
通过迷人有趣的动画可以吸引用户的注意力!因此,今天我们将一起来探索 10 个动态 JavaScript 动画库,轻松增强用户体验。从滚动动画到手写效果和 SPA 页面过渡,这些库增添了独特的美感,提高了参与度,并留下了令人难忘的第一印象。
现在,让我们一起来深入了解一下!
1.Anime.js
地址:https://animejs.com/

Anime.js 在 GitHub 上拥有超过 43,000 颗星,是顶级动画库。这个轻量级的 JavaScript gem 拥有一个简单的 API,允许 CSS 属性、SVG、DOM 属性和 JavaScript 对象的无缝动画。
使用 Anime.js,可以实现播放、暂停、重新启动或反转动画。其多功能性在通过精确排序和重叠功能对多个元素进行动画处理方面表现出色。使用回调探索各种与动画相关的事件,并承诺动态动画体验。
2.Lottie
地址:https://airbnb.io/lottie/

Lottie 是一个出色的库,可以解析通过 Bodymovin 插件以 JSON 格式导出的 Adobe After Effects 动画。它可以在移动和 Web 应用程序上无缝地本地渲染这些动画,从而消除了专业 After Effects 艺术家手动重新创建复杂设计的需要。
GitHub 网页版拥有超过 27,000 颗星,凸显了其受欢迎程度和有效性。与 Lottie 一起探索轻松动画集成的世界!
3. Velocity
地址:http://velocityjs.org/

Velocity 是一个动态库,使你能够制作迷人的彩色动画、变换、循环、缓动、SVG 动画等。利用熟悉的 $.animate() API(类似于 jQuery),它可以在可用时与 jQuery 无缝集成。
凭借渐变效果、滚动、滑动以及对持续时间和延迟的全面控制等多功能功能,Velocity 在 GitHub 上拥有超过 17,000 颗星,脱颖而出。它是 Anime.js 的一个引人注目的替代品,它提供了一个强大的解决方案来增强你的动画工作。
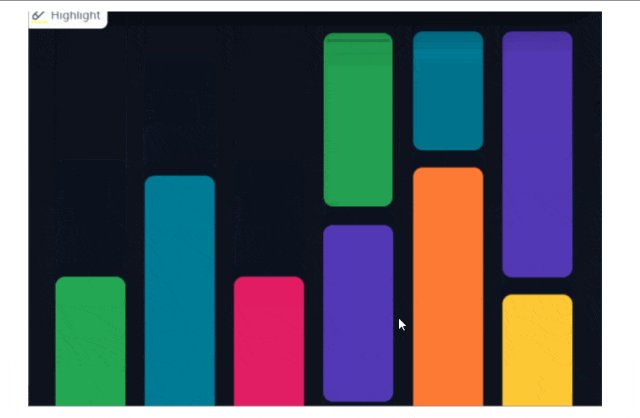
4.Rough Notation
地址:https://roughnotation.com/

