针对上一期的ui设计稿,我们继续将其实现为具体的前端界面,依然是比较前期的ui代码实现,不涉及具体数据的引入和渲染。
首先开发头部导航栏,命名为header_nav(实际上由于尝试了两种设计,实际命名为header_nav2),按照之前ui设计稿的设想,我们需要四个导航选项以及一个标题
<div>
<div>
<a class="header_title" href="/">疫情数据分析平台</a>
</div>
<div class="header-nav-box">
<el-menu :default-active="this.$route.path" class="el-menu-demo" mode="horizontal" @select="handleSelect" router="true" >
<el-menu-item index="/" class="first_menu_item" font-size="20px">疫情地图</el-menu-item>
<el-submenu index="2">
<template slot="title">数据分析</template>
<el-menu-item index="/errorpage">选项1</el-menu-item>
<el-menu-item index="/errorpage">选项2</el-menu-item>
<el-menu-item index="/errorpage">选项3</el-menu-item>
</el-submenu>
<el-menu-item index="/news_page">新闻推送</el-menu-item>
<el-menu-item index="/errorpage">数据可视</el-menu-item>
</el-menu>
</div>
</div>注意到按钮的index直接设计成对应的path,实现点击跳转,由于vue项目是单页面应用,所以其跳转实现非常简单方便。尚不明确小组其他同学具体的功能,所以在数据分析的子列表下先写成选项1、2、3.
.header-nav-box{
width: 100%;
}
.header_title{
float: left;
font-size: 30px;
margin-top: 2px;
margin-left: 10px;
margin-bottom: 20px;
text-decoration: none;
color: black;
}
.el-menu-demo{
float: left;
margin-right: 10px;
}
.first_menu_item{
margin-left: 800px;
}CSS样式表如上。
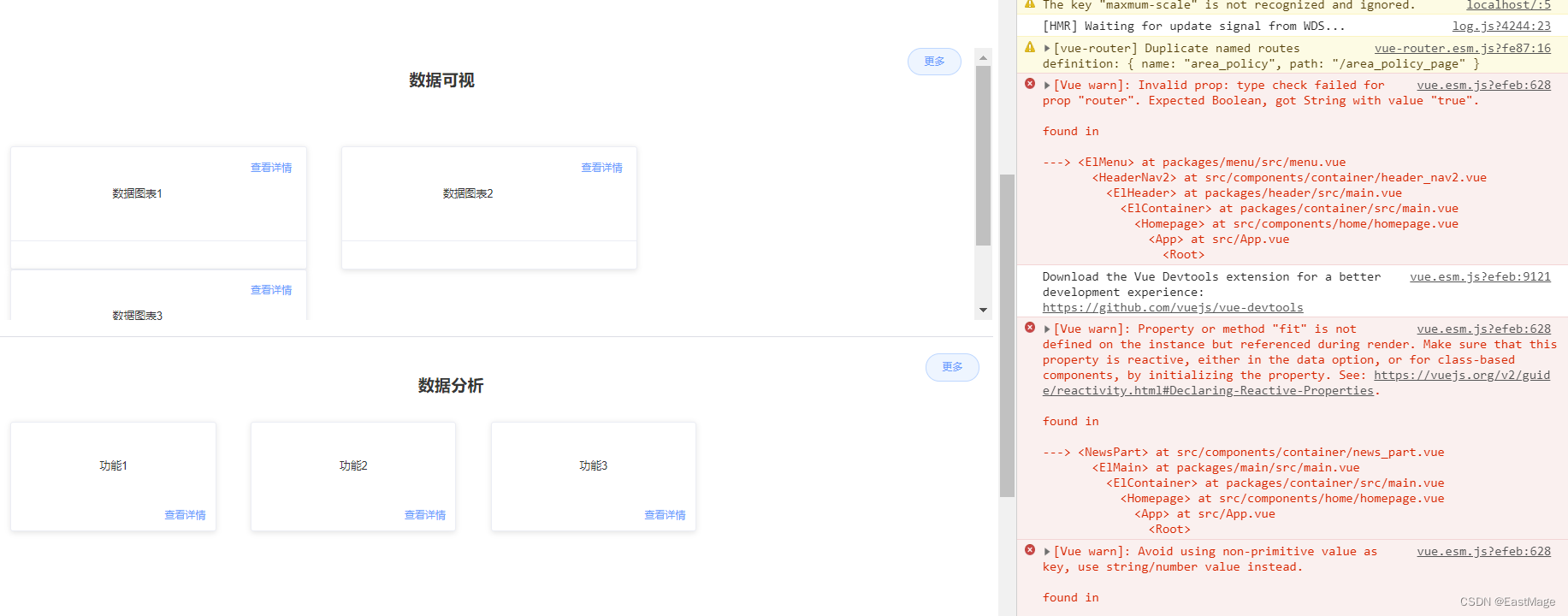
最终呈现效果如图:
这个导航栏将放在我们项目的所有页面进行呈现。
同时,在早期开发时,前端会遇到一个问题:面对用户不同的分辨率以及使用的浏览器不同,其css排布会受到影响。有很多种解决方案:利用媒体查询结合固定位置设计CSS;通过插件换算长度单位设计组件等。这里采用一个综合方法:设计时CSS样式采用px,保证固定长度,同时在主页面利用函数查询用户分辨率,将其分辨率与我开发者电脑分辨率进行比例计算,并以此进行缩放代码如下:
bodyScale(){
var deviceWidth=document.documentElement.clientWidth
var scale=deviceWidth/1519
document.body.style.zoom=scale
}在每个vue生命周期的created中,判断用户屏幕宽度,和我当前开发环境所使用的默认浏览器及默认分辨率宽度比较(谷歌浏览器,1920分辨率下宽度为1519)。利用document.body.style.zoom进行缩放。
可以看到正常比例和缩放比例下的排布:


会自动进行缩放确保用户内容无大范围偏差。





















 1326
1326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








