
在这篇文章中,我列出了一系列 29 个 JavaScript 单行代码,它们在使用原生JS(≥ ES6)进行开发时非常有用。它们也是使用该语言在最新版本中为我们提供的所有功能来解决问题的优雅方式。我将它们分为以下几类:
日期
字符串
数字
数组
工具函数
事不宜迟,废话不多说,希望这些代码对大家有所帮助。
一、日期处理部分
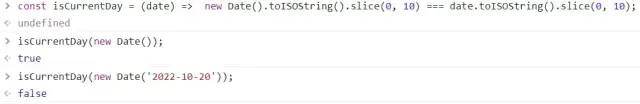
1、如何确认给定的日期是否是当前日期
其思路,就像将两个日期转换为相同格式并进行简单的比较。示例代码如下:
const isCurrentDay = (date) =>
new Date().toISOString().slice(0, 10) ===
date.toISOString().slice(0, 10);
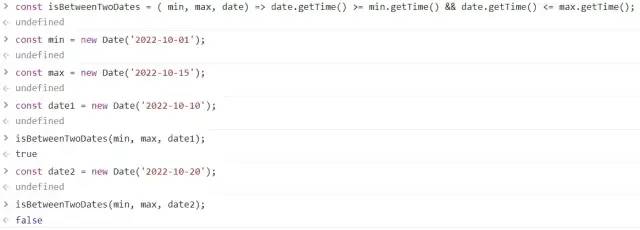
2、如何确定一个日期是否在两个日期之间
我们检查过去的日期是否在最小-最大范围内。
<min>、<max> 和 <date> 是 Date 实例。
const isBetweenTwoDates = ( min, max, date) =>
date.getTime() >= min.getTime() &&
date.getTime() <= max.getTime();
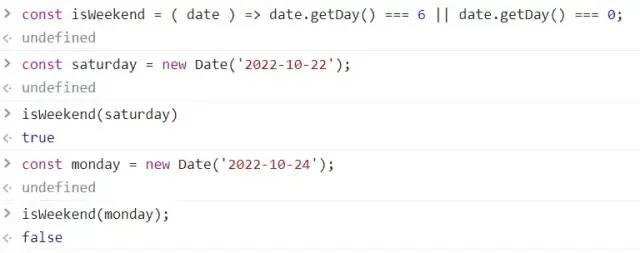
3、如何确认一个日期是否在周末
getDay 方法返回一个介于 0 和 6 之间的数字,表示给定日期是星期几。
<date> 是一个 Date 实例。
const isWeekend = ( date ) =>
date.getDay() === 6 || date.getDay() === 0;
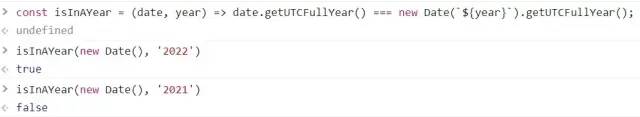
4、检查一个日期是否在某年内
类似于我们检查日期是否与当前日期相对应的情况。在这种情况下,我们获取年份并进行比较。
<date> 和 <year> 是两个 Date 实例。