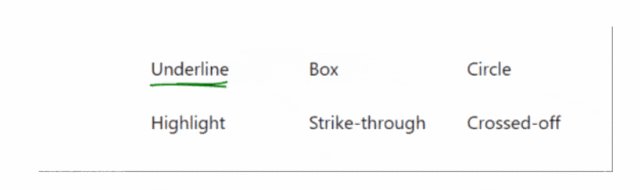
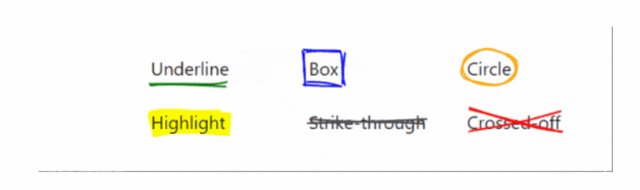
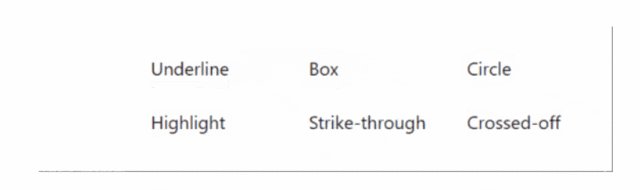
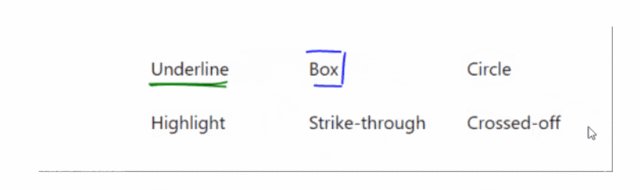
使用 Rough Notation 提升你的网页注释,这是一个 JavaScript 库,可为你带来生动的动画注释。由 RoughJS 提供支持,它增添了迷人的手绘美感。探索多种注释样式,例如下划线、框、圆圈、突出显示和删除线。
享受对每种注释样式的持续时间和颜色的细粒度控制。利用 Rough Notation 的动态且丰富多彩的注释功能,在您的网页上释放创造力!
5.Popmotion
地址:https://popmotion.io/

使用 Popmotion 释放动画的力量!与传统库不同,Popmotion 不会对对象的属性做出假设。它提供了简单、可组合的函数,适用于任何 JavaScript 环境。深入研究数字、颜色和复杂字符串的关键帧、弹簧和惯性动画。
这个经过充分测试和积极维护的库在 GitHub 上拥有超过 19,000 颗星,为你的项目带来多功能性和活力。利用 Popmotion 的创新和灵活方法提升你的动画!
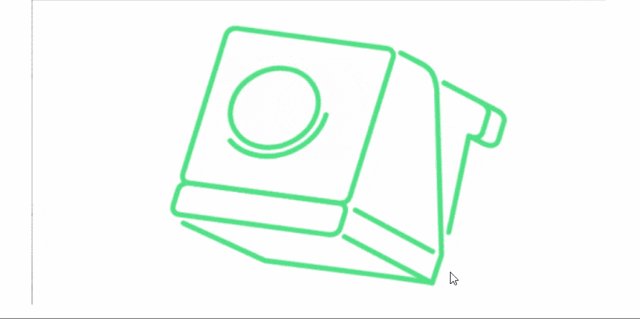
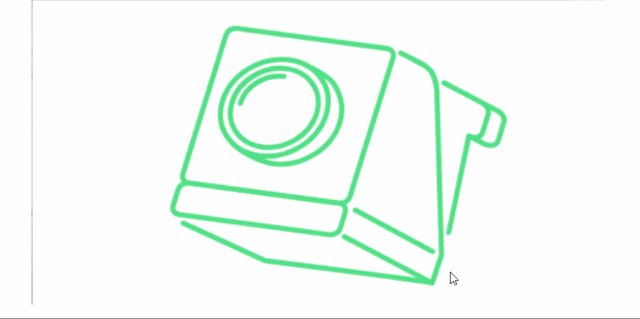
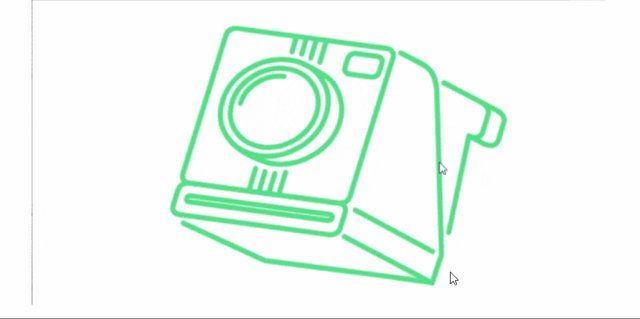
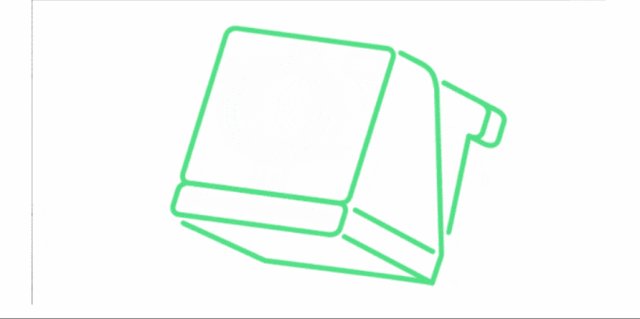
6. live
地址:https://maxwellito.github.io/vivus/

