
大家好,今天给大家分享 9 个常用的反馈提示组件相关的 CSS 代码片段,本文尽量用最简单的CSS布局编写,也许你有其他的写法,期待你在评论区的分享。
1、Modal(弹出框/层)
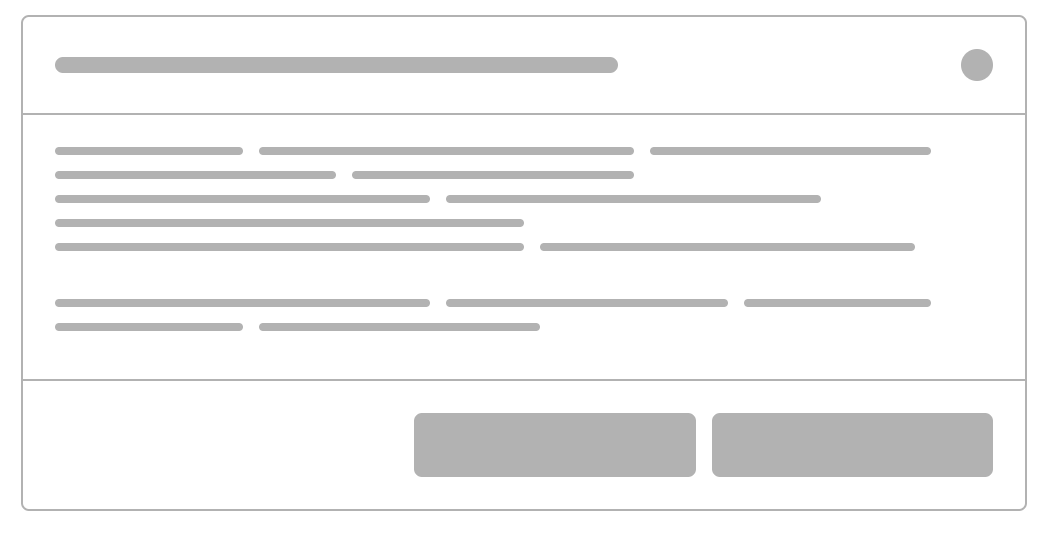
模态弹出框/层是一个很常用的场景,比如提醒用户确认,在弹出层里输入信息等,如下图示意所示:

HTML部分
<div class="modal">
<!-- 头部 -->
<div class="modal__header">
<!-- 标题 -->
...
<!-- 关闭按钮-->
...
</div>
<!-- 内容 -->
...
<!-- 底部 -->
<div class="modal__footer">
...
</div>
</div>CSS部分
.modal {
/* 边框 */
border: 1px solid rgba(0, 0, 0.3);
border-radius: 4px;
}
.modal__header {
display: flex;
justify-content: space-between;
/* 头部边框 */
border-bottom: 1px solid rgba(0, 0, 0.3);
}
.modal__footer {
display: flex;
/* 底部内容:比如按钮 */
justify-content: flex-end;
/* Border */
border-top: 1px solid rgba(0, 0, 0.3);
}2、Notification(通知警告)
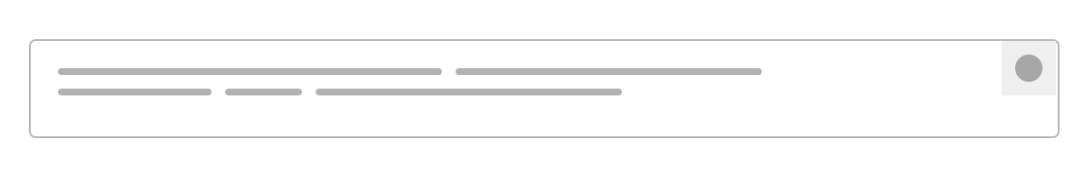
操作成功或失败,弹出一个提示信息告知用户操作的结果,如下图所示,可以点击右上角关闭提示:

HTML部分
<div class="notification">
<!-- 内容部分 -->
...
<!-- 关闭按钮在右边 -->
...
</div>CSS部分
.notification {
display: flex;
justify-content: space-between;
}3、Popover arrow(带箭头的提示层)
有时候我们需要做一些文本的提示效果,鼠标经过链接或本文时,会有个带箭头指示的弹出层,用来介绍对应的内容,比如下图,我们做了一个各个方向的箭头指示效果,你根据需要,选择适合的方向即可:

HTML部分
<div class="container">
<!-- The content -->
...
<!-- 上左箭头 -->
<div class="container__arrow container__arrow--tl"></div>
<!-- 上中箭头 -->
<div class="container__arrow container__arrow--tc"></div>
<!-- 上右箭头 -->
<div class="container__arrow container__arrow--tr"></div>
<!-- 右上箭头 -->
<div class="container__arrow container__arrow--rt"></div>
<!-- 右中箭头 -->
<div class="container__arrow container__arrow--rc"></div>
<!-- 右下箭头 -->
<div class="container__arrow container__arrow--rb"></div>
<!--下左箭头-->
<div class="container__arrow container__arrow--bl"></div>
<!-- 下中箭头 -->
<div class="container__arrow container__arrow--bc"></div>
<!-- 下右箭头 --&







 本文分享了9个常用的反馈提示组件的CSS代码片段,包括Modal、Notification、Popover arrow、Progress bar、圆形进度条、Resizable element、Presence indicator、Tooltip和Validation icon。每个组件都有对应的HTML和CSS示例,旨在帮助开发者实现各种反馈提示效果。
本文分享了9个常用的反馈提示组件的CSS代码片段,包括Modal、Notification、Popover arrow、Progress bar、圆形进度条、Resizable element、Presence indicator、Tooltip和Validation icon。每个组件都有对应的HTML和CSS示例,旨在帮助开发者实现各种反馈提示效果。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1567
1567











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