const isInAYear = (date, year) =>
date.getUTCFullYear() === new Date(`${year}`).getUTCFullYear();
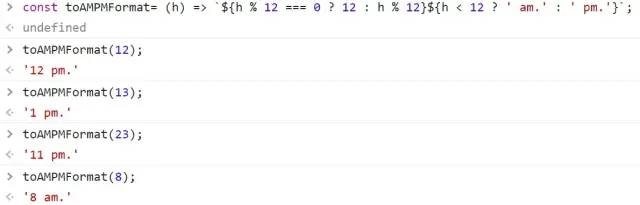
5、将小时转换为 AM-PM 格式
我们可以用数学表达式来判断给定的时间是否小于或等于12小时,从而判断是“上午”还是“下午”。
const toAMPMFormat= (h) =>
`${h % 12 === 0 ? 12 : h % 12}${h < 12 ? ' am.' : ' pm.'}`;
二、日期处理部分
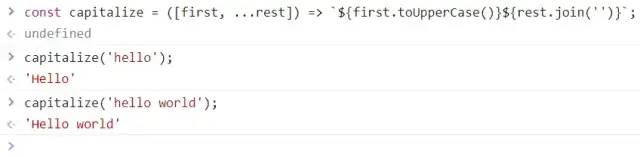
6、将句子的第一个字母大写
const capitalize = ([first, ...rest]) =>
`${first.toUpperCase()}${rest.join('')}`;
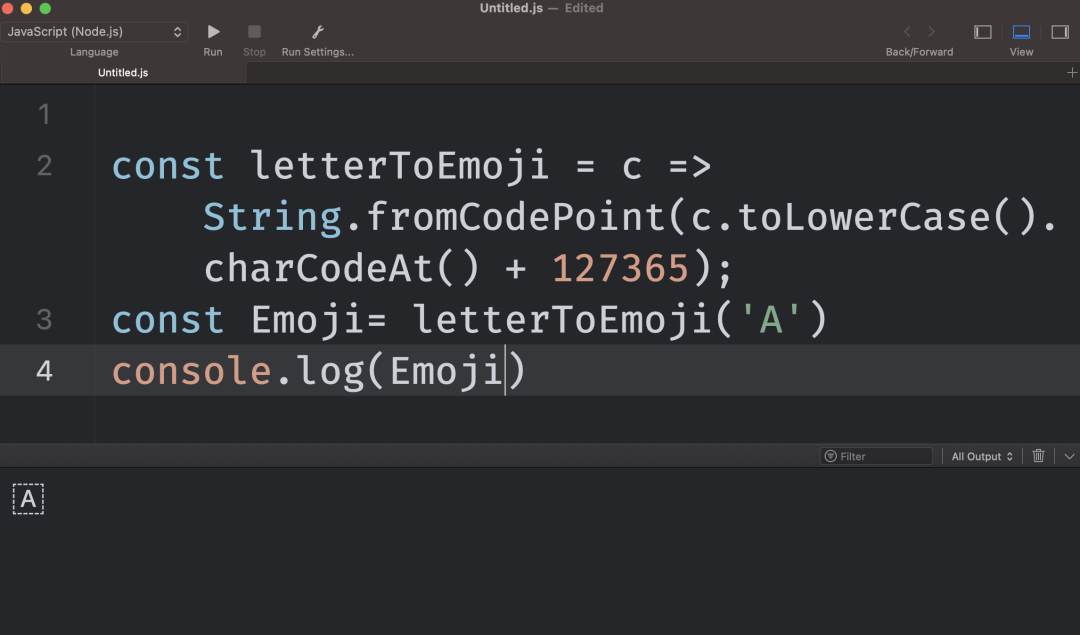
7、将英文字母转成对应的emoji形式
const letterToEmoji = c =>
String.fromCodePoint(c.toLowerCase().charCodeAt() + 127365);
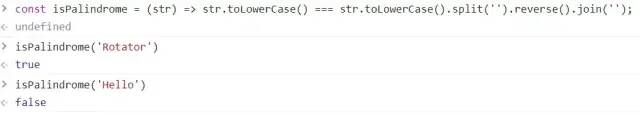
8、如何判断一个字符串是不是回文
const isPalindrome = (str) =>
str.toLowerCase() ===
str.toLowerCase().split('').reverse().join('');
三、数字处理
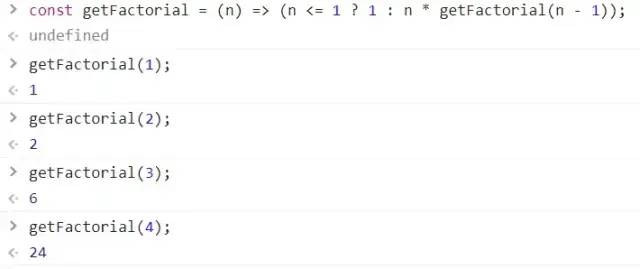
9、如何计算一个数的阶乘
const getFactorial = (n) =>
(n <= 1 ? 1 : n * getFactorial(n - 1));
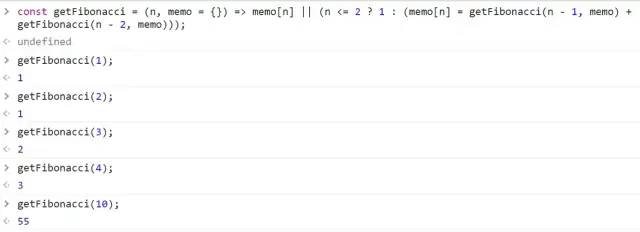
10、如何计算一个斐波那契数列第N项(Fibonacci)?