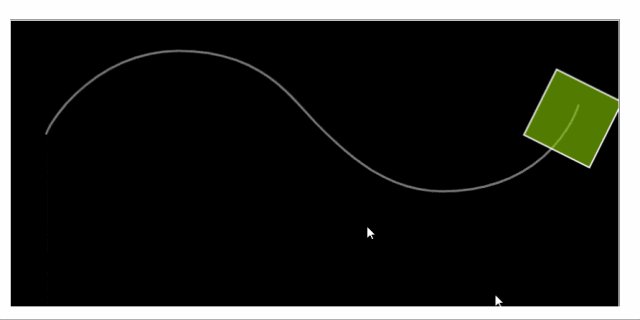
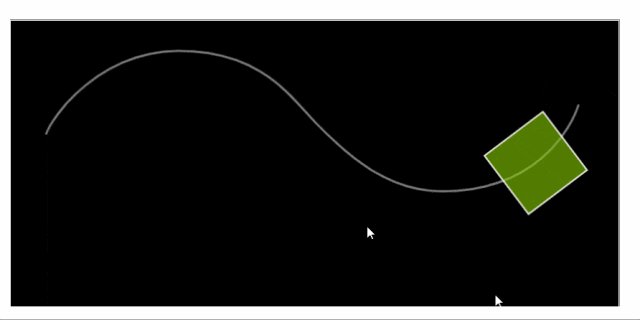
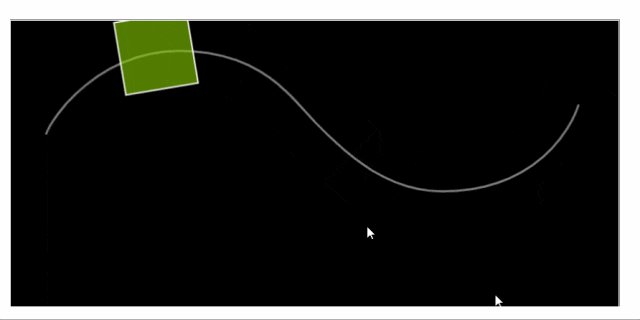
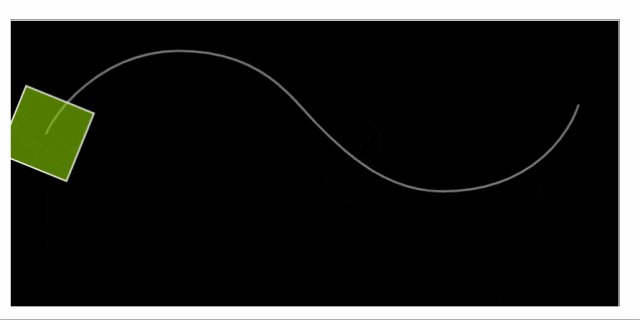
使用 Vivus 提升你的 SVG!这个 JavaScript 库使 SVG 栩栩如生,创造了绘图过程的错觉。Vivus 快速、轻量且独立于工具,提供三种动画方法:延迟、同步和一对一。
使用自定义脚本定制您的 SVG 绘图体验,调整持续时间、延迟、计时函数等。深入 Vivus Instant 的世界,获取现场实践示例。使用 Vivus 的迷人动画将静态 SVG 转变为动态杰作!
7.GSAP:动画平台
地址:https://greensock.com/

