如果出去面试说不知道Glide,我觉得稍微有点不太合适吧.用法也没有那么复杂.
最新Glide 4.0使用详解请看Glide第二篇博客Glide4.0使用详解
gradle 引用方式
compile 'com.github.bumptech.glide:glide:3.7.0'
github地址
我们简单看下如何使用
首先是普通的加载
效果图

代码实现
Glide.with(this).load(url).into(iv_demo);填充式的加载图片
效果图

代码实现:
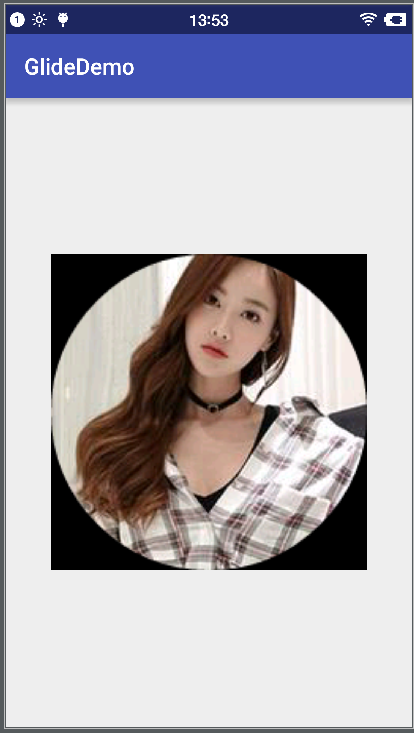
Glide.with(this).load(url).centerCrop().into(iv_demo);加载圆形图片
效果图

代码实现(需要自定义实现GlideCircleTransform这个类)
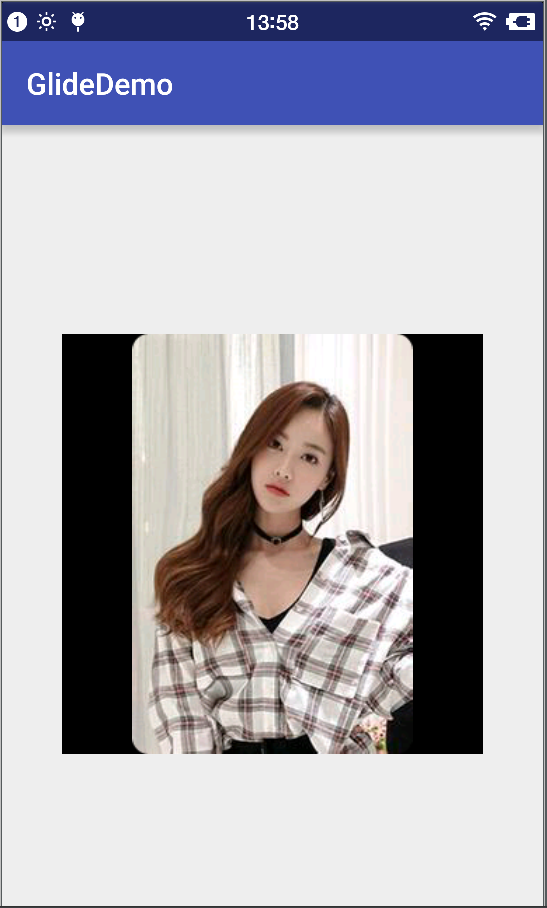
Glide.with(this).load(url).transform(new GlideCircleTransform(this)).into(iv_demo);加载带边角的图片
效果图