用文字来说,就是斐波那契数列由0和1开始,之后的斐波那契数就是由之前的两数相加而得出。首几个斐波那契数是:
1、 1、 2、 3、 5、 8、 13、 21、 34、 55、 89、 144、 233、 377、 610、 987……
const getFibonacci = (n, memo = {}) => memo[n] ||
(n <= 2 ? 1 : (memo[n] = getFibonacci(n - 1, memo) +
getFibonacci(n - 2, memo)));
四、处理数组
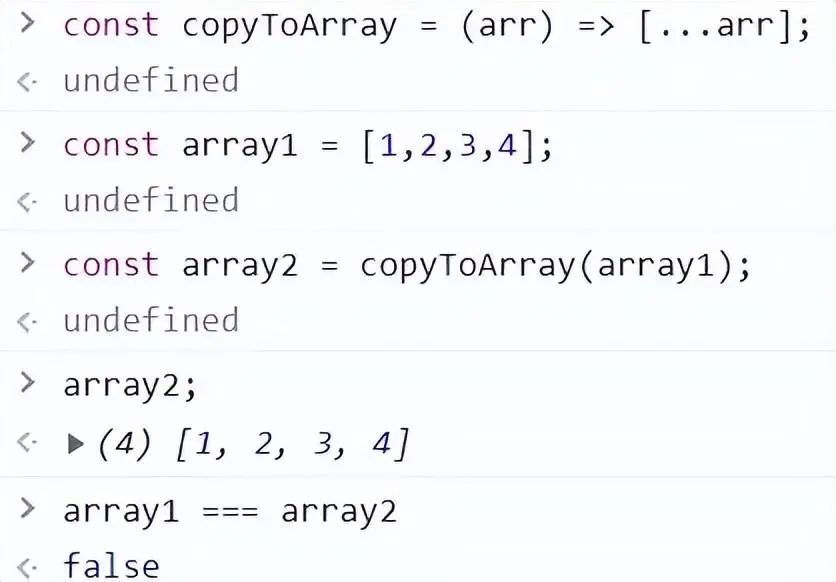
11、数组复制
const copyToArray = (arr) => [...arr];
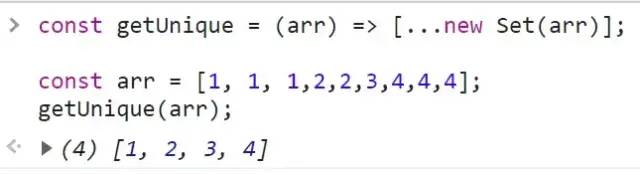
12、简单数组去重
const getUnique = (arr) => [...new Set(arr)];
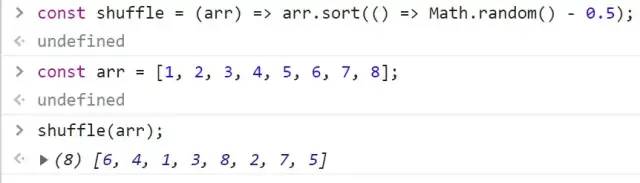
13、洗牌算法(随机数组)
const shuffle = (arr) => arr.sort(() => Math.random() - 0.5);
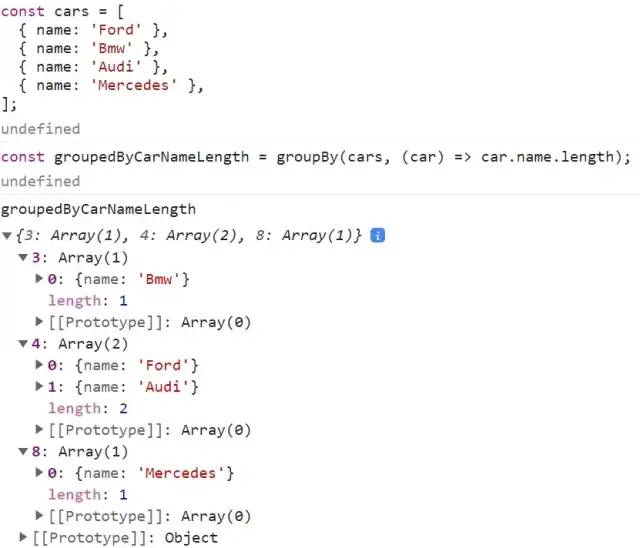
14、按属性对数组进行聚合分组(类似 SQL 的 group by)
const groupBy = (arr, groupFn) =>
arr.reduce( (grouped, obj) =>
({...grouped,
[groupFn(obj)]: [...(grouped[groupFn(obj)] || []), obj], }),
{});
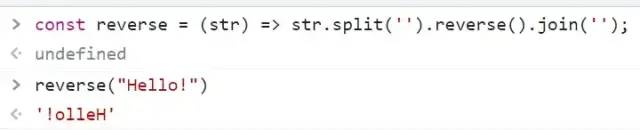
15、反转字符串
我们可以利用内置的 Array 方法,如 reverse() 和 join() 组合来创建一个简单的单行代码。
const reverseString = (str) =>
str.split('').reverse().join('');
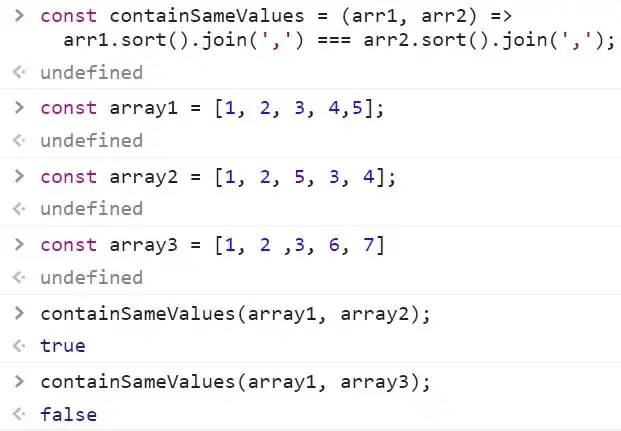
16、检查两个数组是否包含相同的值
我们可以使用 Array.sort() 和 Array.join() 方法组合起来检查两个数组是否包含相同的值。
const containSameValues= (arr1, arr2) =>
arr1.sort().join(',') === arr2.sort().join(',');
五、工具函数
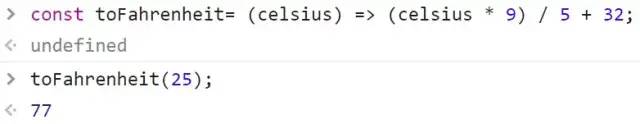
17、温度转换为华氏度