使用 GreenSock 动画平台 (GSAP) 潜入令人惊叹的动画世界!这个多功能库无缝集成到主要浏览器、React、Vue、WebGL 和 HTML 画布中,提供对颜色、字符串、运动路径等进行动画处理的功能。
GSAP 的 ScrollTrigger 插件通过令人印象深刻的基于滚动的动画增强您的创作,只需几行代码。
GSAP 受到超过 1100 万个网站的信赖,并在 GitHub 上拥有 15K 颗星,可将您的设计变为现实。使用 GSDevTools 简化调试,确保您的动画精确呈现。通过 GSAP 释放创造力并吸引观众!
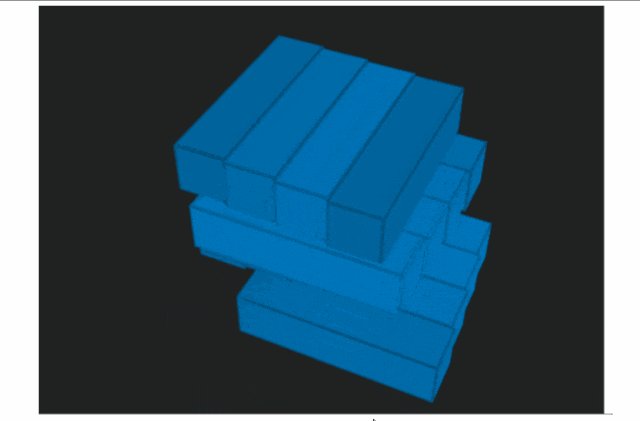
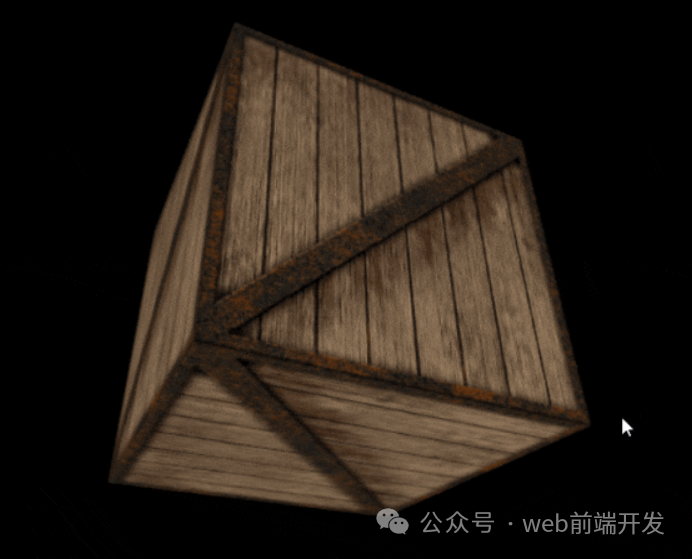
8. Three.js
地址:https://trijs.org/

