
今天的挑战题目涉及到JavaScript中的 WeakMap 和对象引用管理。这段代码考察了你对 WeakMap 的理解,特别是如何处理对象的引用和垃圾回收。我们一起来分析这段代码,看看它会输出什么以及为什么。
代码解析
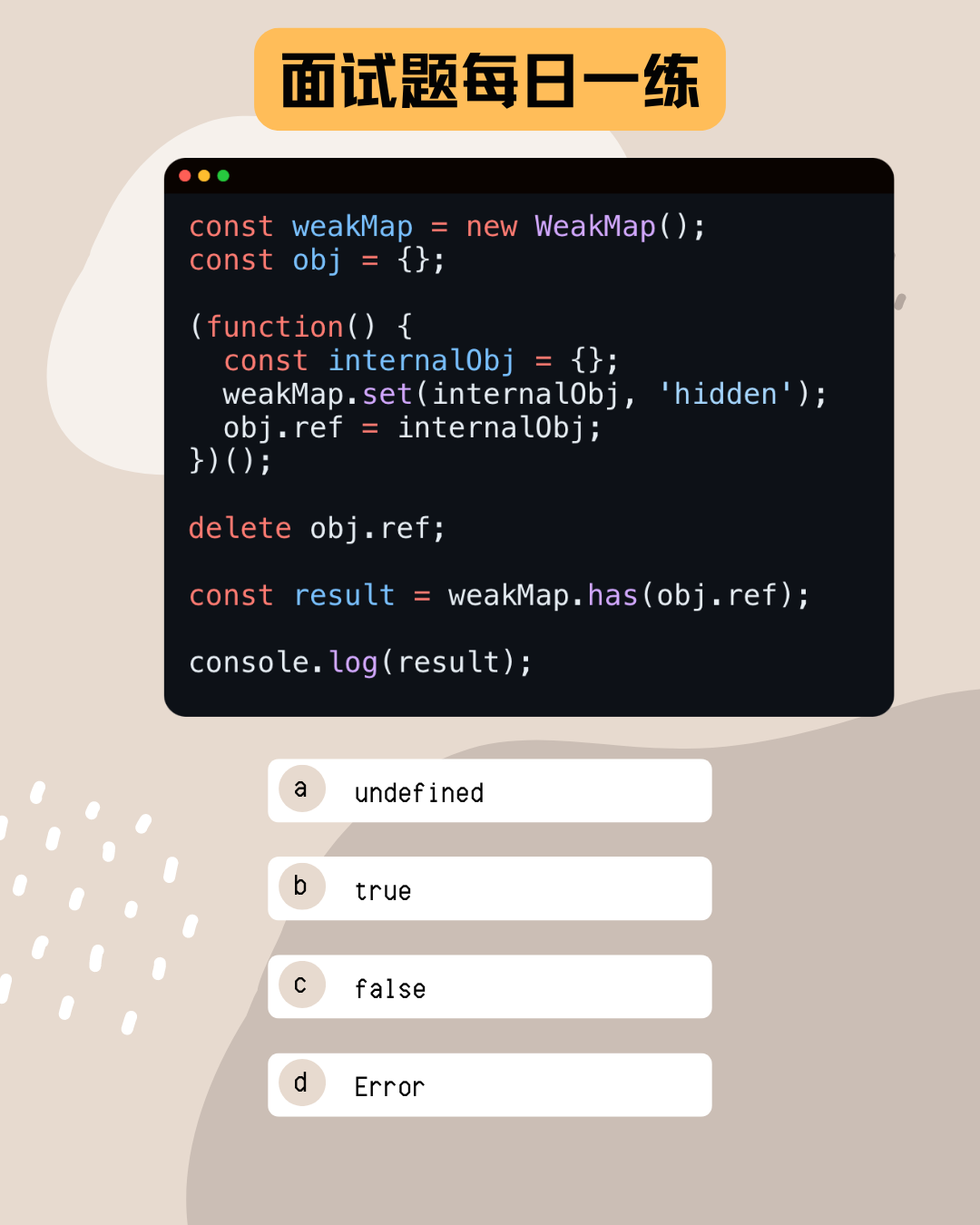
首先,代码创建了一个 WeakMap 实例和一个空对象 obj:
const weakMap = new WeakMap();
const obj = {};接下来,在一个立即执行的函数表达式(IIFE)中,代码创建了另一个对象 internalObj,并将其作为键添加到 WeakMap 中,关联的值是 'hidden':
(function() {
const internalObj = {};
weakMap.set(internalObj, 'hidden');
obj.ref = internalObj;
})();在这个立即执行的函数中:
internalObj被添加到WeakMap中,并与'hidden'关联。obj.ref被设置为指向internalObj,这意味着obj中的ref属性保存了对internalObj的引用。
然而,紧接着这行代码删除了 obj.ref 属性:
delete obj.ref;删除 obj.ref 意味着 obj 不再引用 internalObj。此时,internalObj 只在 WeakMap 中存在一个弱引用。
最后,代码检查 WeakMap 是否仍然包含对 obj.ref 的引用:
const result = weakMap.has(obj.ref);因为 obj.ref 已经被删除,现在 obj.ref 是 undefined,并且 undefined 并不是 WeakMap 中的一个有效键。因此,weakMap.has(obj.ref) 实际上是在检查 WeakMap 中是否存在一个 undefined 键,这肯定是不可能的。
因此,result 的值是 false,并且 console.log(result) 的输出也是 false。
console.log(result); // 输出 false结束
这道题目展示了 WeakMap 的使用以及对象引用的管理。由于 WeakMap 中的键是弱引用,当对象不再被引用时,它可以被垃圾回收。当 obj.ref 被删除后,internalObj 没有其他强引用,WeakMap 也不会存储 undefined 作为键,因此最终结果是 false。理解 WeakMap 的弱引用特性对于正确解答这道题目至关重要。你答对了吗?欢迎在评论区分享你的答案和想法!
每天一道面试题,帮助你提高编程技能,不断进步!记得关注哦!





















 609
609

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








