前言
主要运用到的是React脚手架+antd
文章是作者的react个人练习,一直觉得单页面设计也是一个学问,但是苦于思索想做的页面是什么。所以我记下自己练手的一些单页面,作为一个自由练习系列,也可以供大家可以参考。
如果本文对你有帮助请点赞👍收藏⭐!
作者后续还会出这个系列!
github仓库:https://github.com/Elinkers/React-page-design-practise
一、目标
完成一个数据表格,表格内的值都是以json方式储存,除开正常的显示功能,还需要做到简单的筛选功能
ps:前端页面筛选功能,虽然筛选都是后端做的,不过相当于是练个手+熟练运用吧
二、运用知识点
以下是作者自己添加的内容,相当于是练了一些知识点,当然用正常的很多方法也能够实现,这些因人而异,总之能做出来效果就是达到了效果
1.运用react的hook进行数据的state传参
2.运用antd进行页面ui设计
3.运用moment表示时间
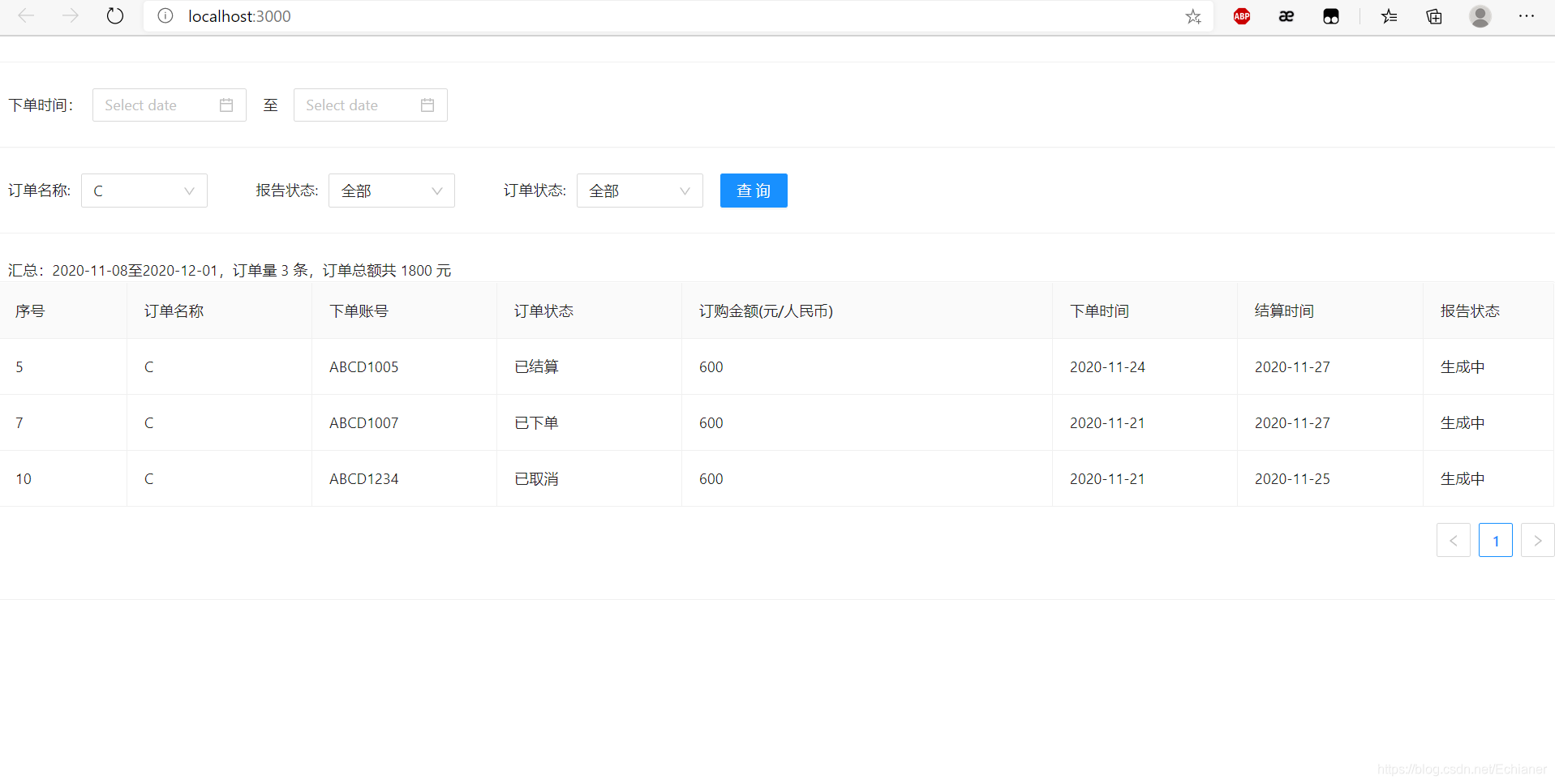
三、实现效果
根据antd实现,当进行选项之后确认选项,数据内容会自己动匹配改变。匹配筛选的数据留下,未匹配的内容保留不显示。
这里先放作者练手的效果,因为是第一次做很多地方还很不到位,也有很多偷懒的地方,希望多多包容

四、筛选数据
1.序号
2.三种筛选状态
名字(name):A,B,C
操作(operation):可下载,生成中
状态(state):已取消,未结算,已结算,已下单
3.时间:开始时间,结束时间
以下是使用数据示例,可以适当添加减少
const statistic = [
{
key: '1',
name: 'A',
money: 400,
ordertime: "2020-11-24",
overtime: "2020-11-25",
account: "ABCD1001",
operation: "可下载",
state: "已下单",
},
{
key: '2',
name: 'B',
money: 800,
ordertime: "2020-11-24",
overtime: "2020-11-25",
account: "ABCD1002",
operation: "可下载",
state: "未结算",
},
{
key: '3',
name: 'B',
money: 1400,
ordertime: "2020-11-24",
overtime: "2020-11-27",
account: "ABCD1003",
operation: "可下载",
state: "未结算",
},
{
key: '4',
name: 'A',
money: 900,
ordertime: "2020-11-24",
overtime: "2020-11-27",
account: "ABCD1004",
operation: "生成中",
state: "已结算",
},
{
key: '5',
name: 'C',
money: 600,
ordertime: "2020-11-24",
overtime: "2020-11-27",
account: "ABCD1005",
operation: "生成中",
state: "已结算",
},
{
key: '6',
name: 'B',
money: 600,
ordertime: "2020-11-21",
overtime: "2020-11-27",
account: "ABCD1006",
operation: "生成中",
state: "已取消",
},
{
key: '7',
name: 'C',
money: 600,
ordertime: "2020-11-21",
overtime: "2020-11-27",
account: "ABCD1007",
operation: "生成中",
state: "已下单",
},
{
key: '8',
name: 'A',
money: 600,
ordertime: "2020-11-21",
overtime: "2020-11-27",
account: "ABCD1008",
operation: "生成中",
state: "已结算",
},
{
key: '9',
name: 'A',
money: 600,
ordertime: "2020-11-21",
overtime: "2020-11-25",
account: "ABCD1009",
operation: "可下载",
state: "未结算",
},
{
key: '10',
name: 'C',
money: 600,
ordertime: "2020-11-21",
overtime: "2020-11-25",
account: "ABCD1234",
operation: "生成中",
state: "已取消",
},
];
五、页面代码
代码如下(示例):仅供参考
import React







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1393
1393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