使用 Three.js 将你的项目提升到新的维度!这个轻量级库擅长呈现复杂的 3D 对象和动画。利用 WebGL、SVG 和 CSS3D 渲染器,Three.js 打造与各种浏览器和设备兼容的沉浸式 3D 体验。
它是 JavaScript 社区的最爱,在 GitHub 上拥有超过 85K 颗星,展示了其广泛的赞誉和可靠性。释放 Three.js 的力量,在动态 3D 领域将您的愿景变为现实!
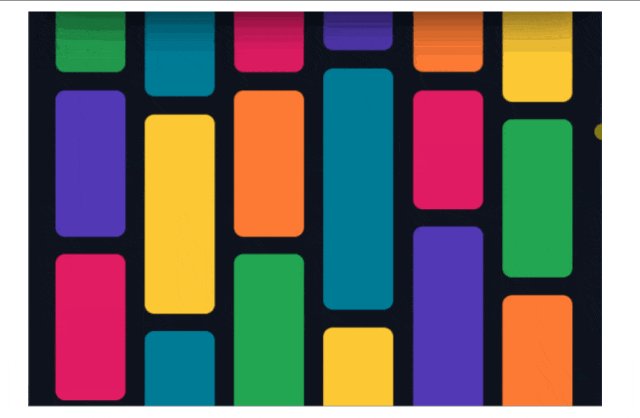
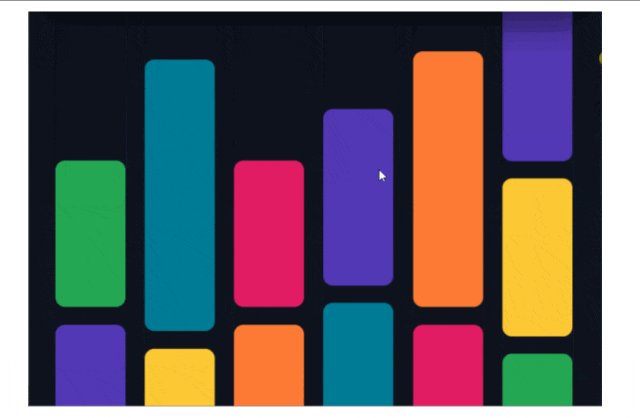
9.ScrollReveal
地址:https://scrollrevealjs.org/

使用 ScrollReveal 增强网站的视觉吸引力!这个多功能库简化了 DOM 元素进入或离开浏览器视口的动画。ScrollReveal 在滚动时提供无缝元素可见性的优雅效果,确保跨多个浏览器的令人愉快的用户体验。
其人性化的设计、对 GitHub 的零依赖以及超过 2100 位用户的认可,使其成为迷人的滚动动画的首选。使用 ScrollReveal 轻松提升您的网络形象!
10.Barb.js
地址:https://barba.js.org/

使用 Barba.js 提升您网站的用户体验!这个创新库将你的网站转变为无缝旅程,模仿单页应用程序 (SPA) 并提供令人愉快的页面转换。通过减少页面之间的延迟并最大限度地减少 HTTP 请求,Barba.js 增强了导航流畅性。
它在 GitHub 上拥有近 11,000 颗星,证明了它在创建迷人的 Web 转换方面的受欢迎程度和有效性。使用 Barba.js 提升您网站的吸引力,并给您的用户留下持久的印象!
11.Mon.js
地址:https://mojs.github.io/

使用 Mo.js 提升您的网页设计!这个功能强大的库拥有简单的声明式 API,可以轻松制作流畅的动画和迷人的特效,确保在所有屏幕尺寸上提供出色的视觉体验。
无论你是操纵 HTML 或 SVG DOM 元素,还是创建具有独特功能的独特 Mo.js 对象,这个可靠且经过充分测试的库都经过 1500 多项测试的支持,在 GitHub 上拥有超过 1700 颗星。释放 Mo.js 的创意潜力,为你的网站注入动态动画并给人留下深刻的印象!
12.Typed.js
地址:https://mattboldt.com/demos/typed-js/

释放 Typed.js 的魔力!这个动态打字库名副其实,逐字符动画输入文本,就像数字抄写员实时打字一样。
惊叹于它的多功能性:控制打字速度、插入暂停或使用智能退格键实现无缝连续字符串输入。批量输入?绝对地!同时键入一组字符以获得迷人的效果。
Typed.js 在 GitHub 上拥有超过 12K 颗星,是值得信赖的最爱,得到了 Slack 和 Envato 等行业巨头的认可。利用 Typed.js 的迷人魅力提升您的文本动画并吸引你的观众!
总结
今天文章中分享的12个工具库,都比较实用,希望这些内容对你的工作有所帮助。
最后,如果你觉得我今天分享的内容不错的话,请记得点赞我关注我,并将此内容分享给你的朋友们,也许能够帮助到他们。
在此,感谢你的阅读,祝编程愉快!
学习更多技能
请点击下方公众号
![]()





















 160
160











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








