在IOS中地图应用开发主要使用 MapKit APi 其核心类是 MKMapView 类
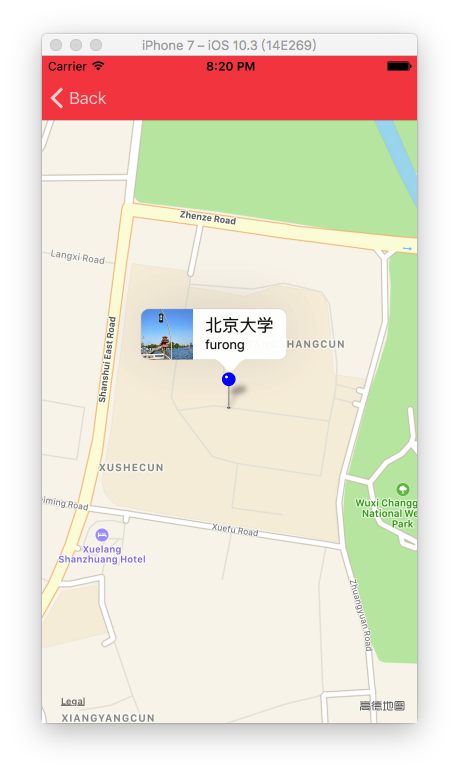
最终结果
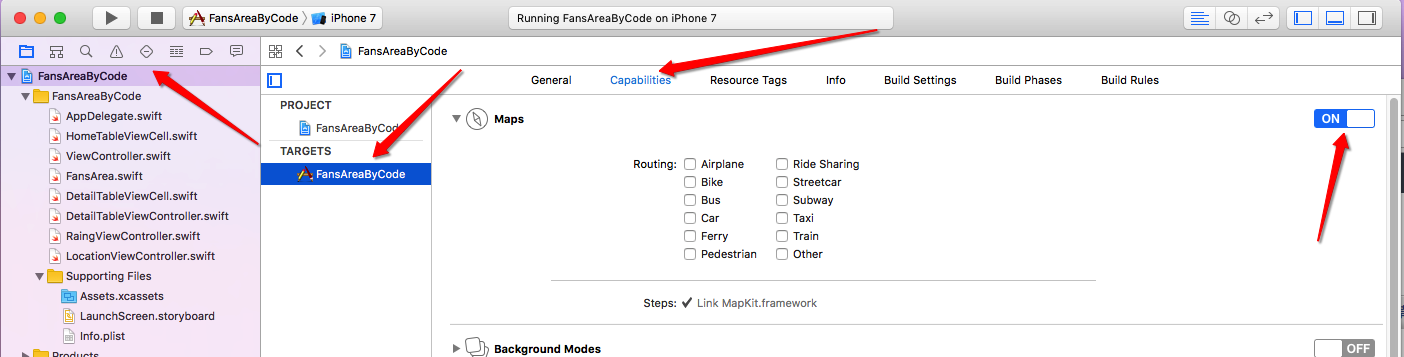
在使用这个类之前必须在项目中打开地图访问权限
步骤:打开项目 选择 TARGETS 选择Capabilities选项卡 找到Maps 在开关处打开
打开之后就会发现做左侧的项目导航栏中多了一个Frameworks(框架) 其中有有关MapKit的框架
首先在main.storyboard中拖出一个Map Kit View,并且调整适当的比例
然后让Map Kit View 的控制器中添加 MapKitView的输出口,并且在适当的方法中(ViewDidload或者ViewWillAppear)增加
let geocode = CLGeocoder() //初始化一个地理编码类 geocode.geocodeAddressString(self.fansArea.province) { (placemarks, error) in //使用geocode类中方法利用字符串获取地理位置 //其中fansArea是自定义的一个类,其中保存了地理位置的字符串,后面的尾随闭包是这个方法执行之后的回调函数,其中placemarks是CLPlacemark类, //CLPlacemark保存了位置信息,CLPlacemark中最常用的是location属性,这个属性保存有位置信息(包括有经纬度) , error中保存的是错误信息 print("查询到记录的数量:\(placemarks?.count ?? 0)") if error != nil{ //如果发生错误就打印错误的信息 print(error?.localizedDescription ?? "未知错误") return } if placemarks!.count > 0 { //没有发生错误,并且有在地图中查询到相应位置 //MARK:设置地图的中心点 let lastPlacemark = placemarks!.last // 由于是利用字符串来查询地址,有可能地图上有多个名字相同或者相近的地址,所以placemarks是一个CLPlacemark的数组//数组的索引越大,越接近实际要查询的位置,所以这里使用数组的最后一个 let annotation = MKPointAnnotation() //实例化一个坐标注释的模型annotation.title = self.fansArea.province //为坐标注释的标题设置值 annotation.subtitle = self.fansArea.areaName//为坐标注释的子标题设置值 annotation.coordinate = (lastPlacemark?.location?.coordinate)! //coordinate属性中只保存有地点的经纬度 self.mapView.showAnnotations([annotation], animated: true)//显示注释(可以显示多个,都放在数组中) self.mapView.selectAnnotation(annotation, animated: true) //选择选中打开的注释 } }
自定义注释视图
首先要让控制器遵守MKMapViewDelegate协议 , 并且为地图视图设置代理 self.mapView.delegate = self
然后这个方法中定义所设置的注释视图
optional func mapView(_ mapView: MKMapView, viewFor annotation: MKAnnotation) -> MKAnnotationView?代码
func mapView(_ mapView: MKMapView, viewFor annotation: MKAnnotation) -> MKAnnotationView? { if annotation is MKUserLocation{ //如果是本身位置则不设置注释视图 return nil } //设置可重用的标注视图 var annotationView = self.mapView.dequeueReusableAnnotationView(withIdentifier: "Pin_Annotation") as? MKPinAnnotationView //如果未找到可重用的标注视图则创建一个 if annotationView == nil{ annotationView = MKPinAnnotationView(annotation: annotation, reuseIdentifier: "Pin_Annotation") annotationView?.canShowCallout = true //启用气球提示,必须设置否则不现实注释 } annotationView?.pinTintColor = UIColor.blue //插针的颜色 let iconImageView = UIImageView(frame: CGRect(x: 0, y: 0, width: 52, height: 52)) //为坐标设置一个显示图标的视图 iconImageView.image = UIImage(named: self.fansArea.areaName) //设置图片 annotationView?.leftCalloutAccessoryView = iconImageView //将左侧的配件视图设置为缩略图 return annotationView }
CLPlacemark类中的属性

坐标注释



























 587
587

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








