1. img 元素是行内元素(尽管有时候表现的像行内块级元素)。
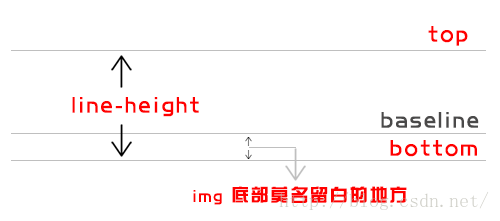
2.vertical-align 属性是设置元素的垂直对齐方式(定义了行内元素的基线-baseline相对于该元素所在行的基线的垂直对齐)。
vertical-align的默认值为baseline,元素放置在父元素的基线上。
vertical-align:top ,把元素的顶端和行内最高元素的顶端对齐。
vertical-align: bottom,把元素的顶端和行内最低元素的顶端对齐。
3.line-height 为行内元素top和botttom之间的值。line-height的默认值是基于fontsize。
4.只要是inline的图片,即使没有文字,baseline和bottom之间的留白区域也会默认存在。

解决方法:
1)直接设置vertical的值,这种方法对于行内有文字的情况比较有利。
2)设置line-height的值为0,top和bottom之间的值为0,baseline和bottom之间的值自然为0.这种方法是用于行内没有其他元素,且有line-height属性的时候。如果没有设置line-height属性,可以通过font-size:0来消除空白。
(比如css中font:12px/1.5,line-height是字体高度的1.5倍,font-size为0时,line-height自然为0)
3)当然也可以直接设置img {display:block;}






















 200
200











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








