1.首先在sublime中安装Package Control.sublime-package(地址:https://sublime.wbond.net/Package%20Control.sublime-package)
2.将文件放在sublime中,注意:是放在Sublime Text3\Packages的文件夹中,而不是放在Sublime Text3\Data\Packages中,如果放错,就可以能报下图这个错误:
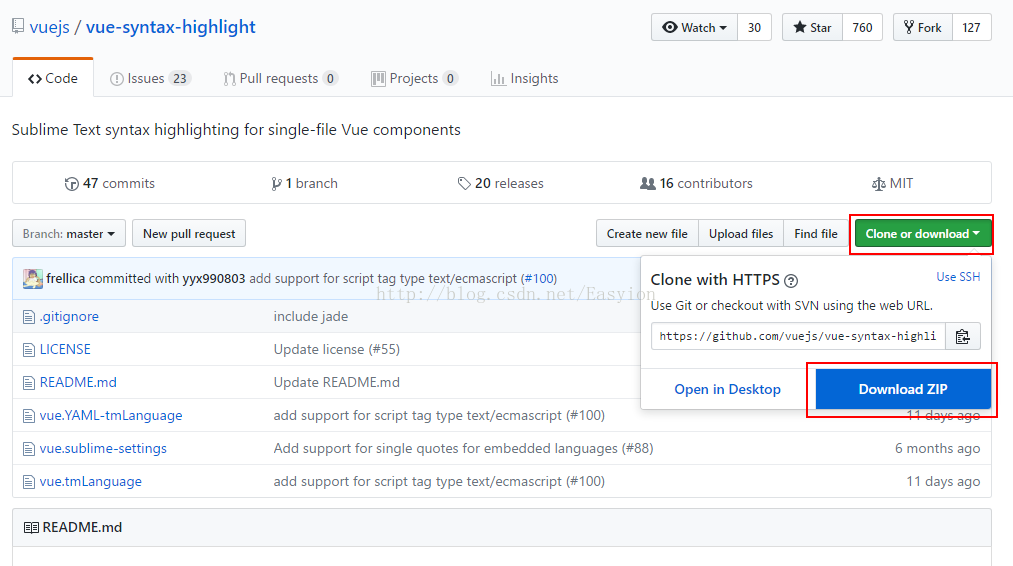
3.另外,要下载vue的插件(地址: GitHub - vuejs/vue-syntax-highlight: Sublime Text syntax highlighting for single-file Vue components)
4.解压文件之后,把文件放在Sublime Text3\Data\Packages中,这里只是重命名成vue
这个是vue里面的文件
5.所有该下载的都下载完之后,打开sublime,按ctrl+shift+p,或者在菜单栏中点击首选项>>插件控制(最后一项),输入install,选择这一项,回车
6.回车之后,输入vue,选择第一项
7.重启sublime即可








 本文介绍了如何在Sublime编辑器中设置Vue文件的高亮显示。首先,需要安装Package Control插件,然后将Vue的语法高亮插件下载并放入正确路径。通过插件控制台安装Vue插件,最后重启Sublime编辑器即可生效。
本文介绍了如何在Sublime编辑器中设置Vue文件的高亮显示。首先,需要安装Package Control插件,然后将Vue的语法高亮插件下载并放入正确路径。通过插件控制台安装Vue插件,最后重启Sublime编辑器即可生效。




















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








