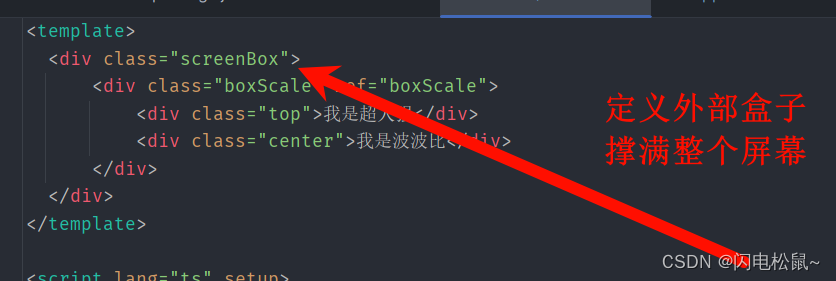
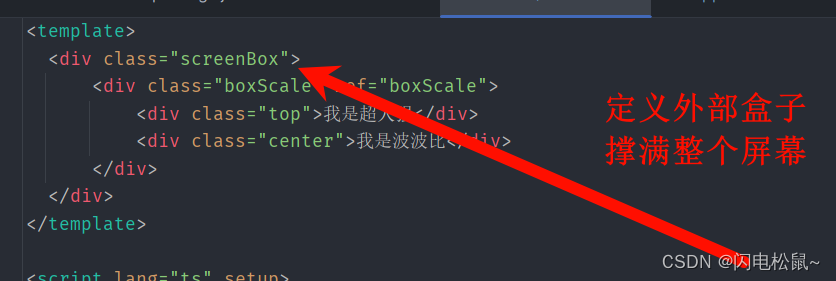
1. 外部盒子


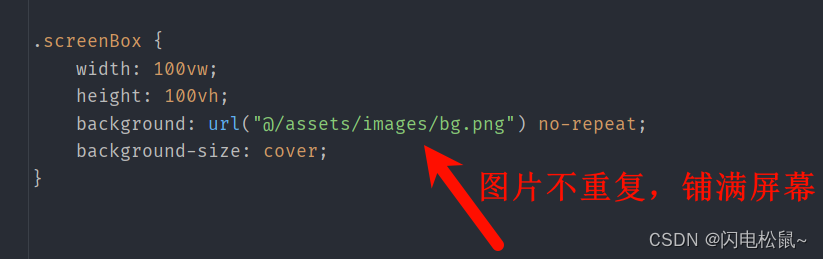
.screenBox {
width: 100vw;
height: 100vh;
background: url("@/assets/images/bg.png") no-repeat;
background-size: cover;
}
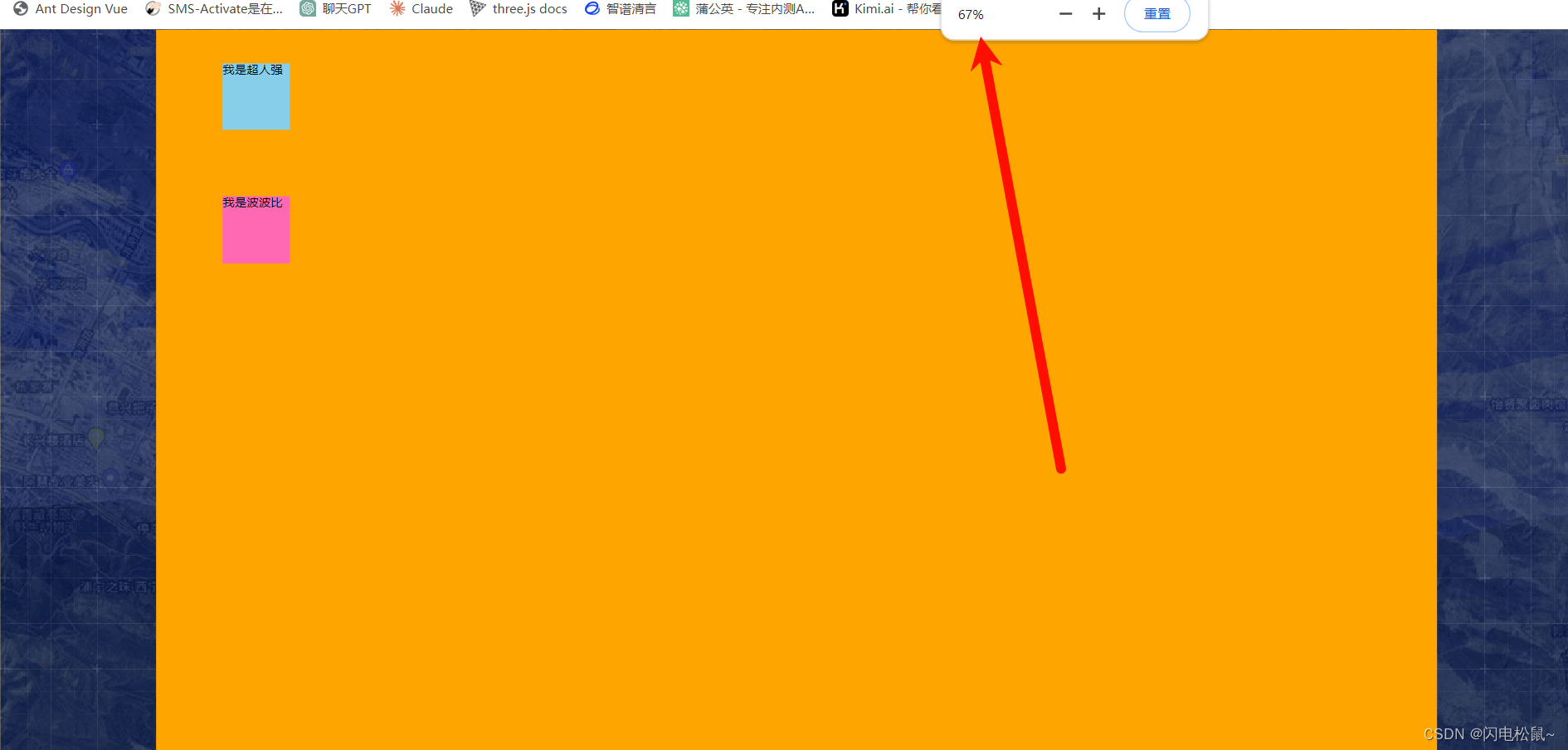
2.比例盒子