华氏度(Fahrenheit scale),是指用来计量温度的单位,符号℉。华氏度 = 32+ 摄氏度× 1.8。

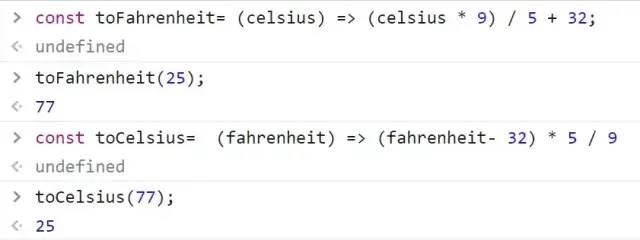
18、转换为摄氏度
const toCelsius= (fahrenheit) => (fahrenheit- 32) * 5 / 9;
19、如何清除浏览器中的所有 cookie
const clearAllCookies = () => document.cookie.split(';')
.forEach((c) => (document.cookie = c.replace(/^ +/, '')
.replace(/=.*/, `=;expires=${new Date().toUTCString()};
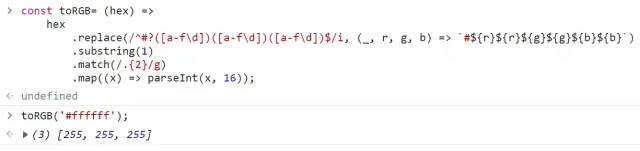
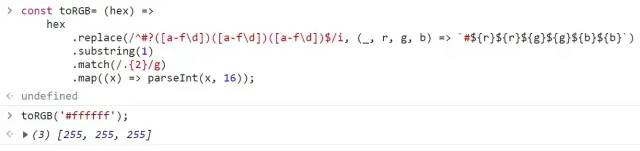
path=/`)));20、如何从 HEX 转换为 RGB 色值
const toRGB= (hex) =>
hex
.replace(/^#?([a-f\d])([a-f\d])([a-f\d])$/i,
(_, r, g, b) => `#${r}${r}${g}${g}${b}${b}`)
.substring(1)
.match(/.{2}/g)
.map((x) => parseInt(x, 16));
21、如何将 RGB 转换为 HEX
const toHEX = (r,g,b) =>
"#" + ((1 << 24) + (r << 16) + (g << 8) + b).toString(16).slice(1);
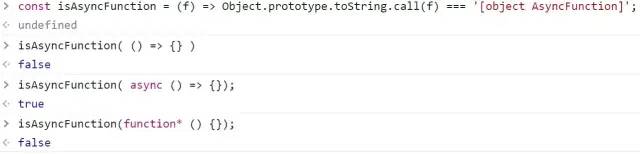
22、检查函数是否为异步函数
const isAsyncFunction = (f) =>
Object.prototype.toString.call(f) === '[object AsyncFunction]';
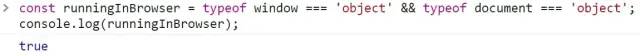
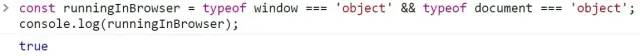
23、如何确认代码是否在浏览器中运行
const runningInBrowser = typeof window === 'object'
&& typeof document === 'object';
24、如何确认代码是否在 Node 中运行
const runningInNode= typeof process !== 'undefined'
&& process.versions != null
&& process.versions.node != null;