代码实现(需要自定义实现GlideRoundTransform这个类)
Glide.with(this).load(url).transform(new GlideRoundTransform(this)).into(iv_demo);加载本地图片
代码实现
Glide.with(this).load(R.drawable.ic_launceher).transform(new GlideRoundTransform(this)).into(iv_demo);加载sd卡图片
代码实现
Glide.with(this).load(path).transform(new GlideRoundTransform(this)).into(iv_demo);
稍微高级点的用法
设置不加载内存中的图片
Glide.with(this).load(path)
.skipMemoryCache(true)
.transform(new GlideRoundTransform(this)).into(iv_demo);设置本地磁盘不缓存图片
Glide.with(this).load(path)
.diskCacheStrategy(DiskCacheStrategy.NONE)
.transform(new GlideRoundTransform(this)).into(iv_demo);设置加载图片失败显示的图片
Glide.with(this).load(path)
.error(R.drawable.patient_sex)
.transform(new GlideRoundTransform(this)).into(iv_demo);设置在加载图片中时候默认显示的图片
Glide.with(this).load(path)
.placeholder(R.drawable.patient_sex)
.transform(new GlideRoundTransform(this)).into(iv_demo);怎么样是不是超简单用起来.圆角或者圆形图片自定义的两个类
package com.example.yukuo.glidedemo;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapShader;
import android.graphics.Canvas;
import android.graphics.Paint;
import com.bumptech.glide.load.engine.bitmap_recycle.BitmapPool;
import com.bumptech.glide.load.resource.bitmap.BitmapTransformation;
/**
* Created by yukuo on 2016/3/21.
* 这是一个将网络图片转换为圆形的方法
*/
public class GlideCircleTransform extends BitmapTransformation {
public GlideCircleTransform(Context context) {
super(context);
}
@Override
protected Bitmap transform(BitmapPool pool, Bitmap toTransform, int outWidth, int outHeight) {
return circleCrop(pool, toTransform);
}
private Bitmap circleCrop(BitmapPool pool, Bitmap toTransform) {
if (toTransform == null) return null;
int size = Math.min(toTransform.getWidth(), toTransform.getHeight());
int x = (toTransform.getWidth() - size) / 2;
int y = (toTransform.getHeight() - size) / 2;
// TODO this could be acquired from the pool too
Bitmap squared = Bitmap.createBitmap(toTransform, x, y, size, size);
Bitmap result = pool.get(size, size, Bitmap.Config.ARGB_8888);
if (result == null) {
result = Bitmap.createBitmap(size, size, Bitmap.Config.ARGB_8888);
}
/**
* 这里的操作可以自己绘制任何你想要的图形,例如带边框,边框带色等等
*/
Canvas canvas = new Canvas(result);
Paint paint = new Paint();
paint.setShader(new BitmapShader(squared, BitmapShader.TileMode.CLAMP, BitmapShader.TileMode.CLAMP));
paint.setAntiAlias(true);
float r = size / 2f;
canvas.drawCircle(r, r, r, paint);
return result;
}
@Override
public String getId() {
return getClass().getName();
}
}
package com.example.yukuo.glidedemo;
import android.content.Context;
import android.content.res.Resources;
import android.graphics.Bitmap;
import android.graphics.BitmapShader;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.RectF;
import com.bumptech.glide.load.engine.bitmap_recycle.BitmapPool;
import com.bumptech.glide.load.resource.bitmap.BitmapTransformation;
/**
* Created by yukuo on 2016/3/21.
* 这是一个加载网络图片设置圆角的类
*/
public class GlideRoundTransform extends BitmapTransformation {
private static float radius = 0f;
public GlideRoundTransform(Context context) {
this(context, 4);
}
public GlideRoundTransform(Context context, int dp) {
super(context);
this.radius = Resources.getSystem().getDisplayMetrics().density * dp;
}
@Override
protected Bitmap transform(BitmapPool pool, Bitmap toTransform, int outWidth, int outHeight) {
return roundCrop(pool, toTransform);
}
private static Bitmap roundCrop(BitmapPool pool, Bitmap source) {
if (source == null) return null;
Bitmap result = pool.get(source.getWidth(), source.getHeight(), Bitmap.Config.ARGB_8888);
if (result == null) {
result = Bitmap.createBitmap(source.getWidth(), source.getHeight(), Bitmap.Config.ARGB_8888);
}
/**
* 这里的操作可以自己绘制任何你想要的图形,例如带边框,边框带色等等
*/
Canvas canvas = new Canvas(result);
Paint paint = new Paint();
paint.setShader(new BitmapShader(source, BitmapShader.TileMode.CLAMP, BitmapShader.TileMode.CLAMP));
paint.setAntiAlias(true);
RectF rectF = new RectF(0f, 0f, source.getWidth(), source.getHeight());
canvas.drawRoundRect(rectF, radius, radius, paint);
return result;
}
@Override
public String getId() {
return getClass().getName() + Math.round(radius);
}
}ok到此结束,有什么不懂的请留言给我







 本文详细介绍Glide图片加载库的基础及进阶用法,包括圆形、圆角图片的加载,本地图片加载,以及如何设置缓存策略等。同时提供自定义转换类的源码。
本文详细介绍Glide图片加载库的基础及进阶用法,包括圆形、圆角图片的加载,本地图片加载,以及如何设置缓存策略等。同时提供自定义转换类的源码。
















 1698
1698










