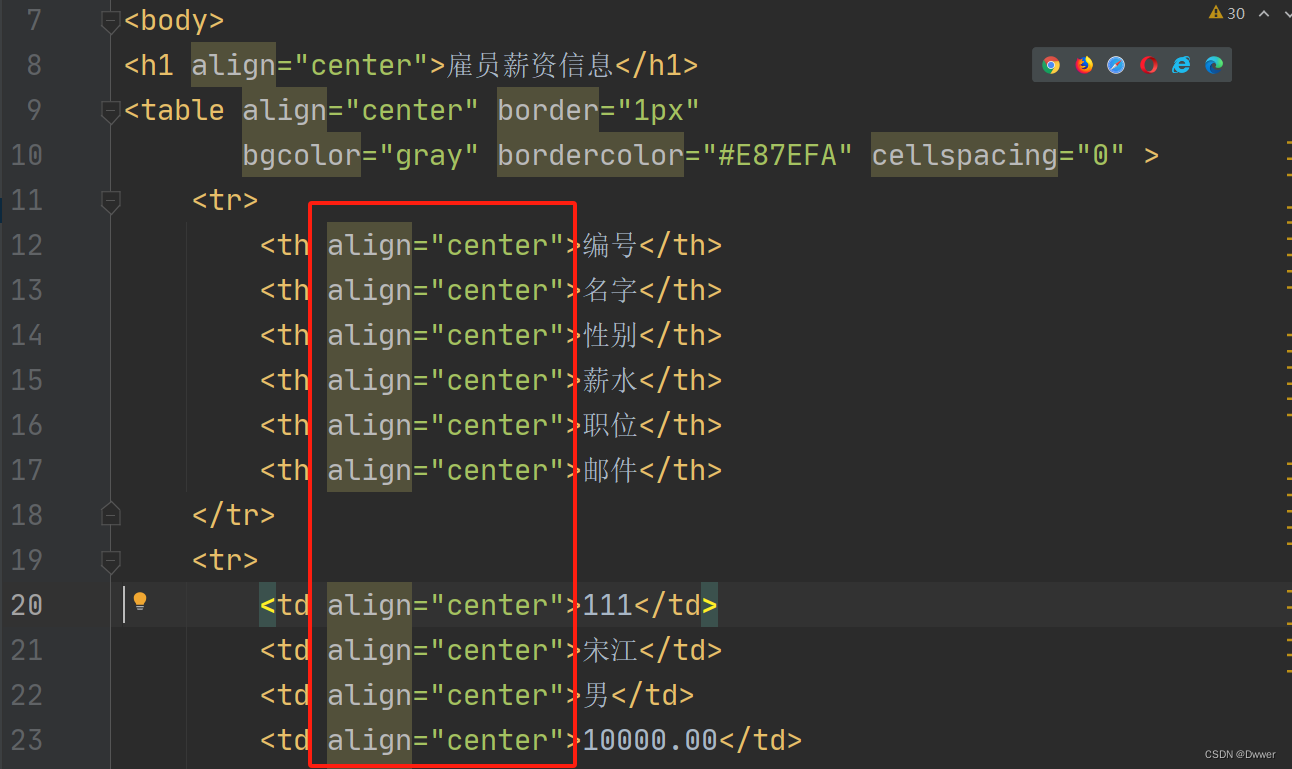
因html是每个标签元素都需要设置其格式,如果那一行没设置就会没有。这就代表着,如果我们要设置就相当于每行都要设置,浪费时间以及代码臃肿。如下格式:

像 align=“center”这类在每列都要出现,其代码就是臃肿,以及浪费时间。
而css就是为了让其归类,比如列的代码格式是居中,那么就只需要写一次,只要是列的,都会按照这种格式
但接下来又存在另外一个问题,那么就是我比如说这列的格式,必须要和其他列不一样,该怎么处理?
于是就有了元素选择器,元素选择器就是为了针对这类问题,比如要单独某一列的格式要和其他列格式不同,于是只要给这列行内元素添加一个id=""的属性,那么就可以了,如下:

接着出现了问题,如果我要选择多个怎么办,因其id只能选择一个,但不能选择多个?
所以就有了clss="",就是可以选择多个
css的使用方法有两种
1.一种是在<herd> </herd>体内写
2.是创建一个stylesheet文件,在文件内写后,接着在<herd> </herd>内添加一个link标签






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