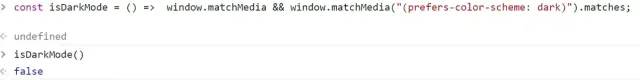
25、检测系统是否是暗模式
这是一种非常方便的方法来检查用户是否在其浏览器上启用了黑暗模式。
const isDarkMode = () =>
window.matchMedia && window.matchMedia("(prefers-color-scheme: dark)")
.matches;
26、滚动到顶部
滚动元素的一种单行方法是使用 <scrollIntoView> 方法。
const toTop = (element) =>
element.scrollIntoView({ behavior: "smooth", block: "start" });27、滚动到底部
const toBottom = (element) =>
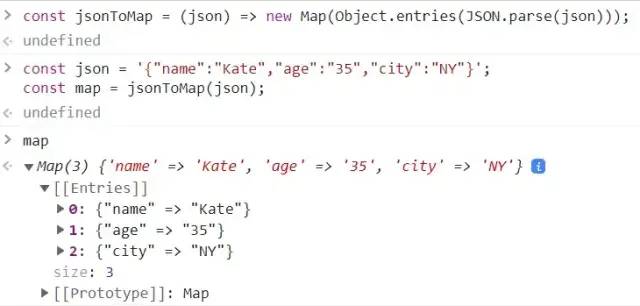
element.scrollIntoView({ behavior: "smooth", block: "end" });28、将 JSON 转换为 MAP
这个函数可以让我们以简单的方式将 JSON 字符串 转换成 Map 对象。
const jsonToMap = (json) =>
new Map(Object.entries(JSON.parse(json)));
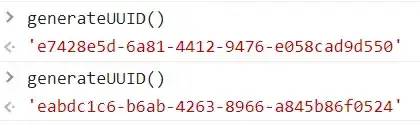
29、生成 128 位 UUID
此函数允许我们生成具有 128 位的 UUID,用于唯一标识对象或实体。
const generateUUID = (a) => a?
(a ^ ((Math.random() * 16) >> (a / 4))).toString(16):
([1e7] + -1e3 + -4e3 + -8e3 + -1e11)
.replace(/[018]/g,generateUUID);
结束
到这里,29个单行代码片段就介绍完了,你可能已经对单行代码有了自己的看法。对我来说,一行代码(JavaScript、Linux……)解决问题的一种紧凑而优雅的方法,但我们也必须注意解决方案不要太难读。
今天先分享到这里,希望今天的分享对你有所帮助,感谢你的阅读,如果你喜欢我的分享,别忘了点赞转发,让更多的人看到,最后别忘记点个关注,你的支持将是我分享最大的动力,后续我会持续输出更多内容,敬请期待。
原文:
https://medium.com/codex/30-super-useful-javascript-one-liners-98c8cd8d53da作者:Kesk -*-
非直接翻译,有自行改编和添加部分。





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








