项目中要用到ajax的自动完成功能,又不想用ajax.net中的自动完成功能。干脆基于jquery自己做一个js来实现。做完后感觉还不错,就想把它直接做成jquery的插件算了,正在查怎么做jquery插件的时候,在jquery官网上发现原来已经有了自动完成插件 (︸_︸),算了还是做出来吧。
做出来后感觉还不错,最起码比官方的要小一些,而且还没有官方的缺点(官方插件用鼠标选择后,再用键盘选择会有问题),还加上了自己需要的一些功能。
下面介绍一下自己的成果,就是两个文件,jquery.AutoComplete.js和AutoComplete.css。先说AutoComplete.css,里面就是三个样式。
 .floor
.floor {
{ visibility: hidden;
visibility: hidden; position: absolute;
position: absolute; background-color:white;
background-color:white; border: 1px solid;
border: 1px solid; overflow: auto;
overflow: auto; }
}
 .unselected
.unselected {
{ background-color: white;
background-color: white; }
}
 .selected
.selected {
{ background-color: dodgerblue;
background-color: dodgerblue; color: white;
color: white; }
}

所有功能都是用div实现的,.floor是下拉列表的底板的样式,.unselected和.selected是未选中和选中时的样式。样式的名称不能改,还有.floor里面visibility: hidden;和position: absolute;这两个是不能改的,其他都可以自己来定义。
再说jquery.AutoComplete.js的用法,先要在页面里引用上面的css文件,jquery-latest.pack.js(jquery文件)和jquery.AutoComplete.js文件(都是废话),然后在页面里加上下面的代码。
 <script language="javascript" type="text/javascript">
<script language="javascript" type="text/javascript"> $(function(){
$(function(){ $("input").AutoComplete(request,options);
$("input").AutoComplete(request,options); });
}); </script>
</script>
说明一下参数
request:
必需,ajax请求的地址,只要能返回一个字符串就可以。
option:
可选,用这个形式“{seperator:";",autoTab:true,parameterName:"key",kwlength:2}”
详细说明一下:
seperator
:表示分隔符,默认为逗号,上面表示用分号,就是说rquest要输出一个类似“a;b;c;d”的字符串。
autoTab
:表示是否按回车后自动跳转到下一个文本框,true为自动跳转。
parameterName:
回传时的参数名,如果request为data.asp,parameterName为key的话,ajax的请求为data.asp?key=***的形式,如果省略的话,就使用文本框的name属性;如果文本框name属性也没有的话,就使用文本框的id属性。(如果连id也没有的话,这个插件就不能用了)
kwlength
:关键字最小长度,默认值为3,表示文本框内文本的长度最小为3时,才做ajax请求。
下面给一个完整的例子
 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
 <
head
>
<
head
>
 <
title
>
AutoComplete
</
title
>
<
title
>
AutoComplete
</
title
>
 <
link
href
="AutoComplete.css"
type
="text/css"
rel
="stylesheet"
>
<
link
href
="AutoComplete.css"
type
="text/css"
rel
="stylesheet"
>

 <
script
language
="javascript"
type
="text/javascript"
src
="js/jquery-latest.js"
></
script
>
<
script
language
="javascript"
type
="text/javascript"
src
="js/jquery-latest.js"
></
script
>

 <
script
language
="javascript"
type
="text/javascript"
src
="js/jquery.AutoComplete.js"
></
script
>
<
script
language
="javascript"
type
="text/javascript"
src
="js/jquery.AutoComplete.js"
></
script
>

 <
script
language
="javascript"
type
="text/javascript"
>
<
script
language
="javascript"
type
="text/javascript"
>
 $(function(){
$(function(){ $("input").AutoComplete("data.asp",{seperator:";",autoTab:true,parameterName:"key",kwlength:2});
$("input").AutoComplete("data.asp",{seperator:";",autoTab:true,parameterName:"key",kwlength:2}); });
}); </
script
>
</
script
>

 </
head
>
</
head
>
 <
body
>
<
body
>
 <
input
type
="text"
id
="test"
/>
<
input
type
="text"
id
="test"
/>
 <
input
type
="text"
id
="Text3"
/>
<
input
type
="text"
id
="Text3"
/>
 <
table
>
<
table
>
 <
tr
>
<
tr
>
 <
td
>
<
td
>
 <
input
id
="Text1"
type
="text"
name
="key"
/></
td
>
<
input
id
="Text1"
type
="text"
name
="key"
/></
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
>
<
td
>
 <
input
id
="Text2"
type
="text"
name
="key"
/></
td
>
<
input
id
="Text2"
type
="text"
name
="key"
/></
td
>
 </
tr
>
</
tr
>
 </
table
>
</
table
>
 </
body
>
</
body
>
 </
html
>
</
html
>

Data.asp
代码:
 <
%
<
%

 if
len
(request.querystring(
"
key
"
))
>
0
then
if
len
(request.querystring(
"
key
"
))
>
0
then
 datas
=
""
datas
=
""
 for
i
=
0
to
10
for
i
=
0
to
10
 datas
=
datas
&
request.querystring(
"
key
"
)
&
i
&
"
;
"
datas
=
datas
&
request.querystring(
"
key
"
)
&
i
&
"
;
"
 next
next
 response.write(datas)
response.write(datas)
 end
if
end
if

 %
>
%
>

 <
%
<
%
 if
len
(request.querystring(
"
key
"
))
>
0
then
if
len
(request.querystring(
"
key
"
))
>
0
then
 datas
=
""
datas
=
""
 for
i
=
0
to
10
for
i
=
0
to
10
 datas
=
datas
&
request.querystring(
"
key
"
)
&
i
&
"
;
"
datas
=
datas
&
request.querystring(
"
key
"
)
&
i
&
"
;
"
 next
next
 response.write(datas)
response.write(datas) end
if
end
if

 %
>
%
>

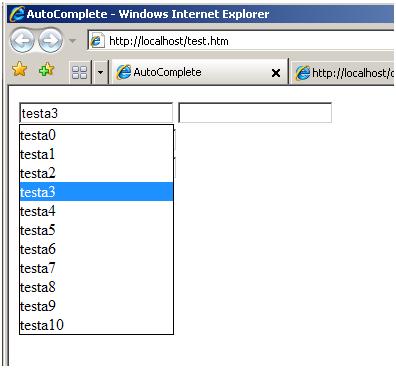
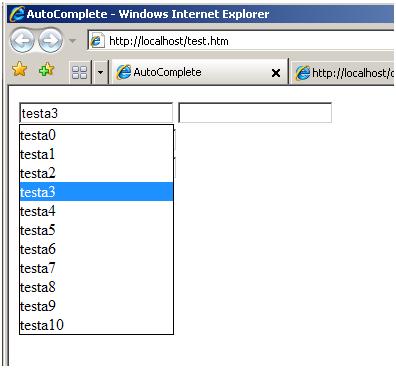
Data.asp很简单,就是用传的参数值生成一个字符串,用分号分割;效果看下面的图


具体例子可以到 http://bbs.jquery.org.cn/viewthread.php?tid=192&extra=page%3D1下载,直接放到IIS的虚拟目录下,用IE6、IE7和FF下测试都没有问题。
有什么错误的话请大家及时告诉我,可以直接留言或发Email:luq885@gmail.com
实际使用中还是发现了一些问题,做了一些修改,样式表里.floor里面visibility: hidden;可以不用了,增加了一个.net服务器端的例子,下载地址在http://www1.51ok.com/down.do?7A5EFE8D0FD43CDF8FE1336336A5A569,可以直接下载了。






















 4552
4552

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