外层盒子css定义
.boxScale {
width: 1920px;
height: 1080px;
background-color: orange;
transform-origin: left top;
position: fixed;
left: 50%;
top: 50%;
}
盒子缩放比例js代码
const boxScale = ref<HTMLElement | null>(null)
// 计算缩放比例
const getScaleValue = (w=1920,h=1080)=>{
const ww = window.innerWidth / w
const hh = window.innerHeight / h
return ww < hh ? ww : hh
}
// 当windows尺寸发生变化时 更改缩放比例
onMounted(()=>{
boxScale.value.style.transform = `scale(${getScaleValue()}) translate(-50%,-50%)`
window.onresize = ()=>{
boxScale.value.style.transform = `scale(${getScaleValue()}) translate(-50%,-50%)`
}
})
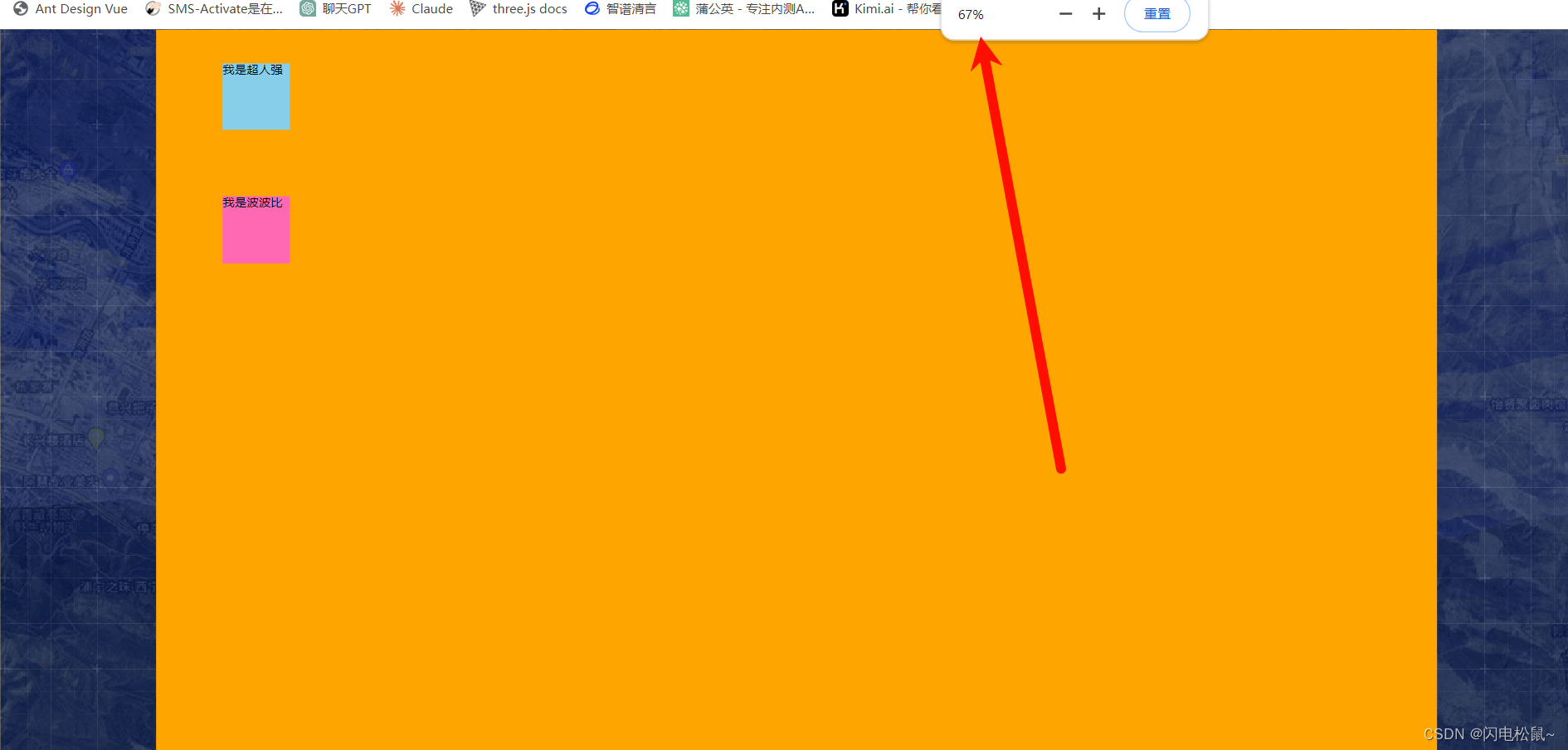
实现效果 :多少像素多少缩放比例 盒子内容都是不会变化的






























 1125
1125

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








